今天是团队开发冲刺的第三天:
今天我的任务是完成STDOJ的注册界面。有效编程时间3.5小时,代码行数:114行

<% this.title = '注册' %>
<% include header %>
<div class="padding">
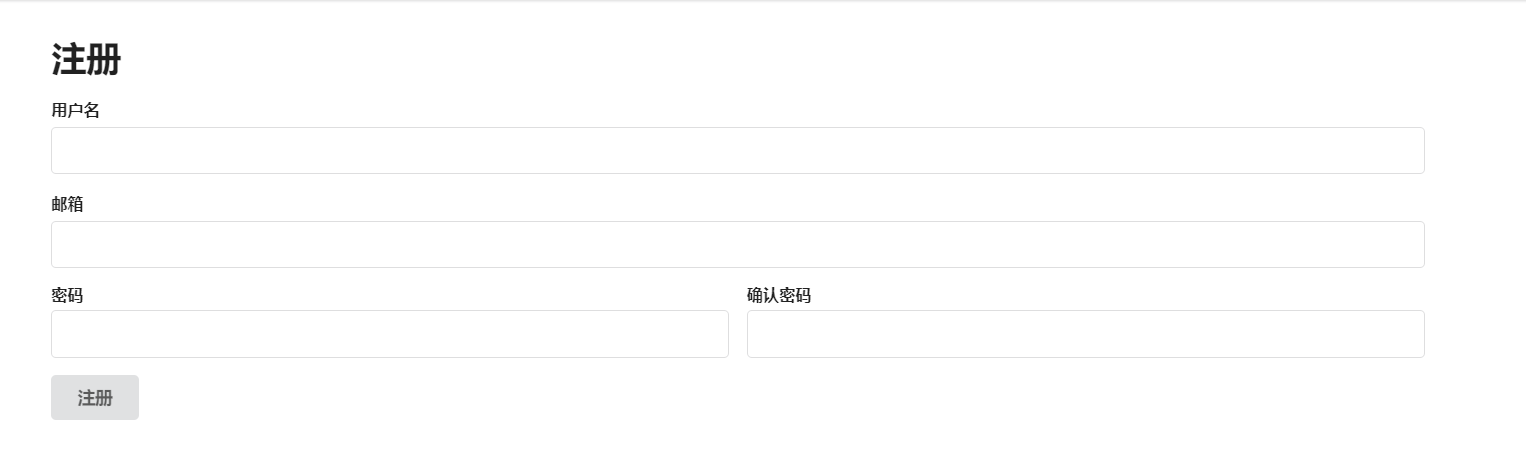
<h1>注册</h1>
<div class="ui error message" id="error" data-am-alert hidden>
<p id="error_info"></p>
</div>
<form class="ui form">
<div class="field">
<label for="username">用户名</label>
<input type="text" placeholder="" id="username">
</div>
<div class="field">
<label for="email">邮箱</label>
<input type="email" placeholder="" id="email">
</div>
<div class="two fields">
<div class="field">
<label class="ui header">密码</label>
<input type="password" placeholder="" id="password1">
</div>
<div class="field">
<label class="ui header">确认密码</label>
<input type="password" placeholder="" id="password2">
</div>
</div>
<a id="sign_up" class="ui button" href="javascript:submit();">注册</a>
</form>
</div>
<script src="<%- lib('blueimp-md5/2.10.0/js/md5.min.js') %>"></script>
<script type="text/javascript">
function show_error(error) {
$("#error_info").text(error);
$("#error").show();
}
function success() {
alert("注册成功!");
window.location.href = location.protocol + '//' + location.host + <%- serializejs(req.query.url || '/') %>;
}
function mail_required() {
alert("注册确认邮件已经发送到您的邮箱的垃圾箱,点击邮件内的链接即可完成注册。");
var s = $("#email").val();
var mailWebsite = 'https://mail.' + s.substring(s.indexOf('@') + 1, s.length);
if (mailWebsite === 'https://mail.gmail.com') mailWebsite = 'https://mail.google.com';
window.location.href = mailWebsite;
}
function submit() {
if ($("#password1").val() != $("#password2").val()) {
show_error("两次输入的密码不一致");
return;
}
password = md5($("#password1").val() + "syzoj2_xxx")
$("#sign_up").addClass("loading");
$.ajax({
url: '/api/sign_up',
type: 'POST',
async: true,
data: {
username: $("#username").val(),
password: password,
email: $("#email").val(),
prevUrl: <%- serializejs(req.query.url || '/') %>
},
success: function(data) {
error_code = data.error_code;
switch(error_code){
case 2001:
show_error("服务器未收到数据");
break;
case 2005:
case 2002:
show_error("用户名需要大于 3 个字符小于 16 个字符,仅允许字母数字和下划线");
break;
case 2007:
case 2003:
show_error("密码不得为空");
break;
case 2004:
case 2006:
show_error("请输入正确的邮箱");
break;
case 2008:
show_error("已经有人用过这个用户名了");
break;
case 2009:
show_error("邮箱地址已被占用");
break;
case 2010:
show_error("验证邮件发送失败:
" + data.message);
break;
case 1:
success();
break;
case 2:
mail_required();
break;
default:
show_error("未知错误:" + JSON.stringify(data));
break;
}
$("#sign_up").removeClass("loading");
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
alert(XMLHttpRequest.responseText);
show_error("未知错误");
$("#sign_up").removeClass("loading");
}
});
}
</script>
<% include footer %>