BOM
- BOM(Browser Object Model)即浏览器对象模型
- BOM提供了独立于内容 而与浏览器窗口进行交互的对象
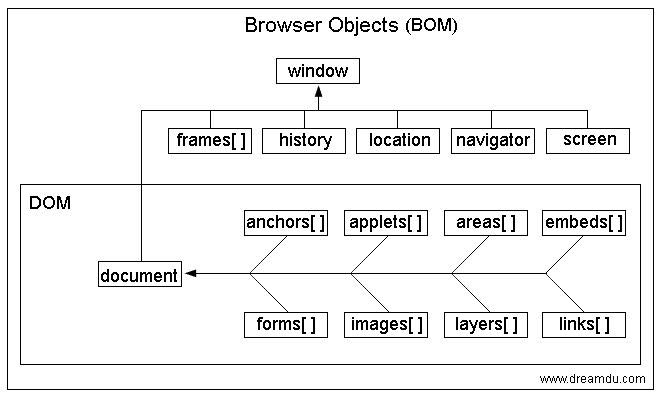
- 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window
- BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性
- BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C,BOM最初是Netscape浏览器标准的一部分

window对象
window对象是BOM的顶层(核心)对象,它表示浏览器的一个实例。所有对象都是通过它延伸出来的,也可以称为window的子对象。
- 所有浏览器都支持 window 对象.概念上讲.一个html文档对应一个window对象.功能上讲: 控制浏览器窗口的.使用上讲: window对象不需要创建对象,直接使用即可.
- 方式1:window.open("http://www.baidu.com","_blank")打开百度
- 方式2:location.href = "http://www.baidu.com" 打开百度
- window.open('about:blank',"_self")打开空白页
- window对象是JavaScript中的顶级对象。
- 全局变量、自定义函数也是window对象的属性和方法。
- window对象下的属性和方法调用时,可以省略window。
- 在浏览器中,window 对象有双重角色, 它既是通过 JavaScript 访问浏览器窗口的一个接口,又是 ECMAScript 规定的 Global 对象。这意味着 在网页中定义的任何一个对象、变量和函数,都以 window 作为其 Global 对象,因此有权访问 parseInt()等方法。
location对象
- location是最有用的BOM对象之一,它提供了与当前窗口中加载的文档有关的信息,还提供了一 些导航功能。
- location 对象是很特别的一个对象,因为它既是 window 对象的属性,也是document 对象的属性,换句话说,window.location 和document.location 引用的是同一个对象。
- location 对象的用处不只表现在它保存着当前文档的信息,还表现在它将 URL 解析为独立的片段,让 开发人员可以通过不同的属性访问这些片段。
- window.location可以简写成location。location相当于浏览器地址栏,可以将url解析成独立的片段。
| 属性名 | 例子 | 说明 |
|---|---|---|
| hash | #content” | 返回URL中的hash(#),如果没有,则返回空字符串 |
| host | “www.apeland.cn:80” | 返回服务器名称和端口号 |
| hostname | “www.apeland.cn” | 返回不带端口号的服务器名称 |
| href | “https://www.baidu.com“ | 返回当前加载页面的完成URL |
| pathname | ‘’/web/“ | 返回url中的目录和文件名 |
| port | ‘80’ | 返回url中指定的端口号,如果url中不包含端口号,则这个属性返回空字符串 |
| seach | “?name=zhangsan” | 返回url的查询字符串,这个字符串以问号开头 |
| protocol | “https:” | 返回页面使用的协议.通常是http:或https: |

