1.安装依赖yarn add vue-print-nb(npm install vue-print-nb --save)
2.页面引入
import Print from 'vue-print-nb'
Vue.use(Print); //注册
import Vue from 'vue'
3.页面内容
<!-- 打印模板 -->
<div id="printMe"> //必须加id
<div style="font-size: 20px;font-weight: bold;text-align: center;">采购订单</div>
<table>
<thead>
<tr>
<td>日期</td><td>姓名</td><td>地址</td>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in tableData" :key="index" style="page-break-inside: avoid;">
<td>{{item.date}}</td>
<td>{{item.name}}</td>
<td>{{item.address}}</td>
</tr>
</tbody>
</table>
</div>
<el-button type="primary" v-print="printObj">打印</el-button> //绑定v-print
4.data中
data() {
return {
printObj:{
id: "printMe", //打印区域 Dom ID
popTitle: '打印页面标题文字', //打印的标题
extraCss: '', //打印可引入外部的一个css文件
extraHead: '<meta http-equiv="Content-Language"content="zh-cn"/>,<style> #printMe { height: auto !important; } <style>', // 打印头部文字附加在head标签上的额外标签//可以传进去 style tag 标签;注意要逗号分隔 解决特定区域不显示问题;
preview: '', // 是否启动预览模式,默认是false(开启预览模式,可以先预览后打印)
previewTitle: '', // 打印预览的标题(开启预览模式后出现),
previewPrintBtnLabel: '', // 打印预览的标题的下方按钮文本,点击可进入打印(开启预览模式后出现)
zIndex: '', // 预览的窗口的z-index,默认是 20002(此值要高一些,这涉及到预览模式是否显示在最上面)
previewBeforeOpenCallback() {}, //预览窗口打开之前的callback(开启预览模式调用)
previewOpenCallback() {}, // 预览窗口打开之后的callback(开启预览模式调用)
beforeOpenCallback() {}, // 开启打印前的回调事件
openCallback() {}, // 调用打印之后的回调事件
closeCallback() {}, //关闭打印的回调事件(无法确定点击的是确认还是取消)
}, }
},
说明:如果打印表格会出现table被截断,在tr上使用style="page-break-inside: avoid;"避免在tr内部截断
