我们知道如果使用input我们只能输入一行,如果想输入多行怎么办呢:
<textarea name="meno"></textarea>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <textarea name="meno">赛猴雷</textarea> </body> </html>
如果需要填写默认值:
<textarea name="meno">赛猴雷</textarea> 这样既可,不需要像input那样用value,这样你就可以在里面写一段话:

如果我要实现下拉框呢:
<select name="city" size="5" multiple="multiple"> <option value="1">上海</option> <option value="2">北京</option> <option value="3" selected="selected">南京</option> <option value="4">杭州</option> </select>
select是实现下拉框功能的标签
size 定义框的大小,multiple="multiple" 实现多选功能
selected="selected" 默认选中
a标签作用:
(1)超链接
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a href="http://www.baidu.com">百度</a> </body> </html>
当我要在新窗口打开的我的链接,加属性target='_black'
<a href="http://www.baidu.com" target="_blank">百度</a>
(2)锚
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a href="#i1">第一章</a> <a href="#i2">第二章</a> <a href="#i3">第三章</a> <a href="#i4">第四章</a> <div id="i1" style="height:500px;">第一章内容</div> <div id="i2" style="height:500px;">第二章内容</div> <div id="i3" style="height:500px;">第三章内容</div> <div id="i4" style="height:500px;">第四章内容</div> </body> </html>
id值要唯一,在href中,id值前要加#号
style 属性,为内容设置样式
img标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a> <img src="timg.jpeg" style="height:200px;300px;"/> </a> </body> </html>
src是图片地址,目录+名称,我这里放到代码执行的当前路径,所以只要名称就行。style里面可以自定义图片高度和宽度
如果我要链接图片怎么办呢,可以加个a标签嘛
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a href="https://home.cnblogs.com/u/brownyangyang/"> <img src="timg.jpeg" style="height:200px;300px;"/> </a> </body> </html>
页面效果:

alt属性
<img src="timg.jpe" style="height:200px;300px;" alt="美女"/>
当我找不到图片的时候,会这么显示:

title属性
<img src="timg.jpeg" title="梦中情人" style="height:200px;300px;" alt="美女"/>
当我把鼠标放到图片上面的时候:

列表标签
<ul> <li>kasndfkna</li> <li>kasndfkna</li> </ul> <ol> <li>kasndfkna</li> <li>kasndfkna</li> </ol> <dl> <dt>标题1</dt> <li>kasndfkna</li> <li>kasndfkna</li> <dt>标题2</dt> <li>kasndfkna</li> <li>kasndfkna</li> </dl>
ul和li要组合使用
页面展示结果如下:

表格标签table
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1"> <tr> <td>1.1.1.1</td> <td>80</td> <td>查看详情</td> </tr> <tr> <td>1.1.1.2</td> <td>80</td> <td>查看详情</td> </tr> <tr> <td>1.1.1.3</td> <td>80</td> <td>查看详情</td> </tr> </table> </body> </html>
border=1 加上有边框效果
tr 行
td 列
页面展示如下:

如果我想把查看详情做成链接怎么做呢,加a标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1"> <tr> <td>1.1.1.1</td> <td>80</td> <td> <a href="test.html">查看详情</a> <a href="#">修改</a> </td> </tr> <tr> <td>1.1.1.2</td> <td>80</td> <td>查看详情</td> </tr> <tr> <td>1.1.1.3</td> <td>80</td> <td>查看详情</td> </tr> </table> </body> </html>
修改的前面要加"#"号,效果如下:

当然上面并不是规范的写法,只是介绍,以后写要按照下面的规范写:
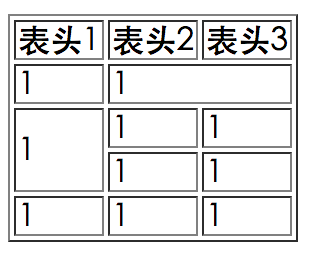
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1"> <thead> <tr> <th>表头1</th> <th>表头2</th> <th>表头3</th> </tr> </thead> <tbody> <tr> <td>1</td> <td colspan="2">1</td> </tr> <tr> <td rowspan="2">1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> </tr> </tbody> </table> </body> </html>
thead 表头属性,表头中tr表示行,th表示列
tbody 内容属性,内容中tr表示行,td表示列
colspan 合并行
rowspan 合并列
结果如下:

lable标签,不管点复选框和“用户名”都能获取光标。for和id要匹配,必须一致
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <label for="username">用户名:</label> <input id="username" type="text" name="user"> </body> </html>
fieldset标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <fieldset> <legend>登录</legend> <label for="username">用户名:</label> <input id="username" type="text" name="user" /> <input id="password" type="text" name="pwd" /> </fieldset> </body> </html>
页面展示如下: