
xml 代码
----------------------------------------------------------
<Page
x:Class="ContentControlWithTemplateSelector.TestPage1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ContentControlWithTemplateSelector"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>
<DataTemplate x:Key="AvatarWithVisibility">
<Grid >
<Grid Visibility="{Binding Converter={StaticResource RoomTypeConverter},ConverterParameter=Name}">
<Ellipse Fill="Green"></Ellipse>
<TextBlock Text="{Binding Index}" TextAlignment="Center" VerticalAlignment="Center"></TextBlock>
</Grid>
<Grid Visibility="{Binding Converter={StaticResource RoomTypeConverter},ConverterParameter=Image}">
<Ellipse >
<Ellipse.Fill>
<ImageBrush ImageSource="{Binding ImageUri}"></ImageBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>
<Grid CacheMode="BitmapCache" Visibility="{Binding Converter={StaticResource RoomTypeConverter},ConverterParameter=Default}">
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition Height="2*"></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition Width="2*"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Ellipse Grid.Row="0" Grid.Column="0" Grid.RowSpan="2" Grid.ColumnSpan="2" Fill="Green">
</Ellipse>
<Ellipse Grid.Row="1" Grid.Column="1" Grid.RowSpan="2" Grid.ColumnSpan="2" Fill="Orange">
</Ellipse>
</Grid>
</Grid>
</DataTemplate>
</Page.Resources>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
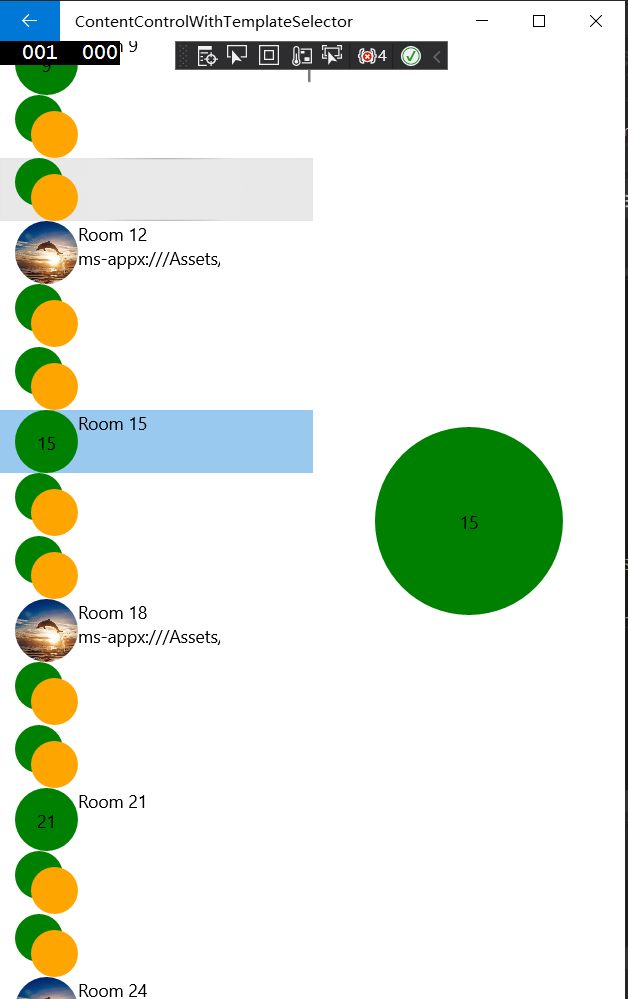
<ListView x:Name="listViewAvatar" Grid.Column="0" ItemsSource="{Binding Rooms}">
<ListView.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition ></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<ContentControl Grid.Column="0" HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch" Width="50" Height="50"
ContentTemplate="{StaticResource AvatarWithVisibility}"></ContentControl>
<StackPanel Grid.Column="1" >
<TextBlock Text="{Binding Name}"></TextBlock>
<TextBlock Text="{Binding ImageUri}"></TextBlock>
</StackPanel>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<ContentControl Grid.Column="1" HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch"
Content="{Binding SelectedItem,ElementName=listViewAvatar}" Width="150" Height="150"
ContentTemplate="{StaticResource AvatarWithVisibility}"></ContentControl>
</Grid>
</Page>
public sealed partial class TestPage1 : Page
{
public TestPage1()
{
this.InitializeComponent();
this.DataContext = new DataViewModel();
}
}
DataViewModel 代码
public class DataViewModel
{
public ObservableCollection<Room> Rooms { get; set; }
public DataViewModel()
{
Rooms = CreateRooms();
}
private ObservableCollection<Room> CreateRooms()
{
ObservableCollection<Room> rooms = new ObservableCollection<Room>();
for (int i = 0; i < 10000; i++)
{
var room = new Room { Index = i };
if (i % 3 == 0)
{
room.Name = "Room " + i;
if (i % 2 == 0)
{
room.ImageUri = new Uri( "ms-appx:///Assets/testImage.jpg");
}
}
rooms.Add(room);
}
return rooms;
}
}