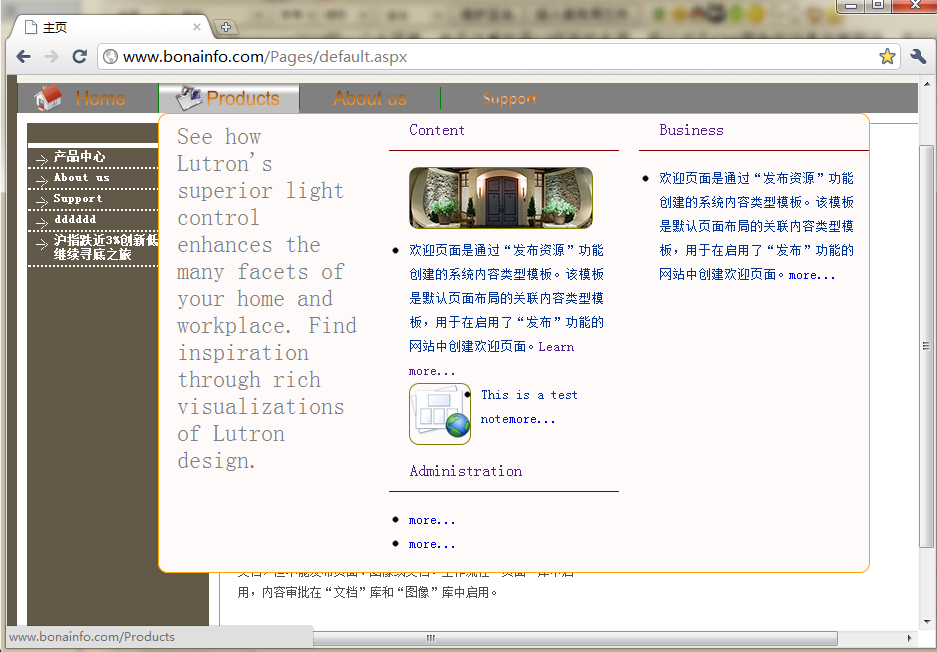
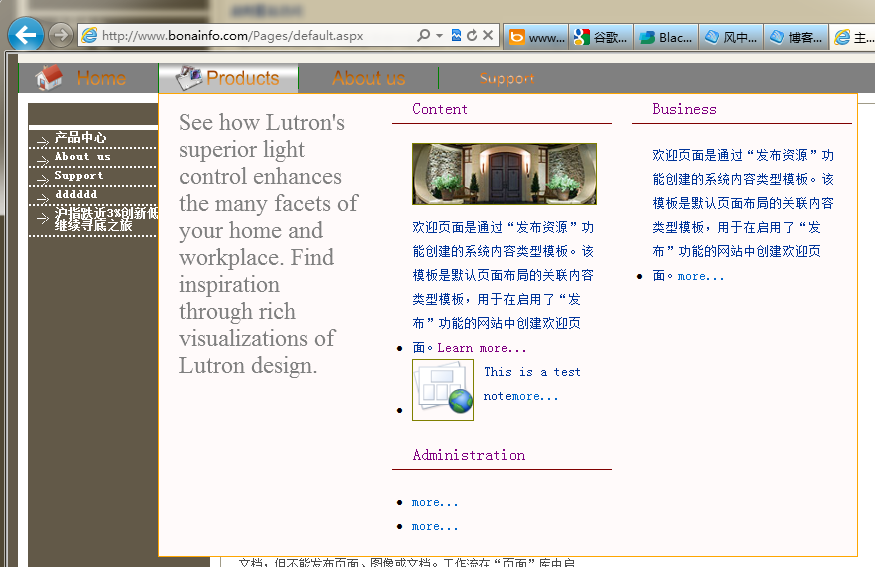
近日在测试用于Sharepoint2010的一个大菜单,由于注重的是UI层面的东西,所以对于CSS圆角的效果非常期待。曾经准备写个通用的东西,把Webpart的外边包装一层,可以随意设置四周以及webpart标题部分的图片,后来看到的CSS3,才放弃了这个念头。今天听到群里一个兄弟说IE9也支持HTML5了,就问了一句是否支持CSS圆角,结果说支持,就赶紧下了个IE9 RC,并看了一下网站上的演示效果,感觉应该是没问题,于是修改了一下CSS,结果令我很失望,border的效果依然是没有圆角。我以为是CSS写错了,看了看就是复制IE9网站上DEMO的代码。无奈之下又下了个谷歌浏览器,非常不幸的是,同样的css代码,在Chrome中能够完美的显示圆角,IE9 不灵!