<script type="text/javascript"> //查询字符串参数 // 虽然通过上面的属性可以访问到 location 对象的大多数信息,但其中访问 URL 包含的查询字符串的属性并不方便。 // 尽管 location.search 返回从问号到 URL 末尾的所有内容,但却没有办法逐个 访问其中的每个查询字符串参数。 // 为此,可以像下面这样创建一个函数,用以解析查询字符串,然后返回包含所有参数的一个对象: function getQueryStringArgs() { // ?username=mjj&pwd=18 // 1.取得查询字符串并去掉开头的问号 var qs = location.search.length > 0 ? location.search.substring(1) : ""; // 保存数据的对象 var args = {}; // 2.取得每一项 var items = qs.length ? qs.split('&'): []; var item = null,name = null,value = null; // 3.逐个将每一项添加到args对象中 for(var i = 0; i < items.length; i++){ item = items[i].split('='); name = decodeURIComponent(item[0]); value = decodeURIComponent(item[1]); if (name.length) { args[name] = value; } } return args; } //假设地址查询参数为?name=zhangsan&age=18 //另外还要考虑?,=,&编码的情况 var args = getQueryStringArgs(); console.log(args);//{name: "zhangsan", age: "18"} /* location对象的属性 href:跳转 hash 返回url中#后面的内容,包含# host 主机名,包括端口 hostname 主机名 pathname url中的路径部分 protocol 协议 一般是http、https search 查询字符串 2、location对象的方法 window.location.reload(); //全局刷新页面,相当于浏览器导航栏上 刷新按钮 */ // 位置操作 // href属性:浏览器的历史记录中就会生成一条新记录,因此用户通 过单击“后退”按钮都会导航到前一个页面。 setTimeout(function(){ location.href = 'https://www.baidu.com'; // 2秒之后跳转到百度页面 },2000); setTimeout(function(){ location.replace('https://www.baidu.com'); //2秒之后跳转网页但不会产生历史记录 },2000); //reload()方法 location.reload();//重新加载(有可能从缓存中加载) location.reload(true);//重新加载(强制从服务器加载) </script>
navigator对象
- 最早由 Netscape Navigator 2.0 引入的 navigator 对象,现在已经成为识别客户端浏览器的事实标准 ,每个浏览器中的 navigator 对象也都有一套自己的属性
- userAgent:系统,浏览器
- platform:浏览器支持的系统,win/mac/linux

<script type="text/javascript"> //此方法只适应非IE浏览器 function hasPlugin(name){ console.log(navigator.plugins); var name = name.toLowerCase(); for (var i=0; i < navigator.plugins.length; i++){ if (navigator.plugins[i].name.toLowerCase().indexOf(name) > -1){ return true; } } return false; } //检测 Flash alert(hasPlugin("Flash")); alert(hasPlugin("Native Client")); </script>
history对象
- history 对象保存着用户上网的历史记录,使用 go()方法可以在用户的历史记录中任意跳转,可以向后也可以向前。这个方法接受一个参数, 表示向后或向前跳转的页面数的一个整数值。负数表示向后跳转(类似于单击浏览器的“后退”按钮),正数表示向前跳转(类似于单击浏览器的“前进”按钮)
- 后退:history.back() 或者 history.go(-1)
- 前进:history.forward() 或者 history.go(1)
- 刷新:history.go(0)
- 前进两页:history.go(2)
定时器
- 在js中有两种定时器
- 一次性定时器:只在指定的时间后执行一次 setTimeout()
- 周期性循环定时器: 在指定时间为周期循环执行 setInterval()

<script type="text/javascript"> //定时器 异步运行 function hello(){ alert("hello"); } //使用方法名字执行方法 var t1 = window.setTimeout(hello,1000); var t2 = window.setTimeout("hello()",3000);//使用字符串执行方法 window.clearTimeout(t1);//去掉定时器 //实时刷新 时间单位为毫秒 setInterval('refreshQuery()',8000); /* 刷新查询 */ function refreshQuery(){ console.log('每8秒调一次') } //每隔1秒让num数值+1,当num数值大于5时,停止更新 var num = 0; var timer = null; timer = setInterval(function(){ num++; if (num > 5) { clearInterval(timer); return; } console.log('num:'+ num); },1000); </script>
HTML5 存储技术 localStorage sessionStorage
- 对浏览器来说,使用 Web Storage 存储键值对比存储 Cookie 方式更直观,而且容量更大,它包含两种:localStorage 和 sessionStorage
- sessionStorage(临时存储) :为每一个数据源维持一个存储区域,在浏览器打开期间存在,包括页面重新加载
- localStorage(长期存储) :与 sessionStorage 一样,但是浏览器关闭后,数据依然会一直存在
- sessionStorage 和 localStorage 的用法基本一致,引用类型的值要转换成JSON
1.保存数据到本地 let info = { name: 'Lee', age: 20, id: '001' }; sessionStorage.setItem('key', JSON.stringify(info)); localStorage.setItem('key', JSON.stringify(info)); 2.从本地存储获取数据 var data1 = JSON.parse(sessionStorage.getItem('key')); var data2 = JSON.parse(localStorage.getItem('key')); 3.本地存储中删除某个保存的数据 sessionStorage.removeItem('key'); localStorage.removeItem('key'); 4.删除所有保存的数据 sessionStorage.clear(); localStorage.clear(); 5.监听本地存储的变化 Storage 发生变化(增加、更新、删除)时的 触发,同一个页面发生的改变不会触发,只会监听同一域名下其他页面改变 Storage window.addEventListener('storage', function (e) { console.log('key', e.key); console.log('oldValue', e.oldValue); console.log('newValue', e.newValue); console.log('url', e.url); }) 浏览器查看方法: 进入开发者工具 选择 Application 在左侧 Storage 下 查看 Local Storage 和 Session Storage
