微信小程序scroll-view 横向滚动
根据官方提供的案例,复制到小程序中测试,发现不行,
经过测试发现,问题是缺少css
源码如下 ,即可实现 横向滚动
index.wxml中编写
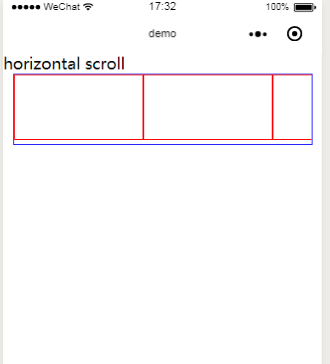
<view class="section__title">horizontal scroll</view>
<scroll-view class="scroll-view_H" scroll-x>
<view></view>
<view></view>
<view></view>
<view></view>
</scroll-view>
index.wxss中编写
.scroll-view_H{
display: flex;
white-space: nowrap;
700rpx;
border:1rpx solid blue;
margin:0 auto;
}
.scroll-view_H view{
height:150rpx;
300rpx;
border:1px solid red;
display: inline-block;
}
即可在小程序开发工具中看到效果如下:

至此,小程序就可以正常滚动了,样式根据自己的设计自行更改;
如果还有问题,加qq:2078523469@qq.com
最后,自己做了一个工具类小程序:滴个卫生间,(希望可以帮到至少一个人)

ps,还有一个斗图表情包公众号,各位大佬亦可以来看看
