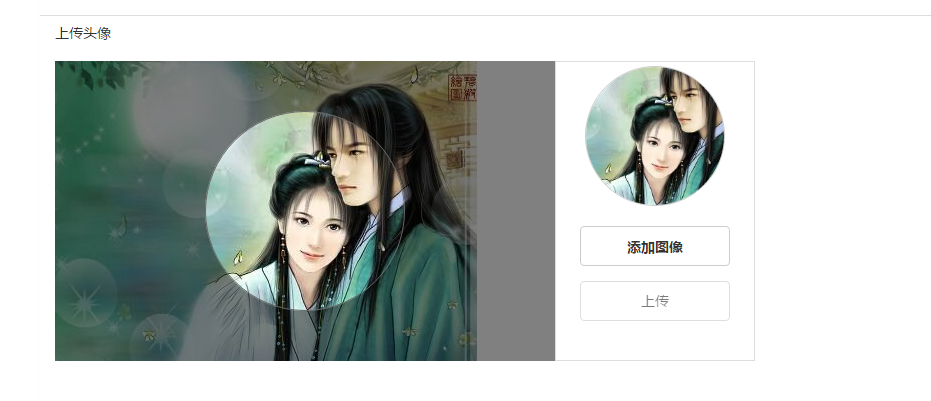
最近做个人网站头像修改用到了,在做头像修改,先做了一个图片切割,只需要上传你选中部分,
如图

这种需求 应该还是会遇到的,
http://pan.baidu.com/s/1boVkn1t
这是裁剪图片插件地址,博客里也有,在图片上传预览里面,
裁剪出来的图片是base64码,传给后台还需要转换,才能存放在项目工程里,
var fs = require('fs'); var path = 'public/resources/views/headPortrait/'+ Date.now() +'.png';//从app.js级开始找--在我的项目工程里是这样的 var base64 = data.replace(/^data:image/w+;base64,/, "");//去掉图片base64码前面部分data:image/png;base64 var dataBuffer = new Buffer(base64, 'base64'); //把base64码转成buffer对象, console.log('dataBuffer是否是Buffer对象:'+Buffer.isBuffer(dataBuffer)); fs.writeFile(path,dataBuffer,function(err){//用fs写入文件 if(err){ console.log(err); }else{ console.log('写入成功!'); } })
用上面的代码就可以实现了