-
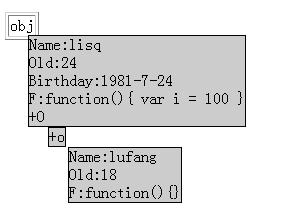
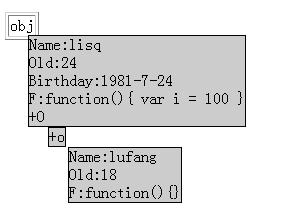
javascript对象查看器

 <html>
<html>

 <head>
<head>
 <meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
 <title>新建网页 3</title>
<title>新建网页 3</title>
 </head>
</head>

 <body>
<body>
 <table border="1">
<table border="1">
 <tr>
<tr>
 <td id="td">obj</td>
<td id="td">obj</td>
 </tr>
</tr>
 </table>
</table>
 </body>
</body>
 <script language="javascript">
<script language="javascript">
 <!--
<!--

 window.obj =
window.obj =  {
{
 Name : 'lisq',
Name : 'lisq',
 Old : 24,
Old : 24,
 Birthday : '1981-7-24',
Birthday : '1981-7-24',

 O :
O :  {
{

 o :
o :  {
{
 Name : 'lufang'
Name : 'lufang'
 }
}
 },
},

 F: function()
F: function() {
{
 var i = 100
var i = 100
 }
}
 }
}



 var td = document.getElementById('td')
var td = document.getElementById('td')

 td.onmouseover = function()
td.onmouseover = function() {
{
 Show(this.innerHTML)
Show(this.innerHTML)
 }
}


 function ao(a,aa)
function ao(a,aa) {var ab=0;while(a!=null)
{var ab=0;while(a!=null) {ab+=a["offset"+(aa?"Left":"Top")];a=a.offsetParent}return ab}
{ab+=a["offset"+(aa?"Left":"Top")];a=a.offsetParent}return ab}

 var arrDiv = []
var arrDiv = []

 function Show(objDescript)
function Show(objDescript) {
{
 var o
var o

 try
try {
{
 o = eval(objDescript)
o = eval(objDescript)

 }catch(e)
}catch(e) {
{
 alert(objDescript)
alert(objDescript)
 alert('dead here')
alert('dead here')
 return
return
 }
}

 var div = document.createElement('div')
var div = document.createElement('div')
 div.style.border = 'solid 1px'
div.style.border = 'solid 1px'
 div.style.position = 'absolute'
div.style.position = 'absolute'

 if(event.srcElement == window)
if(event.srcElement == window) {
{
 div.style.left = event.clientX
div.style.left = event.clientX
 div.style.top = event.clientY
div.style.top = event.clientY

 }else
}else {
{
 div.style.left = ao(event.srcElement.parentElement, true) + 20 + 'px'
div.style.left = ao(event.srcElement.parentElement, true) + 20 + 'px'
 div.style.top = ao(event.srcElement.parentElement, false) + 20 + 'px'
div.style.top = ao(event.srcElement.parentElement, false) + 20 + 'px'
 }
}

 for(p in o)
for(p in o) {
{

 if(typeof(o[p]) == 'object')
if(typeof(o[p]) == 'object') {
{
 var descript = objDescript + '["' + p + '"]'
var descript = objDescript + '["' + p + '"]'
 div.innerHTML += '<span><a onclick=Show(\'' + descript + '\') style="cursor:hand">+</a>' + p + '</span><br />'
div.innerHTML += '<span><a onclick=Show(\'' + descript + '\') style="cursor:hand">+</a>' + p + '</span><br />'

 }else
}else {
{
 div.innerHTML += '<span>' + p + ':' + o[p] + '</span><br />'
div.innerHTML += '<span>' + p + ':' + o[p] + '</span><br />'
 }
}
 }
}
 document.body.appendChild(div)
document.body.appendChild(div)
 arrDiv.push(div)
arrDiv.push(div)

 div.onmouseout = function()
div.onmouseout = function() {
{
 //this.style.display = 'none'
//this.style.display = 'none'
 }
}
 }
}
 //-->
//-->
 </script>
</script>
 </html>
</html>

-
相关阅读:
【BZOJ4868】期末考试 [三分][贪心]
【BZOJ4880】排名的战争 [暴力]
【BZOJ1449&&2895】球队预算 [费用流]
【BZOJ1221】【HNOI2001】软件开发 [费用流]
【BZOJ4837】LRU算法 [模拟]
Leetcode题解(30)
Leetcode题解(29)
Leetcode题解(28)
Leetcode题解(27)
Leetcode题解(26)
-
原文地址:https://www.cnblogs.com/boolean/p/607235.html
Copyright © 2020-2023
润新知

 <html>
<html>
 <head>
<head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>新建网页 3</title>
<title>新建网页 3</title> </head>
</head>
 <body>
<body> <table border="1">
<table border="1"> <tr>
<tr> <td id="td">obj</td>
<td id="td">obj</td> </tr>
</tr> </table>
</table> </body>
</body> <script language="javascript">
<script language="javascript"> <!--
<!-- window.obj = {
window.obj = { Name : 'lisq',
Name : 'lisq', Old : 24,
Old : 24, Birthday : '1981-7-24',
Birthday : '1981-7-24', O : {
O : { o : {
o : { Name : 'lufang'
Name : 'lufang' }
} },
}, F: function(){
F: function(){ var i = 100
var i = 100 }
} }
}


 var td = document.getElementById('td')
var td = document.getElementById('td') td.onmouseover = function(){
td.onmouseover = function(){ Show(this.innerHTML)
Show(this.innerHTML) }
}
 function ao(a,aa){var ab=0;while(a!=null){ab+=a["offset"+(aa?"Left":"Top")];a=a.offsetParent}return ab}
function ao(a,aa){var ab=0;while(a!=null){ab+=a["offset"+(aa?"Left":"Top")];a=a.offsetParent}return ab}
 var arrDiv = []
var arrDiv = [] function Show(objDescript){
function Show(objDescript){ var o
var o try{
try{ o = eval(objDescript)
o = eval(objDescript) }catch(e){
}catch(e){ alert(objDescript)
alert(objDescript) alert('dead here')
alert('dead here') return
return }
}
 var div = document.createElement('div')
var div = document.createElement('div') div.style.border = 'solid 1px'
div.style.border = 'solid 1px' div.style.position = 'absolute'
div.style.position = 'absolute' if(event.srcElement == window){
if(event.srcElement == window){ div.style.left = event.clientX
div.style.left = event.clientX div.style.top = event.clientY
div.style.top = event.clientY }else{
}else{ div.style.left = ao(event.srcElement.parentElement, true) + 20 + 'px'
div.style.left = ao(event.srcElement.parentElement, true) + 20 + 'px' div.style.top = ao(event.srcElement.parentElement, false) + 20 + 'px'
div.style.top = ao(event.srcElement.parentElement, false) + 20 + 'px' }
} for(p in o){
for(p in o){ if(typeof(o[p]) == 'object'){
if(typeof(o[p]) == 'object'){ var descript = objDescript + '["' + p + '"]'
var descript = objDescript + '["' + p + '"]' div.innerHTML += '<span><a onclick=Show(\'' + descript + '\') style="cursor:hand">+</a>' + p + '</span><br />'
div.innerHTML += '<span><a onclick=Show(\'' + descript + '\') style="cursor:hand">+</a>' + p + '</span><br />' }else{
}else{ div.innerHTML += '<span>' + p + ':' + o[p] + '</span><br />'
div.innerHTML += '<span>' + p + ':' + o[p] + '</span><br />' }
} }
} document.body.appendChild(div)
document.body.appendChild(div) arrDiv.push(div)
arrDiv.push(div) div.onmouseout = function(){
div.onmouseout = function(){ //this.style.display = 'none'
//this.style.display = 'none' }
} }
} //-->
//--> </script>
</script> </html>
</html>
 window.obj
window.obj 
 O :
O :