终于有一周时间,工作不那么忙了,腾出手来总结下工作过程中学到的知识。
每天遇到新问题,解决新问题,但是却很少有时间去仔细研究下,或者总结下。攒的多了,就得从头捋一遍。
说下iframe自适应高度:
搜一下这个关键词,网上一大堆,我没遇到过那么多问题,所以看那些文章真的很没耐心,目前阶段就是用到什么学什么,这样学的快记得深。用不到的知识,学的快,忘的快。
我们的网站作为平台需要将其他网站作为一个应用嵌入进来,并通过单点登录验证。那么问题来了,对方网站每个模块页面高度不同,有的是用瀑布流形式刷下来的,所以我这里无法将iframe的高度定死,必须自适应对方页面的高度。
思路:
对方页面载入后,拿到对方页面的高度,然后把我的iframe高度设置成它的高度,一切就ok了。
问题一:拿到对方页面的高度
首先这就是最大的问题,js不能跨域获取对方页面的页面元素。那么什么是“跨域”:跨域问题是由于javascript语言安全限制中的“同源策略”造成的。
简单来说,“同源策略”是指一段脚本只能读取来自同一来源的窗口和文档的属性,同一来源:主机名、协议和端口号的组合。
也就是说,正常情况下,浏览器不允许我拿到它。很不爽!!!
好,想办法——>我既然不能拿到,那能不能让对方传给我呢?因为是和对方合作,所以能够联系到对方帮忙做些改动,但是该如何改动呢?
一、对方页面在完全被载入后,获取自己的页面高度;
二、对方页面中引用一个我的页面,该页面在对方应用中并不展示,作为隐藏的部分,并把高度赋给该引入页的标签值
三、我的被引入页面需要获取传入的高度,并将最外面的iframe的高度进行调整

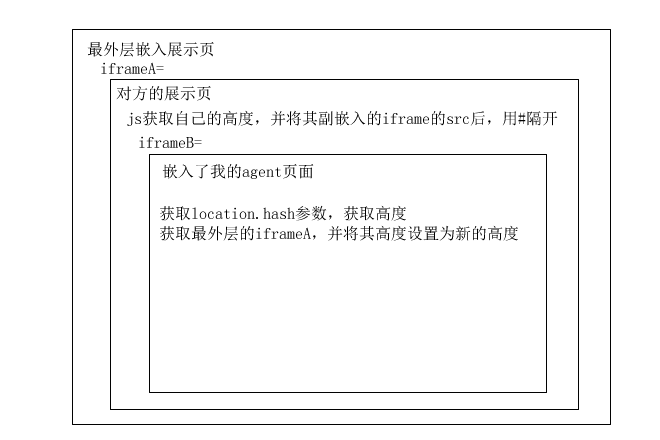
网页嵌套结构图:

setInterval(function(){},200);js函数,每隔200毫秒执行前面参数的方法。
location.hash则可以用来获取或设置页面的标签值。比如http://domain/#admin的location.hash="#admin"。
关键:
var a_iframe = parent.parent.document.getElementById("a_iframe");
实现了在对方页面里获取了我网页的iframe,因为是同一个域所以能获取到。这样达到了“对方页面获取自己的高度,并通知我”这个目的。
朋友说用jsonp也可实现,待后续更新……