
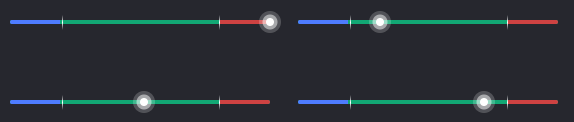
/** * 小圆点滑动 * @param {目标dom} barEle * @param {最小值} min * @param {最大值} max * @param {dom总长度} domLang * @param {小圆点大小} circleWidth */ function sliderBar(barEle, min, max, domLang, circleWidth) { let circleLeft; if($(barEle).data('val') > max) { circleLeft = domLang - circleWidth / 2 + 'px' } else if($(barEle).data('val') < min) { circleLeft = - circleWidth / 2 + 'px' } else { circleLeft = ($(barEle).data('val') - min) * (domLang / (max - min)) - circleWidth / 2 + 'px'; } return circleLeft; } $('.circle').css({ left: sliderBar('.circle', 40, 160, 260, 60) })