将table用thead和tbody分开会出现每页都有表头的效果
完整代码:
<template>
<div>
<!-- 打印模板 -->
<div id="printMe">
<div style="font-size: 20px;font-weight: bold;text-align: center;">采购订单</div>
<div class="table-list" style="display:flex">
<div style=" 270px;">采购单号: 12345678910</div>
<div style=" 260px;">单据日期: 2022-060-13</div>
<div style=" 200px;">业务类型: 普通采购</div>
<div style=" 270px;">供应商: 张三</div>
<div style=" 260px;">部门: 采购部</div>
<div style=" 200px;">备注: 无备注</div>
</div>
<!--表格-->
<table>
<thead>
<tr>
<td>日期</td><td>姓名</td><td>地址</td>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in tableData" :key="index" style="page-break-inside: avoid;">
<td>{{item.date}}</td>
<td>{{item.name}}</td>
<td>{{item.address}}</td>
</tr>
</tbody>
</table>
</div>
<el-button type="primary" v-print="printObj">打印</el-button>
</div>
</template>
<script>
import Print from 'vue-print-nb'
Vue.use(Print); //注册
import Vue from 'vue'
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}
],
printObj:{
id: "printMe", //打印区域 Dom ID
popTitle: '打印页面标题文字', //打印的标题
extraCss: '', //打印可引入外部的一个css文件
extraHead: '<meta http-equiv="Content-Language"content="zh-cn"/>,<style> #printMe { height: auto !important; } <style>', // 打印头部文字//可以传进去 style tag 标签;注意要逗号分隔 解决特定区域不显示问题;
},
}
},
}
</script>
<style lang="less" scoped>
.table-list{
display: flex;
div{
display: block;
}
}
table{
tr{
td{
border: 1px solid black;
font-size: 16px;
padding: 5px;
}
}
}
</style>
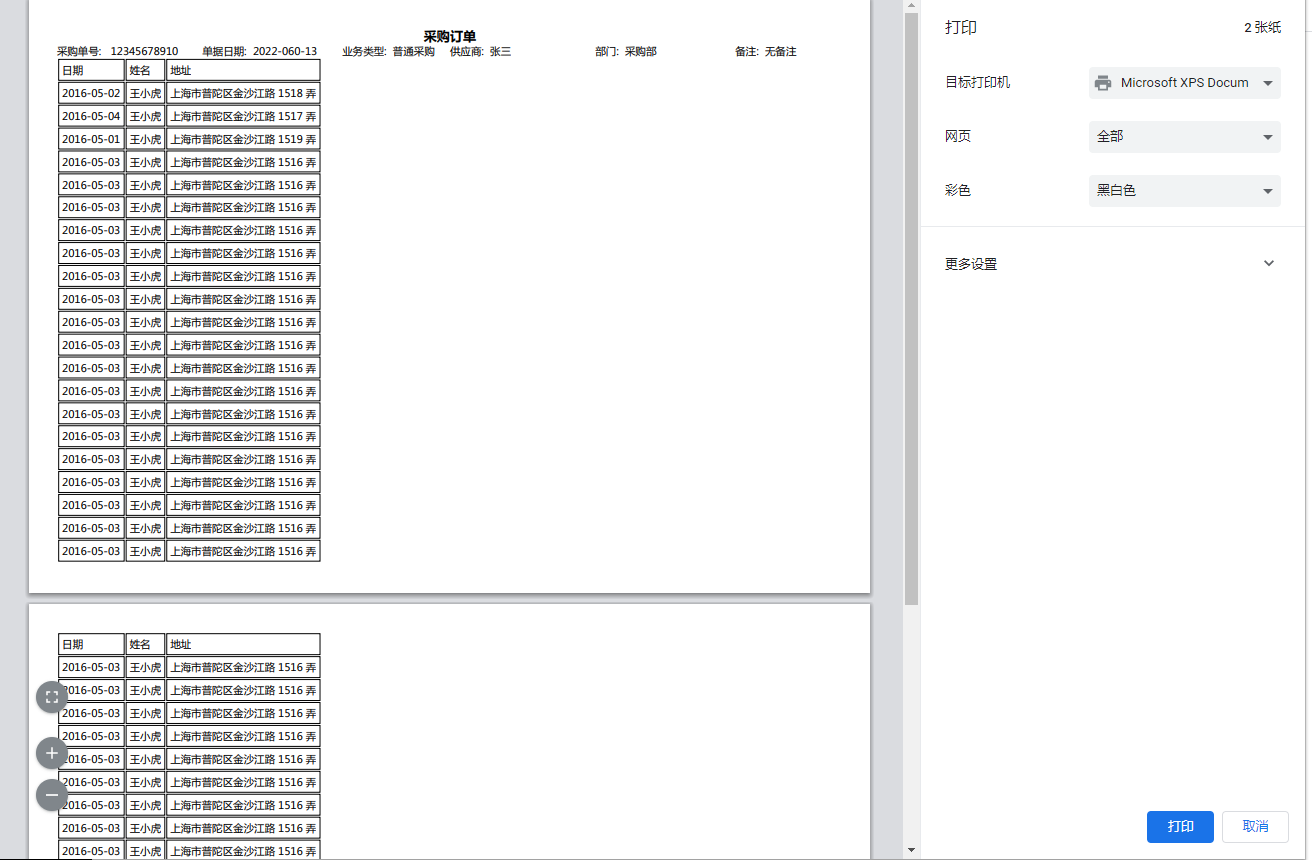
运行效果: