1.prop属性传值
最开始接接触props属性的时候都知道要写清接收值的类型,默认值,后来偶然在网上看到有人直接写接收值的名称就行,然后自己也在开发中这样操作,最后的最后就是出了问题,一时找不到原因~

num是接收方式是根据网上学来的,name是自己一直采用的方式,其实你会发现正常传值是没有任何问题的,但是如果要通过watch监听,就会发现,额~怎么都监听不到值,通过控制台发现根本都没有进入监听的方法~~~百思不得其解
然后通过自己的琢磨,才发现就是格式没有写正确导致的,瞬间觉得要哭晕在厕所~~~
以后写代码这种事 还是按官方来
2.element-ui表格最后一列通过fixed="right"固定后,表格样式错位
最近在做项目的时候,表格的功能要求可动态配置列,但是当最后一列设置成固定后,配置列选择过多时,导致表格高度出现异常;刷新页面后,滚动条底部的列会穿透在固定列的下方,显示底部的内容,导致表格高度异常,不能铺满应有的高度;解决方法如下:
this.$nextTick(function(){
that.$refs.table.doLayout()
});
doLayout是表格重新布局的一个方法
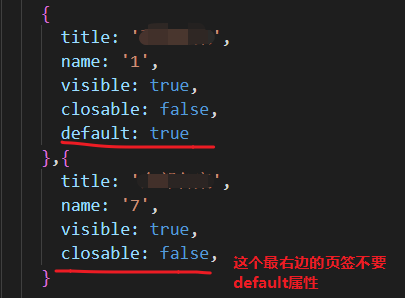
3.el-tabs 定义双默认显示页签时,打开第三个页面在关闭时,默认显示最右侧第一个页签了
解决办法: