1、Django创建第一个项目:
Django安装完成后,首先我们学习的第一个管理工具是 django-admin.py,用这个工具来创建第一个Django项目。
创建命令为:django-admin.py startproject MyFirstSite
创建完成后目录说明:
MyFirstSite:项目的容器
manage.py:整个项目的管理文件
settings.py:项目的配置文件
urls.py: url的路径和视图函数的映射关系
wsgi.py:web服务器的入口,以便运行当前项目。
views.py:存放视图函数
models:处理数据库
启动应用命令:python manage.py runserver [IP port] 注:ip与port可以省略,默认为:127.0.0.1:8000
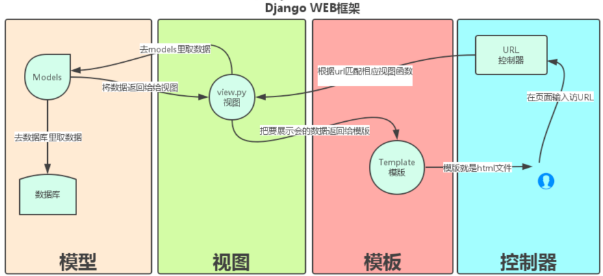
2、Django-MTV模型:
Model(模型):负责业务对象与数据库的对象(ORM)
Template(模版):负责如何把页面展示给用户
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,Django还有一个urls分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template

2.1、URLs路由配置系统详细介绍:
views.py中 url() 可以接收四个参数,分别是两个必选参数:regex、view 和两个可选参数:kwargs、name,接下来详细介绍这四个参数。
1> regex: 正则表达式,与之匹配的 URL 会执行对应的第二个参数 view。
2> view: 用于执行与正则表达式匹配的 URL 请求。
3> kwargs: 视图使用的字典类型的参数。
4> name: 用来反向获取 URL(别名)。
2.1.1、正则表达式参数:
1> 通过小括号()来捕获URL 中的值并以位置 参数传递给视图。
例:url(r'^articles/([0-9]{4})/$', views.year_archive) 使用“([0-9]{4})”来匹配url中的值
2> 有名分组:使用命名的正则表达式组来捕获URL 中的值并以关键字 参数传递给视图。
例:url(r'^articles/(?P<year>[0-9]{4})/$', views.year_archive), 请求调用时使用views.year_archive(request, year='2005')函数即可
2.1.2、URL的反向解析:
Django 提供一个办法是让URL 映射是URL 设计唯一的地方。你填充你的URLconf,然后可以双向使用它:
1> 根据用户/浏览器发起的URL 请求,它调用正确的Django 视图,并从URL 中提取它的参数需要的值。
2> 根据Django 视图的标识和将要传递给它的参数的值,获取与之关联的URL。
在需要URL 的地方,对于不同层级,Django 提供不同的工具用于URL 反查:
* 在模板中:使用url 模板标签。
* 在Python 代码中:使用django.core.urlresolvers.reverse() 函数。
* 在更高层的与处理Django 模型实例相关的代码中:使用get_absolute_url() 方法。
2.2 视图函数(views):
视图,是一个简单的Python 函数,它接受Web请求并且返回Web响应。响应可以是一张网页的HTML内容,一个重定向,一个404错误,一个XML文档,或者一张图片. . . 是任何东西都可以。无论视图本身包含什么逻辑,都要返回响应。代码写在哪里也无所谓,只要它在你的Python目录下面。除此之外没有更多的要求了——可以说“没有什么神奇的地方”。为了将代码放在某处,约定是将视图放置在项目或应用程序目录中的名为views.py的文件中。
下面是一个返回当前日期和时间作为HTML文档的视图:
from django.http import HttpResponse
import datetime
def current_datetime(request):
now = datetime.datetime.now()
html = "<html><body>It is now %s.</body></html>" % now
return HttpResponse(html)
让我们逐行阅读上面的代码:
* 首先,我们从 django.http模块导入了HttpResponse类,以及Python的datetime库。
* 接着,我们定义了current_datetime函数。它就是视图函数。每个视图函数都使用HttpRequest对象作为第一个参数,并且通常称之为request。
* 注意,视图函数的名称并不重要;不需要用一个统一的命名方式来命名,以便让Django识别它。我们将其命名为current_datetime,是因为这个名称能够精确地反映出它的功能。
*这个视图会返回一个HttpResponse对象,其中包含生成的响应。每个视图函数都负责返回一个HttpResponse对象。
2.2.1 HttpRequest对象
'''
path: 请求页面的全路径,不包括域名
method: 请求中使用的HTTP方法的字符串表示。全大写表示。例如
if req.method=="GET":
do_something()
elif req.method=="POST":
do_something_else()
GET: 包含所有HTTP GET参数的类字典对象
POST: 包含所有HTTP POST参数的类字典对象
COOKIES: 包含所有cookies的标准Python字典对象;keys和values都是字符串。
FILES: 包含所有上传文件的类字典对象;FILES中的每一个Key都是<input type="file" name="" />标签中
name属性的值,FILES中的每一个value同时也是一个标准的python字典对象,包含下面三个Keys:
filename: 上传文件名,用字符串表示
content_type: 上传文件的Content Type
content: 上传文件的原始内容
user: 是一个django.contrib.auth.models.User对象,代表当前登陆的用户。如果访问用户当前
没有登陆,user将被初始化为django.contrib.auth.models.AnonymousUser的实例。你
可以通过user的is_authenticated()方法来辨别用户是否登陆:
if req.user.is_authenticated();只有激活Django中的AuthenticationMiddleware
时该属性才可用
session: 唯一可读写的属性,代表当前会话的字典对象;自己有激活Django中的session支持时该属性才可用。
'''
2.2.2 render函数:
render(request, template_name[, context])
结合一个给定的模板和一个给定的上下文字典,并返回一个渲染后的 HttpResponse 对象。
参数:
request: 用于生成响应的请求对象。
template_name:要使用的模板的完整名称,可选的参数
context:添加到模板上下文的一个字典。默认是一个空字典。如果字典中的某个值是可调用的,视图将在渲染模板之前调用它。
content_type:生成的文档要使用的MIME类型。默认为DEFAULT_CONTENT_TYPE 设置的值。
status:响应的状态码。默认为200。
2.2.3 redirect函数:
参数可以是:
一个模型:将调用模型的get_absolute_url() 函数
一个视图,可以带有参数:将使用urlresolvers.reverse 来反向解析名称
一个绝对的或相对的URL,将原封不动的作为重定向的位置。
默认返回一个临时的重定向;传递permanent=True 可以返回一个永久的重定向。
注意:render和redirect的区别:
1、 if 页面需要模板语言渲染,需要的将数据库的数据加载到html,那么render方法则不会显示这一部分。
2、 the most important: url没有跳转到/yuan_back/,而是还在/login/,所以当刷新后又得重新登录。