2018-2019-2 网络对抗技术 20165220 Exp 8 Web基础
实验任务
(1).Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(0.5分)
(5).最简单的SQL注入,XSS攻击测试(0.5分)
基础问题回答
(1)什么是表单
答:表单是在网页中负责数据采集功能。
一个表单有三个基本组成部分:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言。
答:可以解析运行HTML、XML、PHP、JavaScript、ASP等众多语言。
(3)WebServer支持哪些动态语言
答:支持的动态语言主要有ASP(ActiveServerPages)、JSP(JavaServerPages)和PHP(HypertextPreprocessor)三种。
ASP是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。
PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。它支持目前绝大多数数据库。
JSP是Sun公司推出的新一代网站开发语言。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
实验过程
1.Web前端:HTML
使用service apache2 start指令,打开Apache服务;

可以在浏览器输入127.0.0.1,测试是否成功开启;
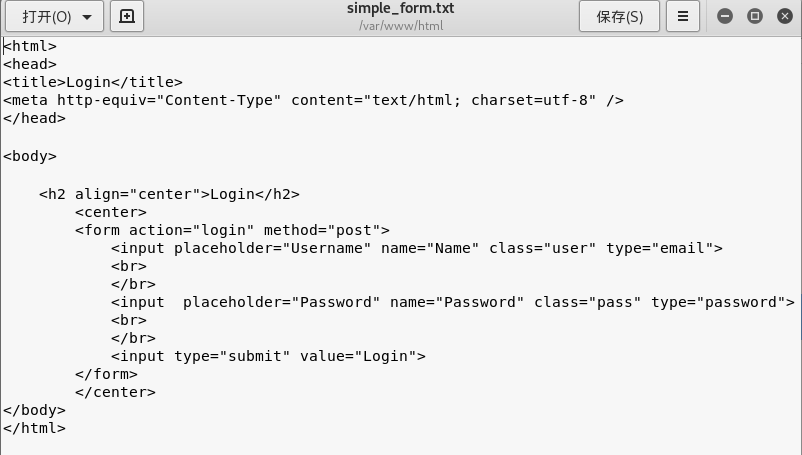
使用cd /var/www/html指令进入Apache目录下,新建一个简单的含有表单的html文件simple_form.html,并修改内容;

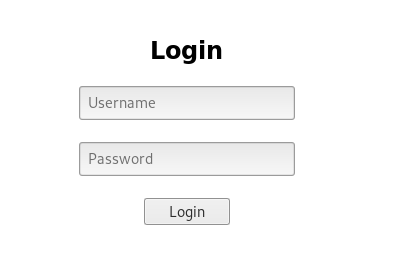
在浏览器中输入/var/www/html/simple_form.html,打开网页;

2.Web前端:javascipt
新建login_test.html文件,并添加内容;

在浏览器输入/var/www/html/login_test.html,访问网页,并测试当用户邮箱或密码未填写就提交时,网页会出现错误提示;

3.Web后端:MySQL基础
输入/etc/init.d/mysql start指令,开启MySQL服务;

输入mysql -u root -p指令,使用root权限进入,并输入默认密码password;

可以输入show databases;指令,查看数据库基本信息;
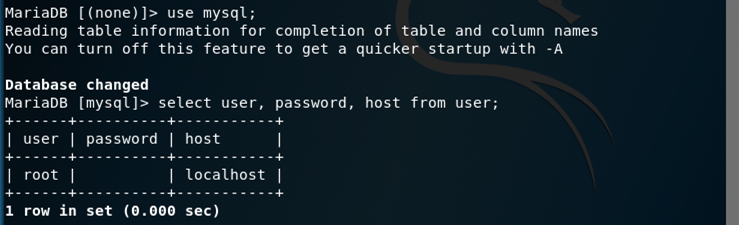
输入use mysql;指令,选择使用mysql这个数据库,并输入select user, password, host from user;指令,查看当前用户信息;

输入update user set password=PASSWORD("20165220") where user='root';指令,修改密码,并输入flush privileges;指令,更新权限;

输入exit指令,退出数据库,并使用新的密码登录;
输入create database hx;指令,建立数据库,并输入show databases;指令,查看存在的数据库;

输入use hx;使用我们创建的数据库,并输入create table login (username VARCHAR(20),password VARCHAR(20));指令,建立数据库表login,设置字段基本信息;
输入show tables;指令,查看表信息;

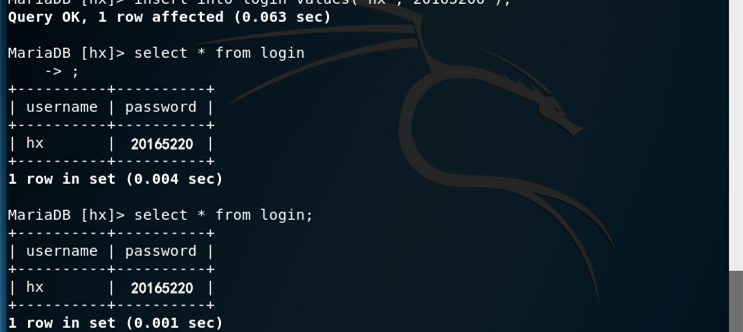
输入insert into login values('hx','20165220');指令,插入数据,输入select * from login;指令,查询表中的数据;

输入use hx;使用我们创建的数据库,并输入create table login (username VARCHAR(20),password VARCHAR(20));指令,建立数据库表login,设置字段基本信息;
输入show tables;指令,查看表信息;

输入insert into login values('hx','20165220');指令,插入数据,输入select * from login;指令,查询表中的数据;

输入grant select,insert,update,delete on hx.* to geyuhao@localhost identified by "20165220";指令,在MySQL中增加新用户;
增加新用户并退出后,使用新的用户名和密码进行登录。登录成功,说明成功增加新用户;

Web后端:编写PHP网页
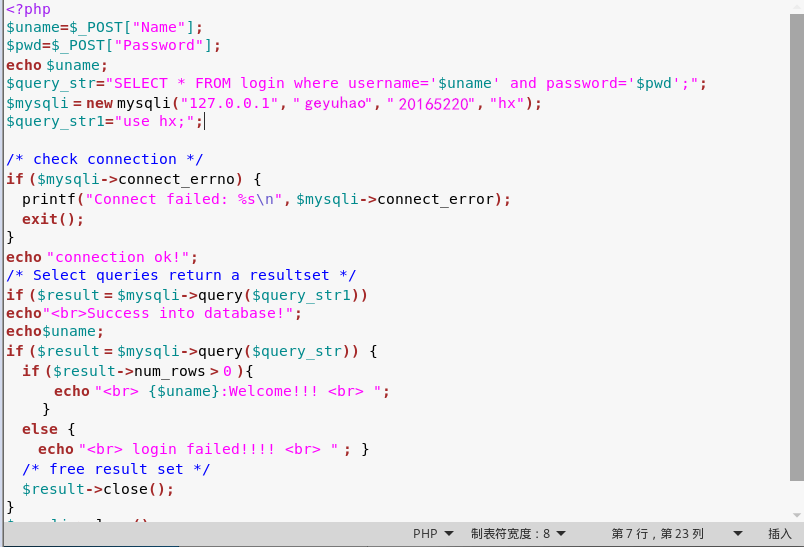
新建login.php文件,并添加内容;

修改前面login_test.html的文件中的action部分为login.php,即与PHP文件的文件名对应;
在浏览器输入127.0.0.1/login_test.html,访问自己的登录界面;
输入用户名和密码进行登录;

最简单的SQL注入,XSS攻击测试
SQL注入:
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
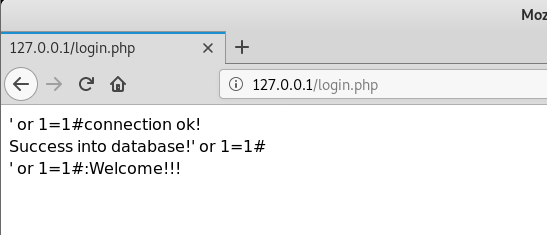
在用户名输入框输入' or 1=1#,密码任意,就可以成功登陆;

这是因为,输入的用户名和我们的代码中select语句组合起来变成了select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
XSS攻击
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
将图片wy.jpg放在/var/www/html目录下,在用户名输入框输入图片名称,密码任意,就可以读取该图片;

实践总结与体会
这次实验主要是创建一个简单的、可用的网站,并尝试对这个网站进行一些简单的攻击。这次实验用到了很多上学期的知识,比如网络安全编程基础、数据库等。然后这次通过实践,让我更加直观的体会到网站在运行过程中的流程以及参数的传递等,同时也对网站的攻击原理等有了一定的理解。