SeekBar拖动条可以由用户控制,进行拖动操作。比如,应用程序中用户需要对音量进行控制,就可以使用拖动条来实现。
1.SeekBar控件的使用
1.1SeekBar常用属性
SeekBar的常用属性有以下一些:
android:max[integer]//设置拖动条的最大值
android:progress[integer]//设置当前的进度值
android:secondaryProgress[integer]//设置第二进度,通常用做显示视频等的缓冲效果
android:thumb[drawable]//设置滑块的图样
android:progressDrawable[drawable]//设置进度条的图样
1.2SeekBar事件监听器
在使用SeekBar时,我们可以通过设置事件监听器setOnSeekBarChangeListener来获取SeekBar的当前状态。在SeekBar中通常需要监听以下3个事件:
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser);
public void onStartTrackingTouch(SeekBar seekBar);
public void onStopTrackingTouch(SeekBar seekBar);
其中,onProgressChanged()用于监听SeekBar进度值的改变;onStartTrackingTouch()用于监听SeekBar开始拖动;onStopTrackingTouch()用于监听SeekBar停止拖动。
1.3实例
在本实例中,实现了一个简单的SeekBar案例,设置了拖动条的最大值为100,当前进度值为30,第二进度为50。设置了SeekBar的事件监听器,对SeekBar进度值的改变、SeekBar开始拖动、SeekBar停止拖动进行了监听,并将结果分别显示在两个TextView控件中。
在xml布局文件中,实现了对一个SeekBar控件和两个TextView控件的布局设置,具体源代码如下:
xml布局文件 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" > <SeekBar android:id="@+id/seekbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:max="100" android:progress="30" android:secondaryProgress="50"> </SeekBar> <TextView android:id="@+id/textview1" android:layout_width="match_parent" android:layout_height="wrap_content" > </TextView> <TextView android:id="@+id/textview2" android:layout_width="match_parent" android:layout_height="wrap_content" > </TextView> </LinearLayout>
在java代码中,实现了对SeekBar进度值的改变、SeekBar开始拖动、SeekBar停止拖动的监听,具体源代码如下:
java代码 package com.example.android_seekbar; import android.os.Bundle; import android.widget.SeekBar; import android.widget.SeekBar.OnSeekBarChangeListener; import android.widget.TextView; import android.app.Activity; public class MainActivity extends Activity implements OnSeekBarChangeListener { SeekBar mSeekBar; //SeekBar对象,用于显示进度条 TextView mTextView1; //TextView对象,用于显示当前进度值 TextView mTextView2; //TextView对象,用于显示拖动状态 @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //加载布局文件 //加载控件 mSeekBar = (SeekBar)this.findViewById(R.id.seekbar); mTextView1 = (TextView)this.findViewById(R.id.textview1); mTextView2 = (TextView)this.findViewById(R.id.textview2); mSeekBar.setOnSeekBarChangeListener(this); //设置SeekBar的监听器 } //进度值改变事件监听 public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { mTextView1.setText("当前值:" + progress); } //开始拖动事件监听 public void onStartTrackingTouch(SeekBar seekBar) { mTextView2.setText("正在调节"); } //停止拖动事件监听 public void onStopTrackingTouch(SeekBar seekBar) { mTextView2.setText("停止调节"); } }
实例运行后的效果如图1所示。

图1 Seekbar效果图
2.自定义SeekBar式样
Android提供的默认SeekBar式样很单一,并不能完全满足开发的需要,如何来定制自己的SeekBar式样呢?
不难看出,一个SeekBar是由滑块和滑竿两部分组成的。所以,要实现自定义的SeekBar式样,只需要分别实现自定义的滑块和滑竿就可以了。
2.1自定义滑块的实现
通过观察可以看出,滑块有两种状态:押下状态和未押下状态。当押下滑块时,滑块为高亮显示状态;当未押下滑块时,滑块为置灰状态。
所以,在我们自定义的Seekbar中,可以使用两张图片来分别表示滑块的押下和未押下状态。具体可以在工程的res/drawable目录下新建thumb.xml文件,来加载这两种张图片,并通过设置android:state_pressed属性来选择显示哪张图片。
具体的thumb.xml源代码如下:
thumb.xml源代码 <?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 滑块未压下时 --> <item android:state_pressed="false" android:drawable="@drawable/thumb_grey" > </item> <!-- 滑块压下时 --> <item android:state_pressed="true" android:drawable="@drawable/thumb_green" > </item> </selector>
2.2自定义滑竿的实现
要实现自定义的滑竿式样,可以通过设置滑竿背景、进度条式样以及第二进度条式样来实现。具体可以在工程的res/drawable目录下新建seekbarbackground.xml文件,并通过设置android:drawable属性来加载三张图片分别表示滑竿背景、进度条式样以及第二进度条式样。
具体的seekbarbackground.xml源代码如下:
seekbarbackground.xml源代码 <?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 滑竿背景 --> <item android:id="@android:id/background" android:drawable="@drawable/seekbar_background" > </item> <!-- 第二进度条式样 --> <item android:id="@android:id/secondaryProgress" android:drawable="@drawable/seekbar_secondaryprogress" > </item> <!-- 进度条式样 --> <item android:id="@android:id/progress" android:drawable="@drawable/seekbar_progress" > </item> </layer-list>
2.3自定义SeekBar式样的效果
定义好了自己的滑块和滑竿式样之后,就可以在main.xml文件中加载自己定义的滑块和滑竿式样了。加载方法如下:
android:thumb="@drawable/thumb"
android:progressDrawable="@drawable/seekbarbackground"
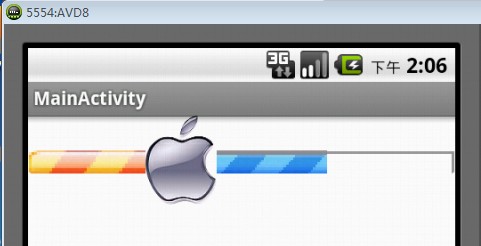
运行后就可以看到自己定义的Seekbar式样了,如图2和图3所示。其中,图2是滑块未押下时的Seekbar式样,图3是滑块押下并滑动时的Seekbar式样。

图2 自定义SeekBar效果图1

图3 自定义SeekBar效果图2