数组是一组无序的集合,每个元素之间使用逗号隔开,可以存放任何类型的数据
一, 定义
1、使用字面量的方式
var arr = [1,3,,4,5];
2、使用构造函数
var arr = new Array();
var arr = new Array(4); // 4 数组长度
给数组获取元素和添加元素
因为数组有长度和下标,获取元素和存放元素,使用下标
var arr = new Array();
arr[0] = 1;
arr[100] = 100;
console.log(arr[99]); //undefined
console.log(arr.length);
使用数组熏染数据
ar arr = ['标题一','标题二','标题三']
var ul = document.getElementsByTagName('ul')[0];
ul.innerHTML = '<li>'+arr[0]+'</li>'
数组的遍历
使用for循环,在数组的长度方位之内,循环下标
var arr = [1,2,3,4,5,6,9];
// 数组遍历
for(var i=0; i<arr.length;i++){
console.log(arr[i]);
console.log(typeof i); // number
}
// 需求:循环1-100个数 放到数组里面
var arr = []
for (var i = 1; i <= 100; i++) {
arr[i - 1] = i;
}
console.log(arr);
数组渲染数据改版
// 渲染数据
var arr = ['禁令下仍暗中公款吃喝 开票不打包大鱼大肉一筷未动', '专家:印度人自封“世界第二强国” 我们该害怕吗?', '特朗普将纽约等3地列为"无政府地区" 允许暴力犯罪?']
// 1、使用下标
// 2、给页面输送内容 标签.innerHTML +=
for (var i = 0; i < arr.length; i++) {
// document.body.innerHTML += arr[i] + '<br />';
document.body.innerHTML += '<h2>'+arr[i]+'</h2>';
}
// 获取body标签
// document.getElementsByTagName('body')[0];
// document.body
for-in 循环对象
语法:
for(var key in obj){
// key:循环的是对象的属性名
}
// 对象
var obj = {
name: '张三',
age: 20,
sex: '男'
}
for(var key in obj){ // key = 'name' key = 'sex'
// console.log(key);
// 当属性名赋值给一个变量的时候,就需要把.的方式改成中括号的方式操作属性
console.log(obj[key]);
// console.log(obj['name']);
}
注意:
1、在循环数组的时候,最好是使用for循环,一般使用for-in循环数组
2、因为使用for-in循环数组,拿到的下标是一个string for循环拿到的下标是number
var arr = [1,2,3,4]
for(var i in arr){
console.log(typeof i); // string
}
// for循环
for(var i=0;i<arr.length;i++){
console.log(typeof i); // number
}
二, 数组的操作方法
1, 栈方法
数组的栈方法是在针对数组的末尾进行的操作,在数组的末尾可以添加元素或者删除元素
添加元素
语法:数组.push()
是在数组的末尾给数组添加元素,可以有参数,参数就是给数组添加的元素,返回的是新数组的长度
var arr = ['刘备','张飞','刘老师'];
// 没有参数
// var arr1 = arr.push();
// var arr2 = arr.push('二皇子');
var arr3 = arr.push('二皇子','赵子龙','龙龙')
console.log(arr3);
console.log(arr);
删除元素
语法:数组.pop()
在数组的末尾删除一个元素,没有参数的,每一次只能删除一个,返回的是被删除的元素
var arr4 = arr.pop();
console.log(arr4);
console.log(arr);
2, 队列方法
数组的队列方法是针对数组的头部进行的操作,可以在数组的头部添加或者删除元素
添加元素
语法:数组.unshift()
返回的是新的数组的长度,可以含有多个参数,参数的个数,就是添加元素的个数
var data = ['张大妈','王大爷','刘海柱']
var data1 = data.unshift();
var data2 = data.unshift('帅帅')
var data3 = data.unshift('帅帅','骗人的')
console.log(data2);
console.log(data);
删除元素
语法:数组.shift()
没有参数,返回的是被删除的元素 ,一次只能删除一个
var data4 = data.shift();
console.log(data4);
console.log(data);
三, splice
这个方法是针对数组的操作,可以删除一段连续的元素或者添加替换一段连续的元素
语法:数组.splice(起始位置,删除的项数,替换的元素)
返回值也会返回被删除的元素,但是,是以数组的形式返回被删除的元素
1, 删除
使用删除的时候,有两个参数,数组.splice(起始位置,删除的项数)
var data = ['张大妈', '王大爷', '刘海柱','赵四','刘能','翠花']
var data1 = data.splice(1,2);
console.log(data1);
console.log(data);
2, 添加
在添加元素的时候,删除项为 0 ,添加的元素可以有多个
语法:数组.splice(起始位置,0,添加的元素)
var data2 = data.splice(1,0,'张大爷','刘大爷','打野');
console.log(data2);
console.log(data);
3, 替换
var data2 = data.splice(1,2,'张大爷','刘大爷','打野');
console.log(data2);
console.log(data);
四, 数组去重
var arr = [3, 1, 8, 3, 4, 6, 9, 2, 3, 9, 6, 4, 5, 7, 6, 1, 4];
// 原理:先取第一个元素,然后从第二个元素开始,把后面的元素依次取出来
// 和第一个元素做比较,如果不相等,放到数组里面,如果相等,删除
// 删除一个元素后,数组的下标是要变化的
for (var i = 0; i < arr.length; i++) { // 控制比较的轮数
for (var j = i + 1; j < arr.length; j++) {
if(arr[i] == arr[j]){
arr.splice(j,1);
j--;
}
}
}
console.log(arr);
// 第二种
// 声明一个空数组,把原来数组的元素取出来,在新数组里面查找,有没有这个元素
// 如果没有,放进去,如果有,就不添加
var arr = [3, 1, 8, 3, 4, 6, 9, 2, 3, 9, 6, 4, 5, 7, 6, 1, 4];
var newArray = [];
for (var i = 0; i < arr.length; i++) {
if(newArray.indexOf(arr[i]) === -1){
newArray.push(arr[i]);
}
}
console.log(newArray);
五, 数组方法
数组.indexOf(查找的元素,起始位置)
var arr = [3, 1, 8, 2, 3, 4, 6, 9, 2, 3, 9, 6, 4, 5, 7, 6, 1, 4];
console.log(arr.indexOf(3, 2));
六, 合并数组
// 合并数组
// 语法:数组.concat(合并的数组) 不改变原来的数组
var arr1 = ['刘备'];
var arr2 = ['张飞'];
var arr3 = ['关羽'];
var arr = arr1.concat(arr2,arr3);
// console.log(arr);
console.log(arr1.concat(arr2,arr3));
console.log(arr1,arr2,arr3);
七, 翻转数组
语法:数组.reverse()
console.log(arr.reverse());
八, 截取数组
语法:数组.slice(起始位置,结束位置)
var arr6 = [3, 1, 8, 4, 5, 6, 7];
// 没有参数的时候,相当于克隆(复制)数组
console.log(arr6.slice());
// 当一个参数的时候,从当前位置切割刀末尾
console.log(arr6.slice(1));
// 当两个参数的时候,包含开始 但不包含结束
console.log(arr6.slice(1,4));
九, 递归函数
一个函数直接或者间接的调用自己,这种函数就是递归函数
function num(n) {
return num(n - 1);
}
console.log(num(10));
步骤:
1、假设这个问题已经解决,也就是递归函数已经存在
2、找递推关系(关系体)
3、把递推关系转换成递归体(代码块)
4、加入临界条件
需求:求 1- 100的和
// 1、假设函数已经写完
function num(n) {
num(n)
}
// 2、找递推关系
num(100)
num(100 - 1) + 100
num(n)
num(n - 1) + n
// 3、把递推关系转换成递归体
function num(n) {
num(n - 1) + n
}
// 4、加入临界条件 (结束条件)
if (n == 1) return 1;
// 计算
function num(n) {
if (n == 1) return 1;
return num(n - 1) + n;
}
console.log(num(100));
十, 数组排序
1、数组.sort()
// 数组.sort(); 默认是从小到大
var arr1 = arr.sort();
// 升序排列
console.log(arr1);
// 降序排列(翻转)
console.log(arr1.reverse());
2、排序
语法:数组.sort(参数)
参数:函数 这个函数接受两个形参 这两个形参做一个减法运算
如果第一个参数减去第二个参数 如果是大于0的 第一个参数大 返回值是 1
如果第一个参数减去第二个参数 如果是小于0的 第二个参数大 返回值是 -1
如果第一个参数减去第二个参数 如果是等于0的 相等 返回值 0
// 基本用法
arr.sort(function (a, b) {
// return a - b; // 升序
return b - a; // 降序
})
// 底层实现
arr.sort(function (a, b) {
if (a > b) {
return 1
} else if (a < b) {
return -1
} else {
return 0
}
return a - b;
})
十一, 中文排序
var arr = [
{ name: '刘备', num: 90 },
{ name: '溜溜', num: 80 },
{ name: '二备', num: 70 },
{ name: '三备', num: 60 },
{ name: '四备', num: 50 },
{ name: '五备', num: 40 }
]
// 按照姓名排序
// console.log(arr[0].name);
arr.sort(function(a,b){ // a = { name: '刘备', num: 90 }
// 排序
// zh:告诉这个sort我要使用中文排序了
// localeCompare:拿到第一个中文汉语拼音的首字母
return a.name.localeCompare(b.name,'zh');
// 按照武力值排序 升序
return a.num - b.num;
// 按照武力值排序 降序
return b.num - a.num;
})
// 当汉语拼音一样 按照声调排序
十二, 选择排序
选择排序就是拿第一个元素和后面的元素依次比对,如果前一个比后一个小,不交换位置,反之,交换位置。
for (var i = 0; i < arr.length; i++) { // i = 0 === 9
for (var j = i + 1; j < arr.length; j++) {
if (arr[i] > arr[j]) {
var num = arr[i];
arr[i] = arr[j]
arr[j] = num;
}
}
}
十三, 冒泡排序
冒泡排序就是相邻的两个元素依次比较,前一个大的交换位置,反之,不交换位置
特点:第一轮结束后,最大数一定在最右边,每一次都会少比较一次
for (var i = 0; i < arr.length; i++) { // 控制比较的次数
for(var j = 0; j<arr.length;j++){
if(arr[j] > arr[j + 1]){
var num = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = num;
}
}
}
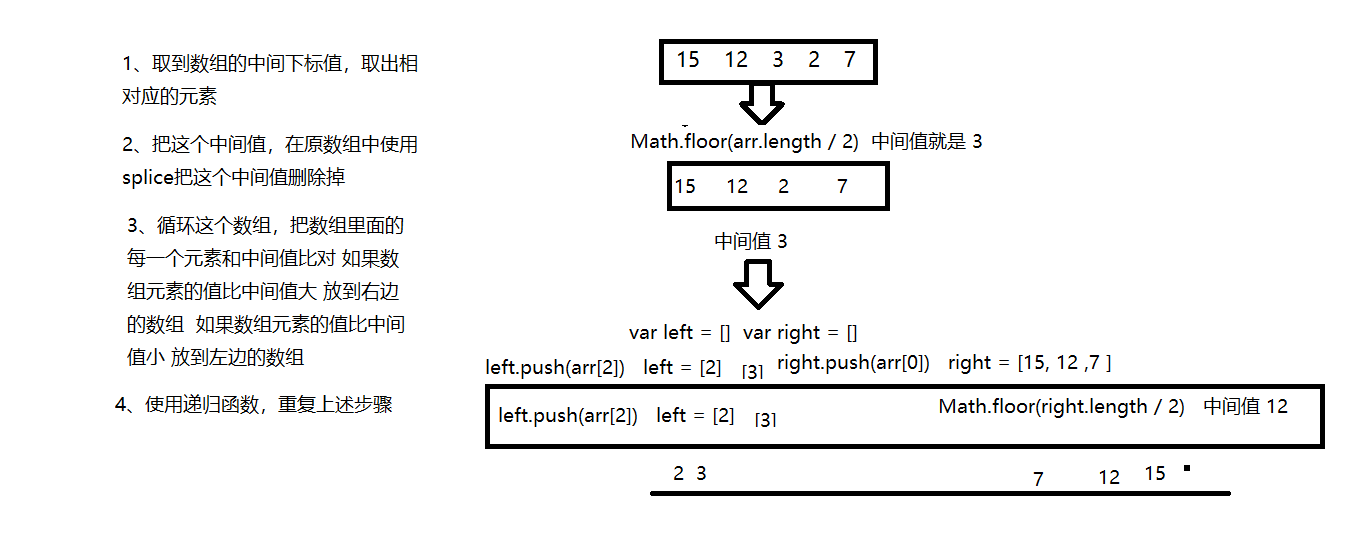
十四, 快速排序
在给定一个数组的情况下,通过使用数组的中间下标值,确定中间值,循环数组,把元素取出来和中间值依次比对,如果比中间值小,放到左边的数组,如果比中间值大,放到右边的数组,最后,使用递归函数的原理,重复上述的动作

// 我要使用快速排序了 你一边去吧
var arr = [15, 12, 3, 2, 7];
function fn(arr) {
// 先判断数组的长度,如果长度小于等于1 不需要排序
if (arr.length <= 1) {
return arr;
}
// 找中间值
var md = Math.floor(arr.length / 2);
// 把这个中间值使用splice在原数组中删除
var num = arr.splice(md, 1)[0]; // [3]
// 声明左数组和右数组
var left = [];
var right = [];
// 循环原来的数组
for (var i = 0; i < arr.length; i++) {
if (arr[i] < num) {
left.push(arr[i])
} else if (arr[i] > num) {
right.push(arr[i])
}
}
// 使用递归重复上述的操作
return fn(left).concat(num, fn(right));
}
console.log(fn(arr)); //