前言
其实环境搭建没什么难的,但是遇到一些问题,主要是有些网站资源访问不了(如:golang.org),
导致一些包无法安装,最终会导致环境搭建失败,跟据这个教程几步,我们将可以快速的构建golang的开发环境。
开发环境:

一、安装
这里我用需要安装一些工具:
2.Golang下载
这里我使用的是Go1.6.3.git下载
这一步跟建环境没什么关系,
但是之后要引用一些包需要它.
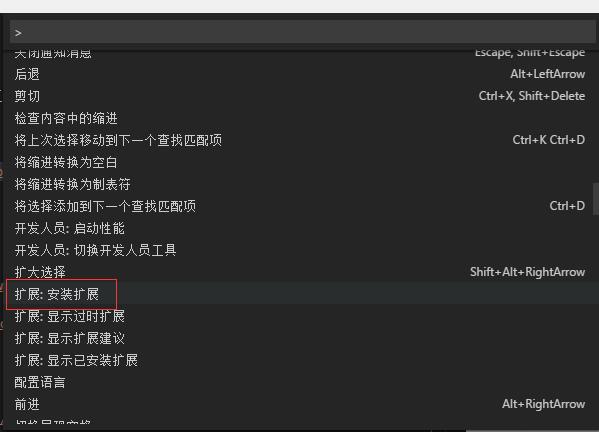
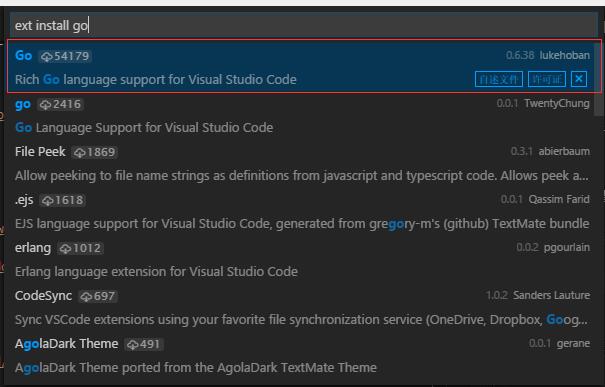
安装方法:打开vscode 按F1 然后选择安装扩展 选择go 下载后 重启
vscode-go 插件需要一些工具,这些功具默认需要这样安装:
go get -u -v github.com/nsf/gocode
go get -u -v github.com/rogpeppe/godef
go get -u -v github.com/golang/lint/golint
go get -u -v github.com/lukehoban/go-outline
go get -u -v sourcegraph.com/sqs/goreturns
go get -u -v golang.org/x/tools/cmd/gorename
go get -u -v github.com/tpng/gopkgs
go get -u -v github.com/newhook/go-symbols
go get -u -v golang.org/x/tools/cmd/guru
(以及dlv调试运行工具)
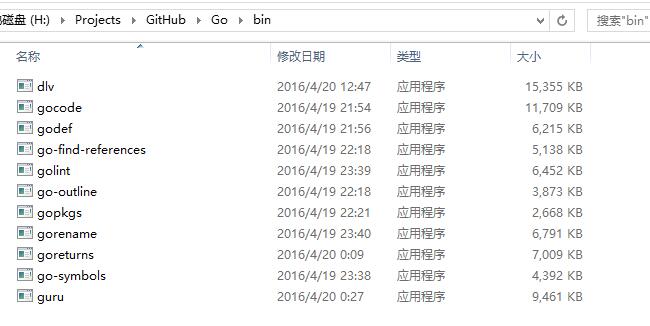
这些内容最终目的是要在gopath中bin文件夹中生成一些exe文件。
但是,这里安装时遇到了一些问题,有一些会安装失败,报错信息主要意思是说无法链接啊,无法找到啊之类的。
这里我省略这些步骤。直接下载我已经生成的exe包,放在gopath的bin文件夹中就行了。如下图:
二、配置
1.GOPATH:这个是你的工作目录,请在系统新加一个GOPATH指定你的工作目录,并且在工作目录中新建
bin,pkg,src三个文件夹。
2.Git:将git安装目录下的bin目录加入Path环境变量。
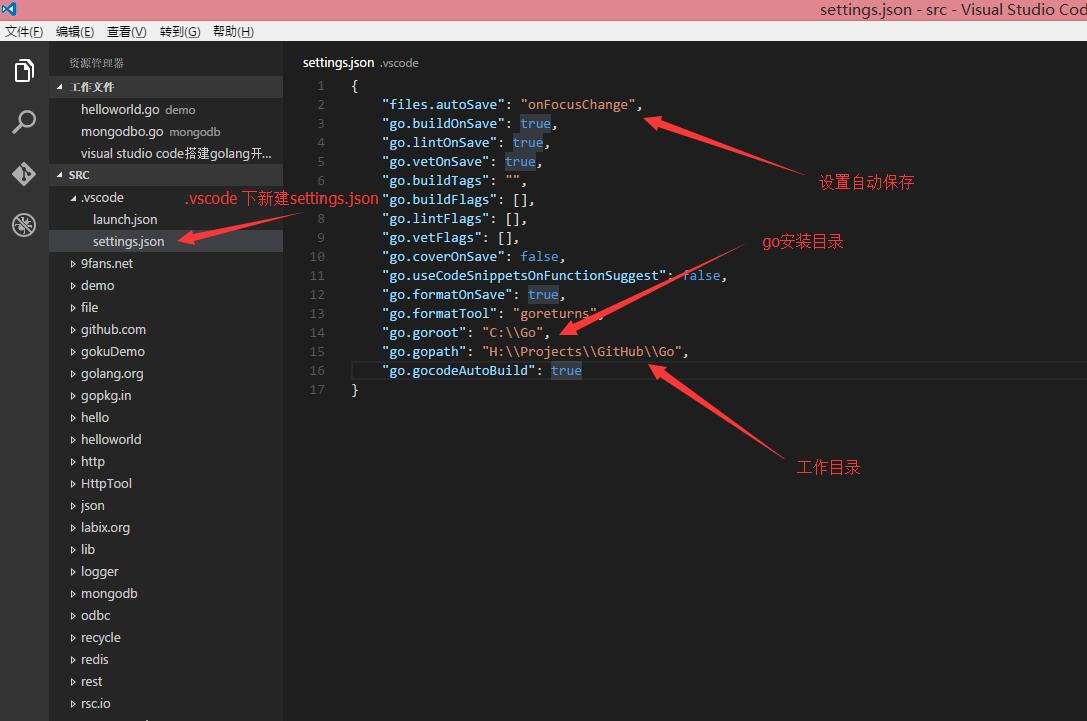
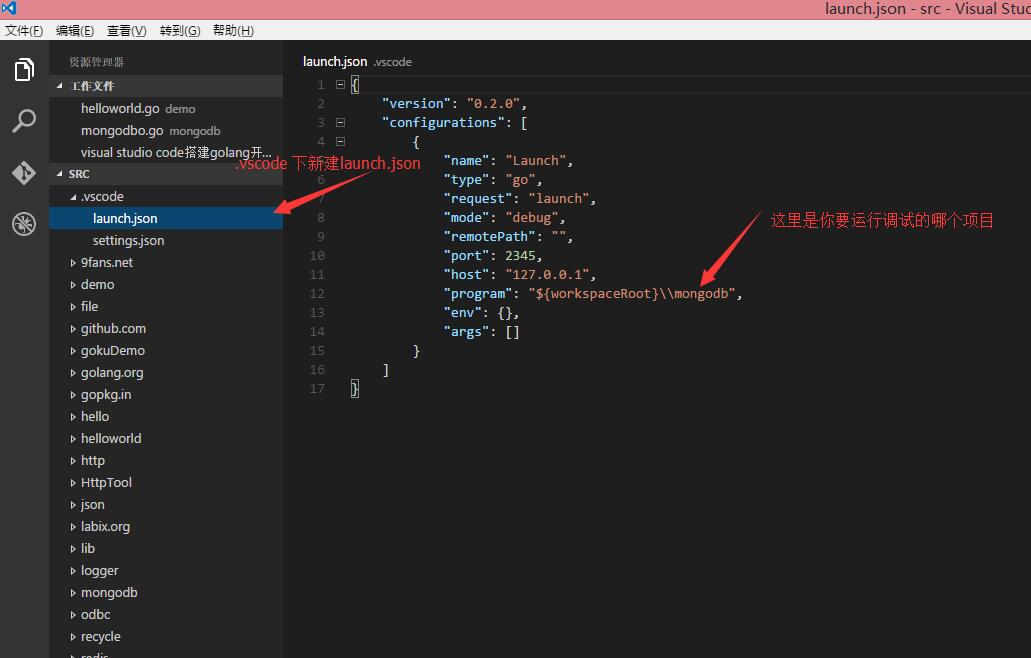
3.用vscode打开src文件夹添加两个文件如下:

{
"files.autoSave": "onFocusChange",
"go.buildOnSave": true,
"go.lintOnSave": true,
"go.vetOnSave": true,
"go.buildTags": "",
"go.buildFlags": [],
"go.lintFlags": [],
"go.vetFlags": [],
"go.coverOnSave": false,
"go.useCodeSnippetsOnFunctionSuggest": false,
"go.formatOnSave": true,
"go.formatTool": "goreturns",
"go.goroot": "C:\Go",
"go.gopath": "H:\Projects\GitHub\Go",
"go.gocodeAutoBuild": true
}
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch",
"type": "go",
"request": "launch",
"mode": "debug",
"remotePath": "",
"port": 2345,
"host": "127.0.0.1",
"program": "${workspaceRoot}\helloworld",
"env": {},
"args": []
}
]
}三、演示
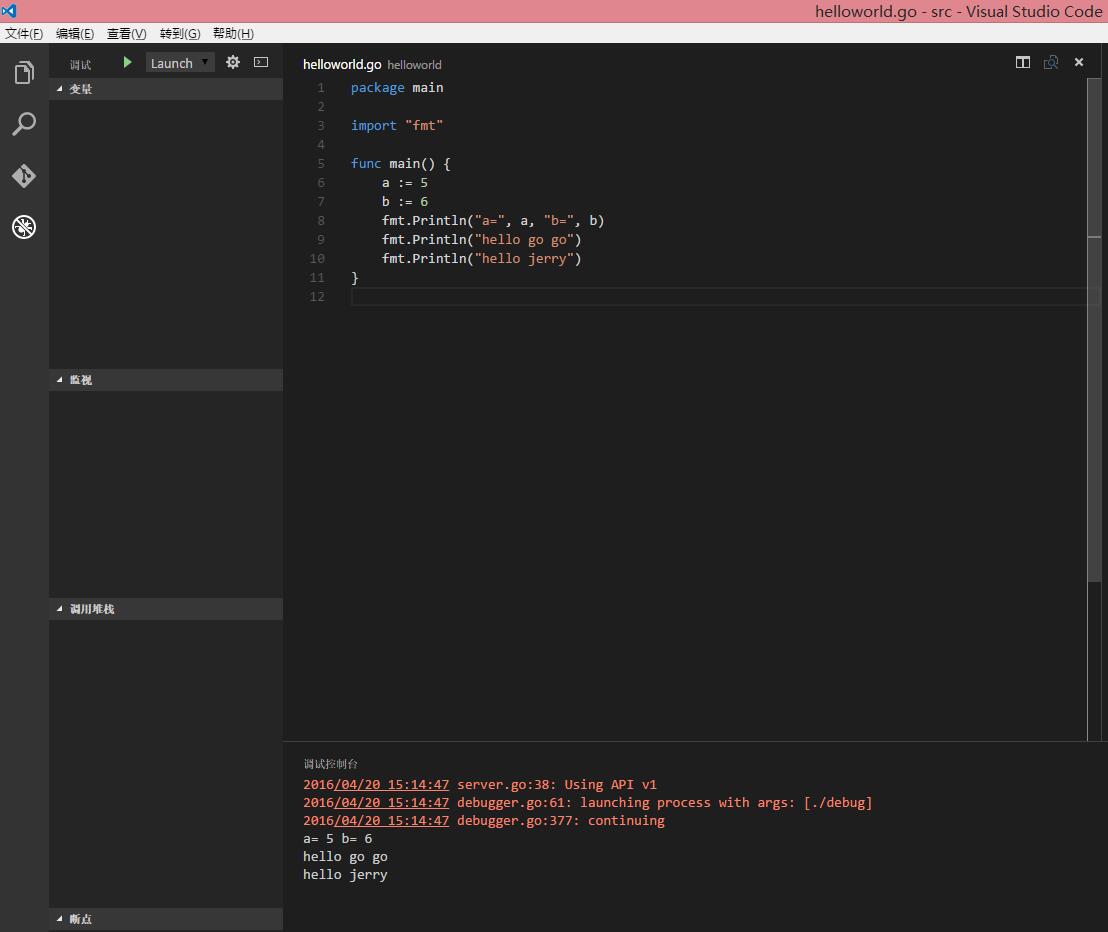
运行

调试

更改语言设置
VSCode在初次启动时会判断当前系统语言,并以相应的语言作为默认窗口显示语言。比如:我的是中文OS X系统,那么默认VSCode的窗口文字都是中文。如果我要将其改为英文,应该如何操作呢?
F1登场!这里的F1可不是赛车比赛,而是快捷键F1,估计也是整个VSCode最常用的快捷键之一了。敲击F1后,VSCode会显示其“Command Palette”输入框,这里面包含了当前VSCode可以执行的所有操作命令,支持Search。我们输入”language”,在搜索结果中选择“Configure Language”,VSCode打开一个新的编辑窗口,加载~/Library/Application Support/Code/User/locale.json文件:
{
// 定义 VSCode 的显示语言。
// 请参阅 https://go.microsoft.com/fwlink/?LinkId=761051,了解支持的语言列表。
// 要更改值需要重启 VSCode。
"locale": "zh-cn"
}
当前语言为中文,如果我们要将其改为英文,则修改该文件中的”locale”项:
{
// 定义 VSCode 的显示语言。
// 请参阅 https://go.microsoft.com/fwlink/?LinkId=761051,了解支持的语言列表。
// 要更改值需要重启 VSCode。
"locale": "en-US"
}
保存,重启VSCode。再次启动的VSCode将会以英文界面示人了。
3、User Settings和Workspace Settings
UserSettings是一种“全局”设置,而Workspace Settings则顾名思义,是一种针对一个特定目录或project的设置。
UserSettings设置后的数据保存在~/Library/Application Support/Code下(以mac为例),而Workspace Setting设置后的数据则保存在某个项目特定目录下的.vscode目录下。
在菜单栏,选择【Preferences -> User Settings】可以打开~/Library/Application Support/Code/User/settings.json文件。默认情况下,该文件为空。VSCode采用默认设置。如果你要个性化设置,那么可将对应的配置项copy一份到settings.json中,并赋予其新值,保存即可。新值将覆盖默认值。以字体大小为例,我们将默认的editor.fontSize 12改为10:
// Place your settings in this file to overwrite the default settings
{
"editor.fontSize": 10,
}
保存后,可以看到窗口中所有文字的Size都变小了。
在菜单栏,选择【Preferences -> Workspace Settings】可打开当前工作目录下的.vscode的settings.json文件,其工作原理和配置方法与User Settings一样,只是生效范围仅限于该工作区范畴。
4、Color Theme
VSCode内置了主流的配色方案,比如:monokai、solarized dark/light等。F1,输入”color”搜索,选择:“Perefences: Color Theme”(在MAC上也可以用cmd+k, cmd+t打开),在下拉列表中选择你喜欢的配色Theme即可,即可生效。
四、vscode-go的使用
前面说过,和vim-go一样,vscode-go插件实现了Go编码中需要的各种功能:自动format、自动增删import、build on save、lint on save、定义跳转、原型信息快速提示、自动补全、code snippets等。另外它通过带颜色的波浪线提示代码问题(虽然有时候反应有点慢),包括语法问题、不符合idiomatic go规则的问题(比如appId这个命名,它会建议你改为appID)等。
code snippets非常好用,内置的code snippets在~/.vscode/extensions/lukehoban.Go-0.6.51/snippets/go.json中可以找到,类似这样的定义:
//~/.vscode/extensions/lukehoban.Go-0.6.51/snippets/go.json
{
".source.go": {
"single import": {
"prefix": "im",
"body": "import "${1:package}""
},
"multiple imports": {
"prefix": "ims",
"body": "import (
"${1:package}"
)"
},
"single constant": {
"prefix": "co",
"body": "const ${1:name} = ${2:value}"
},
"multiple constants": {
"prefix": "cos",
"body": "const (
${1:name} = ${2:value}
)"
},
"type interface declaration": {
"prefix": "tyi",
"body": "type ${1:name} interface {
$0
}"
},
"type struct declaration": {
"prefix": "tys",
"body": "type ${1:name} struct {
$0
}"
},
"package main and main function": {
"prefix": "pkgm",
"body": "package main
func main() {
$0
}"
},
... ...
敲入”prefix”的值,比如”ims”,输入tab,vscode-go将为你展开为:
import (
"package"
)
在使用vscode时遇到过一次代码自动补全“失灵”的问题。vscode-go只会提示:”PANIC,PANIC,PANIC”。经查,这个是gocode daemon的问题,我的解决方法是:
gocode close //关闭gocode daemon
gocode -s & //重启之。
五、小结
在诸多轻量级编辑器中,我还是比较看好vscode的,毕竟其背后有着Microsoft积淀多年的IDE产品开发经验。并且和Microsoft以往产品最大的不同就是其是开源项目。
关于Vscode的使用和奇技淫巧可以参见其官方的这篇文档“VS Code Tips and Tricks”。
关于Vscode的各种周边工具和资料列表,请参考Awesome-vscode项目。
快捷键往往是开发人员的最爱,VSCode官方制作了三个平台的VSCode的快捷键worksheet:
https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf
https://code.visualstudio.com/shortcuts/keyboard-shortcuts-macos.pdf
https://code.visualstudio.com/shortcuts/keyboard-shortcuts-linux.pdf
VSCode还在快速发展,离完善还有不小提升空间。比如:在使用过程中也发现了VSCode 窗口无响应或代码编辑错乱之情况。不过作为Go编码的一个辅助编辑器,VSCode还是完全胜任和超出预期的。