1. 基本的输入框组
输入框组是由表单扩展来的。使用输入框组,我们可以向基于文本的输入框添加前缀和后缀(可以是文本或者按钮),进而向用户输入添加公共的元素。
形如: ![]()
因为输入框组是由表单扩展来的,输入框组的组件要放在<form>元素内。把输入框组放在带有.input-group的<div>容器中,其中前缀或后缀放在带有.input-group-addon的<span>内,其实<span>放在<input>元素的前面就是前缀,放在其后面就是后缀。
代码演示:
1 <div> 2 <form role="form"> 3 <div class="input-group"> 4 <span class="input-group-addon">前缀</span> 5 <input class="form-control" type="text" placeholder="请输入文本"> 6 </div><br> 7 <div class="input-group"> 8 <input class="form-control" type="text" placeholder="请输入文本"> 9 <span class="input-group-addon">后缀</span> 10 </div><br> 11 <div class="input-group"> 12 <span class="input-group-addon">前缀</span> 13 <input class="form-control" type="text" placeholder="请输入文本"> 14 <span class="input-group-addon">后缀</span> 15 </div> 16 </form> 17 </div>
显示:

2.输入框组的大小
输入框组的大小由类 .input-group-lg、.input-group-sm、.inupt-group-xs(不起作用)来调整。通过向上面的程序第3行和第11行添加类 .input-group-lg、.input-group-sm可得到以下输入框组。
3.复选框和单选插件
可以把复选框和单选按钮作为输入框组的前缀或后缀。代码示例:
1 <form role="form"> 2 <div class="input-group"> 3 <span class="input-group-addon"><input type="checkbox"></span> 4 <input class="form-control" type="text" placeholder="请输入文本"> 5 </div><br> 6 <div class="input-group"> 7 <span class="input-group-addon"><input type="radio"></span> 8 <input class="form-control" type="text" placeholder="请输入文本"> 9 </div> 10 </form>
显示如下:

4.按钮插件
前缀或后缀放在带有类 .input-group-btn 的<span>组价中。即
<div> <form role="form"> <div class="input-group"> <span class="input-group-btn"> <button class="btn btn-default" type="button">前进</button> </span> <input type="text" class="form-control"> </div><br> <div class="input-group"> <input type="text" class="form-control"> <span class="input-group-btn"> <button class="btn btn-default" type="button">前进</button> </span> </div> </form> </div>
显示如下(前进按钮可以点击):
5.带有下拉菜单的按钮
输入框组的前缀或者后缀可以是带有下拉菜单的按钮。添加方式只需要将带有下拉菜单的按钮放在前缀或后缀组件(.input-group-btn)中.代码示例:
1 <form role="form"> 2 <div class="form-group"> 3 <div class="input-group"> 4 <span class="input-group-btn"> 5 <button class="btn btn-default dropdown-toggle" type="button" data-toggle="dropdown"> 6 下拉按钮1<span class="caret"></span></button> 7 <ul class="dropdown-menu"> 8 <li><a href="#">下拉链接1</a></li> 9 <li><a href="#">下拉链接2</a></li> 10 <li><a href="#">下拉链接3</a></li> 11 <li class="divider"></li> 12 <li><a href="#">分离链接</a></li> 13 </ul> 14 </span> 15 <input type="text" class="form-control"> 16 </div> 17 </div> 18 <div class="form-group"> 19 <div class="input-group"> 20 <input type="text" class="form-control"> 21 <span class="input-group-btn"> 22 <button class="btn btn-default dropdown-toggle" type="button" data-toggle="dropdown"> 23 下拉按钮2<span class="caret"></span></button> 24 <ul class="dropdown-menu"> 25 <li><a href="#">下拉链接1</a></li> 26 <li><a href="#">下拉链接2</a></li> 27 <li><a href="#">下拉链接3</a></li> 28 <li class="divider"></li> 29 <li><a href="#">分离链接</a></li> 30 </ul> 31 </span> 32 </div> 33 </div> 34 </form>
第4~14行是前缀部分,第21~31是后缀部分,可以把标签<span>替换为<div>.显示结果如下:


6.分割的下拉菜单按钮
代码示例:
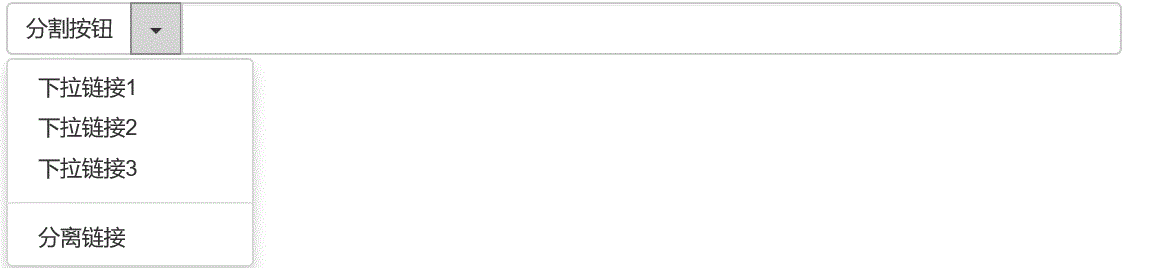
1 <div class="form-group"> 2 <div class="input-group"> 3 <span class="input-group-btn"> 4 <button type="button" class="btn btn-default">分割按钮</button> 5 <button class="btn btn-default dropdown-toggle" type="button" data-toggle="dropdown"> 6 <span class="caret"></span></button> 7 <ul class="dropdown-menu"> 8 <li><a href="#">下拉链接1</a></li> 9 <li><a href="#">下拉链接2</a></li> 10 <li><a href="#">下拉链接3</a></li> 11 <li class="divider"></li> 12 <li><a href="#">分离链接</a></li> 13 </ul> 14 </span> 15 <input type="text" class="form-control"> 16 </div> 17 </div>
显示如下: