记录下 遇到的问题,方便以后查看,参考 文章 https://www.jianshu.com/p/7ca4d7acb6d2
1.
npm install react-native-baidu-map --save //安装 react-native link react-native-baidu-map //连接
2.配置 --- 自动链接 有些地方能链接上,有的地方链接不上则需要手动加上
参考下面配置,如果有了就不用修改,如果不同则需要修改
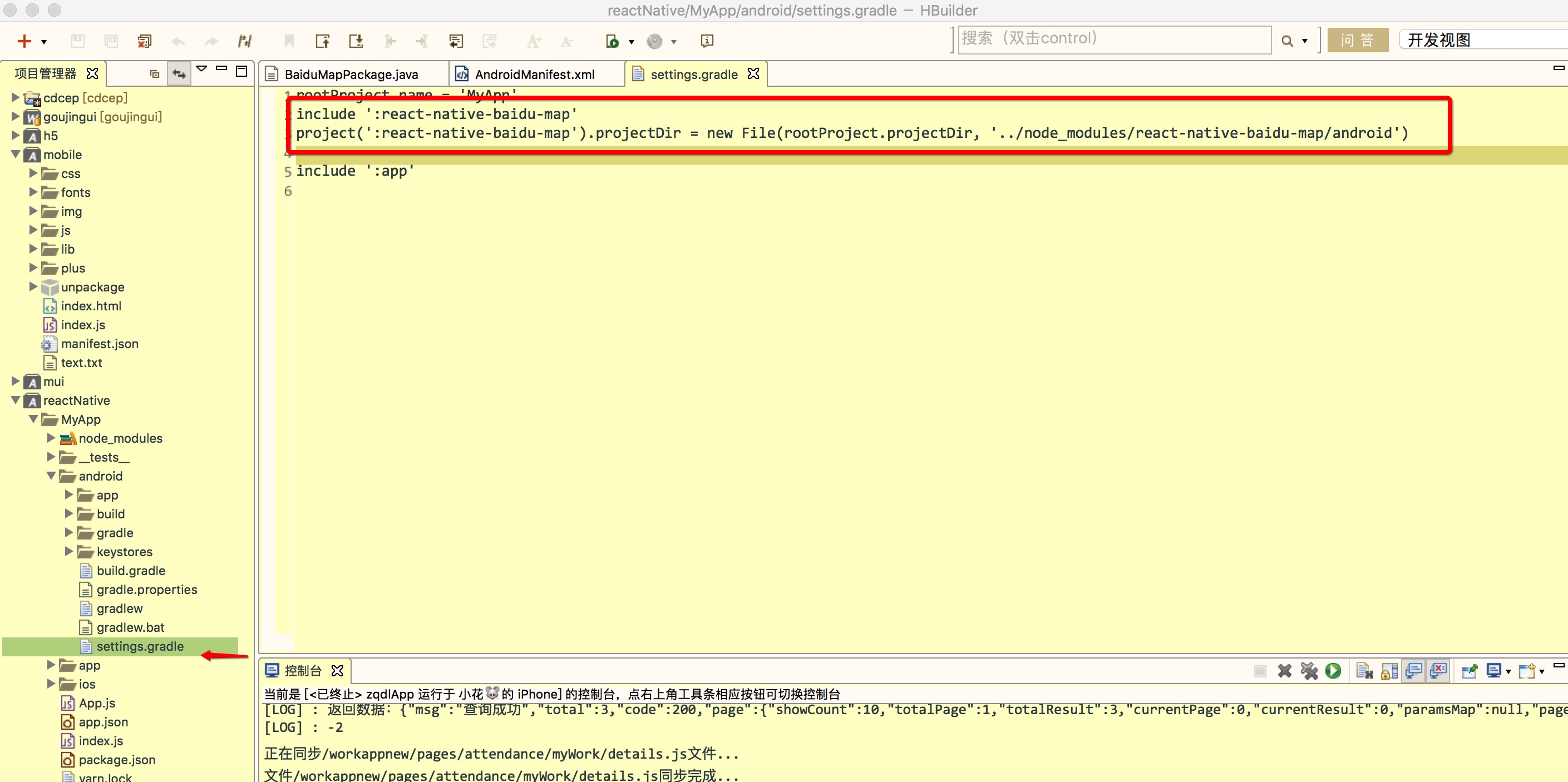
(1). android/setting.gradle
include ':react-native-baidu-map' project(':react-native-baidu-map').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-baidu-map/android')

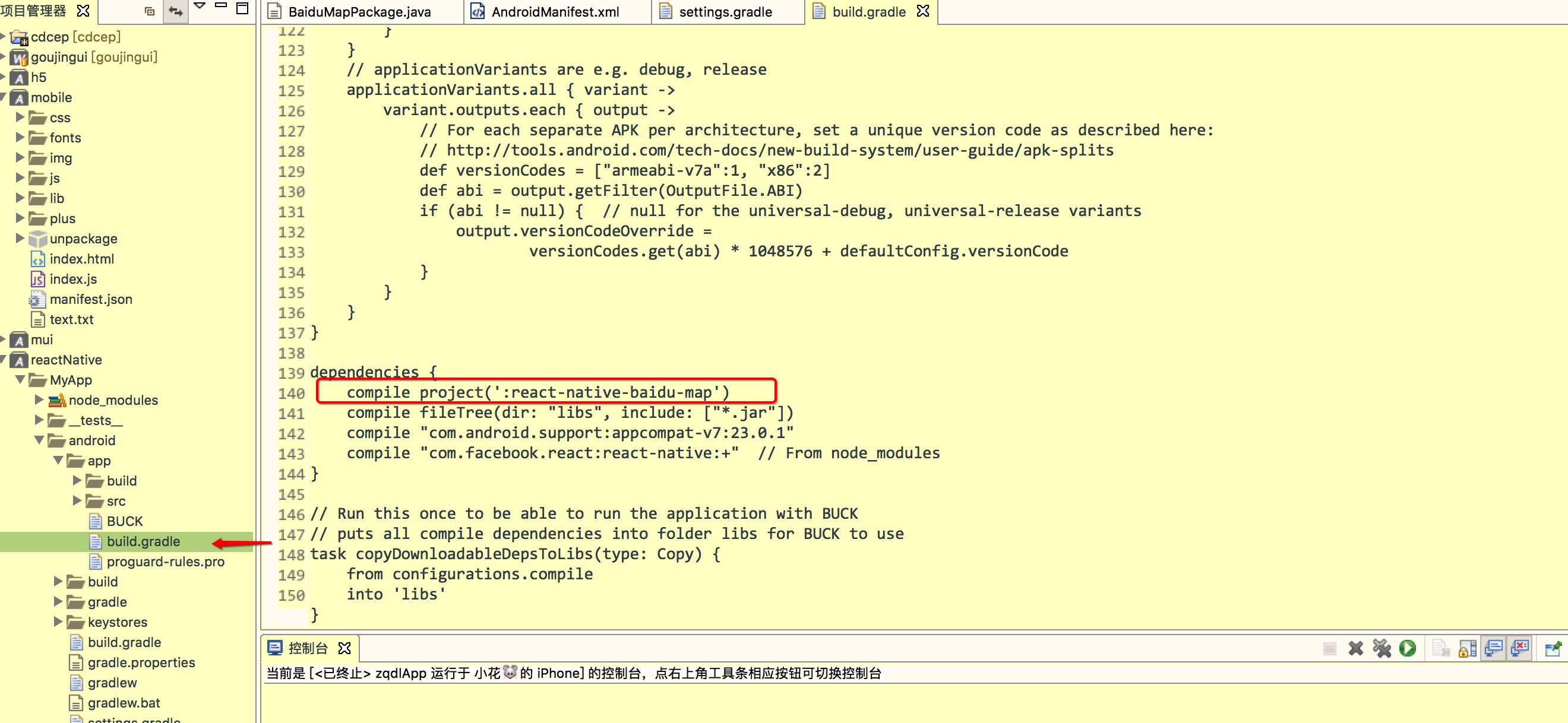
(2). android/app/build.gradle
compile project(':react-native-baidu-map')

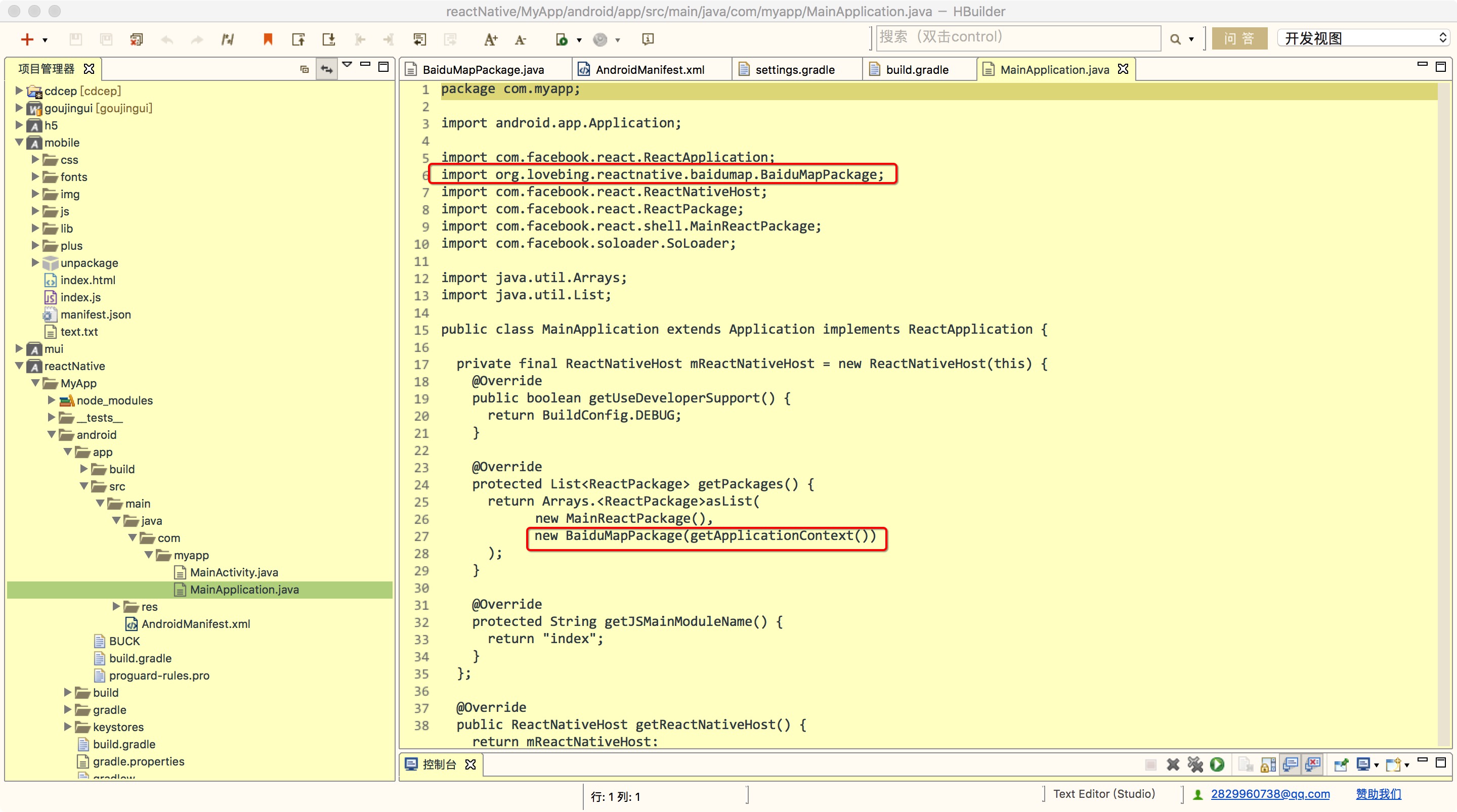
(3). android/app/src/main/java/../MainApplication.java
import org.lovebing.reactnative.baidumap.BaiduMapPackage; new BaiduMapPackage(getApplicationContext()) //这一步 link 完了 括号里面是没有 getApplicationContext() 这个的,要加上 ,不然会报错

(4). android/app/src/main/AndroidMainifest.xml
开启权限:
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <!-- 网络定位--> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <!-- 用于访问wifi网络信息,wifi信息会用于进行网络定位--> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/> <uses-permission android:name="android.permission.READ_PHONE_STATE" />
配置百度地图key:
<meta-data android:name="com.baidu.lbsapi.API_KEY" android:value="百度地图的key"/>
注意 百度地图的key 申请的时候 android 包名 和 ios 的安全码,要和你的包名一致,不然地图是显示的网格
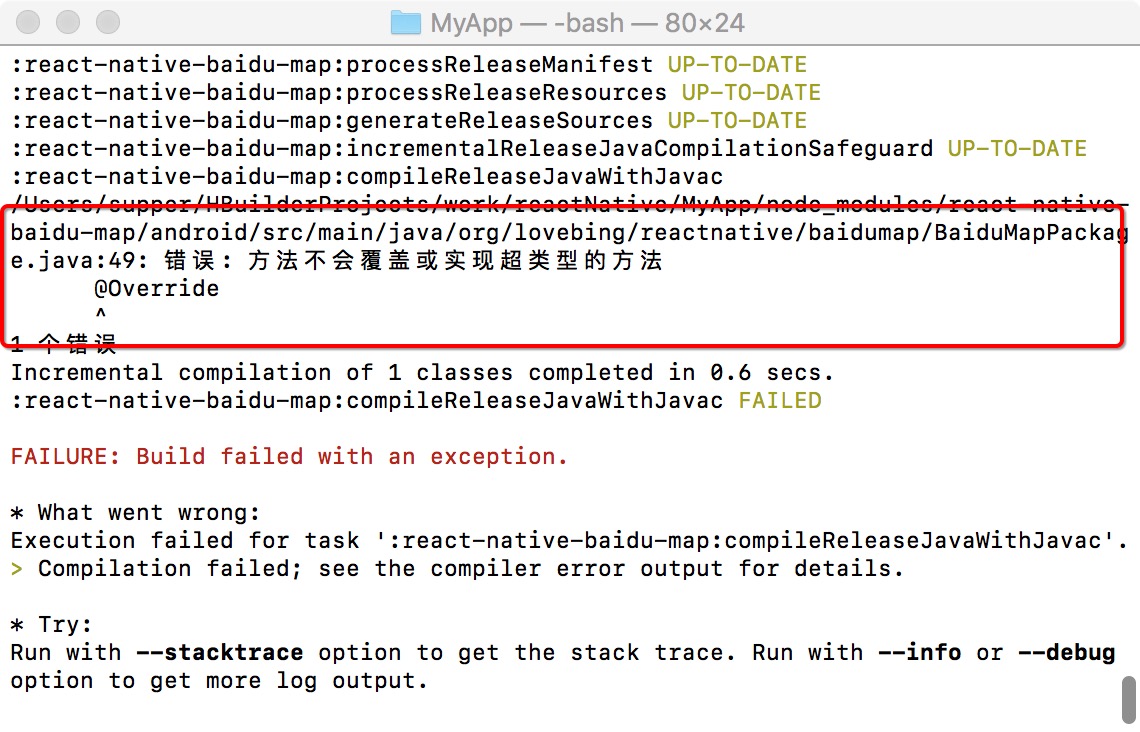
错误一:
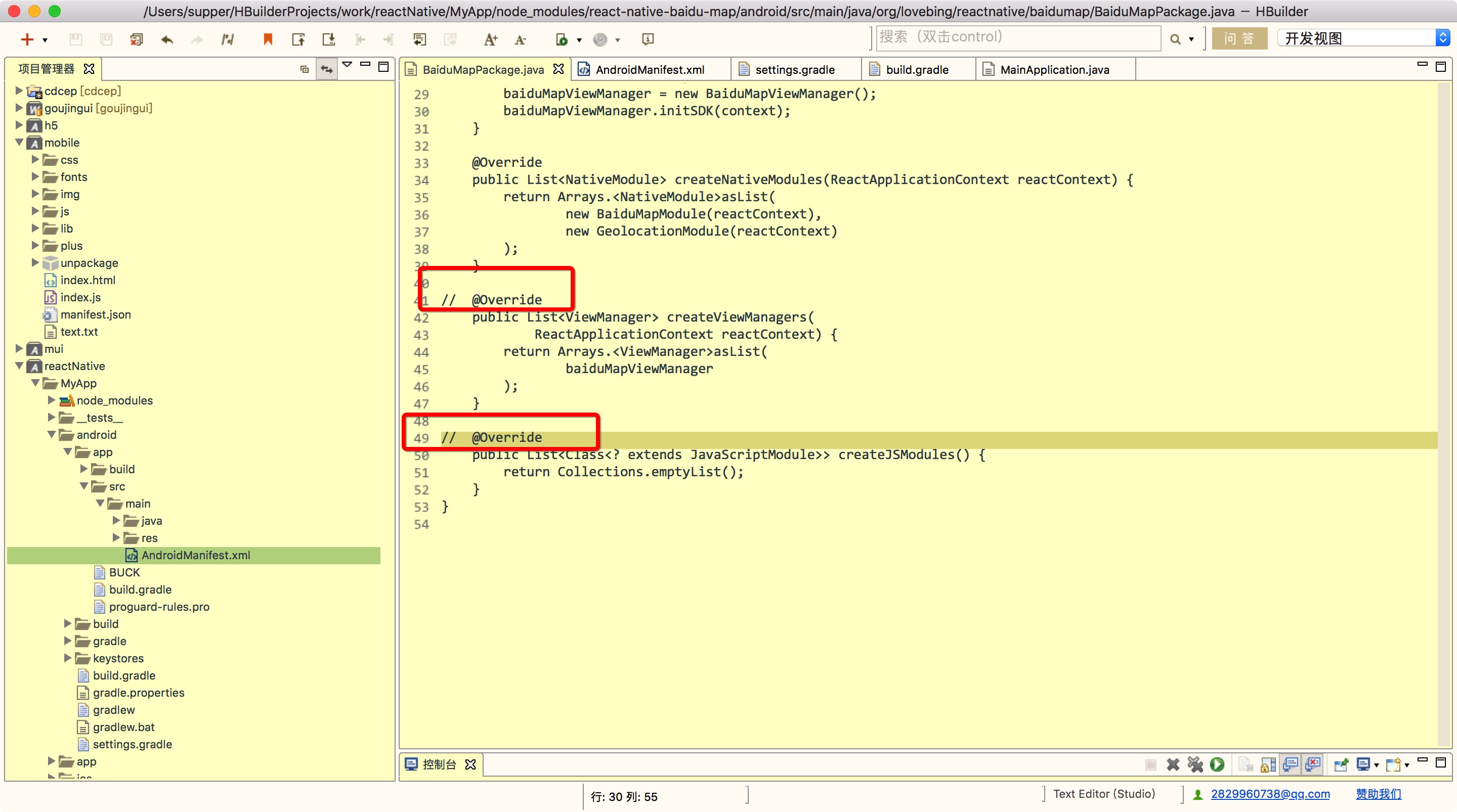
还有 遇到一个错误 记录下,差点忘记,如图:

解决办法,就是找到 这个路径下的java 文件 去掉
@Override
路径我就不写,上图圈的有
如图:

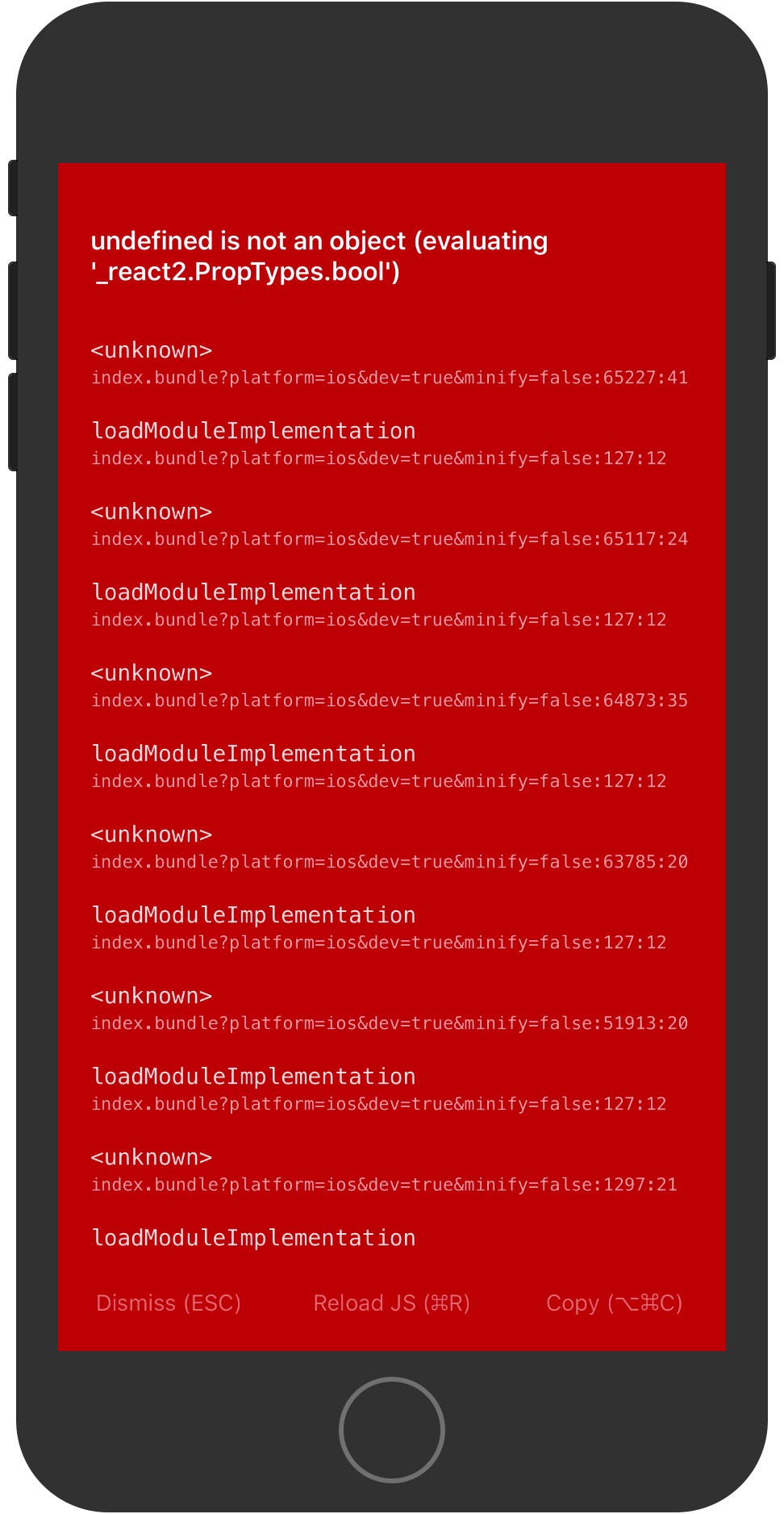
错误二:
在这里还会有一个问题,就是在你引入这个组建的时候,组建里面在引入 react-native-baidu-map 的时候会报错,

解决办法:
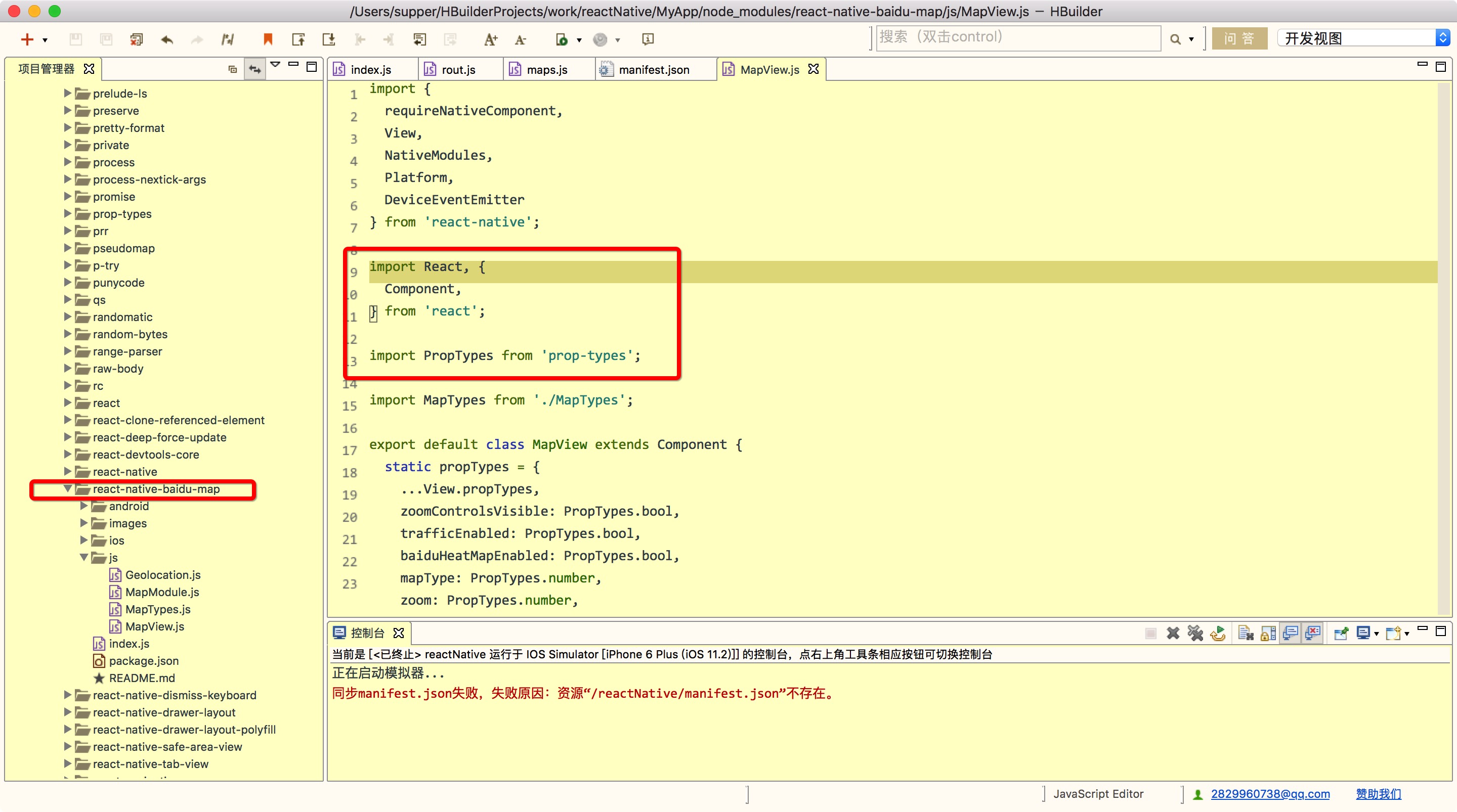
将 node_modules/react-native-baidu-map/js/MapView.js中的
import React, { Component, PropTypes } from 'react'; 修改成 import React, { Component, } from 'react'; import PropTypes from 'prop-types';
如图:

注: 如果本身项目里面没得 prop-types 模块 得下载一个
这个问题 如果不处理是 android 和 ios 都会出现的,处理一次就不会报错了,ios 那边我已经记录了,但是想了想还是记录下,万一是先看的android呢
然后其他问题 应该没有,以后遇到了在补充,就是注意下复制的时候注意下标点 ,是不是中文的
我的 react-native 版本是 0.50.0