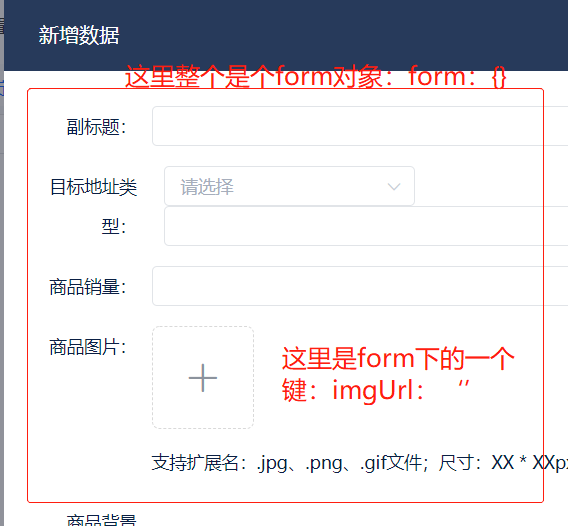
最近在开发中遇到一个在form表单对象里,有个图片上传的组件,上传成功后返回数据赋值后,图片没有展示出来

当我上传图片成功后给form.imgUrl赋值后,页面并没有出现图片的缩略图
该怎么解决呢:
方法1.$set
// 上传成功回调函数
handleAvatarSuccess(res, file) {
this.$set(this.form,'imgUrl',res.data);
},
方法2.$forceUpdate
handleAvatarSuccess(res, file) {
this.form.imgUrl = res.data;
this.$forceUpdate();
},
$set官方api
vm.$set( target, propertyName/index, value )
参数:
{Object | Array} target
{string | number} propertyName/index
{any} value
返回值:设置的值。
用法:
这是全局 Vue.set 的别名。
$forceUpdate
迫使 Vue 实例重新渲染。注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。
解决后成功渲染good
