图像识别说白了就是把一张照片上面的文字进行提取,提供工作效率
需求分析
身份证识别主要是把一张身份证照片上面的文字信息进行提取,不用再使用人工去手动抄写了,下面给大家说的这个身份识别主要是使用python+flask+华为云OCR进行实现的。
步骤
- 申请华为云OCR接口
- 获取token
- 调用身份证识别接口
- 提取身份证信息
申请华为云OCR接口
图像识别主要使用的就是华为云OCR平台申请的接口,申请地址为:"https://www.huaweicloud.com"。访问申请的地址后点击菜单栏中的“控制台”,点击后会进入登录页面。


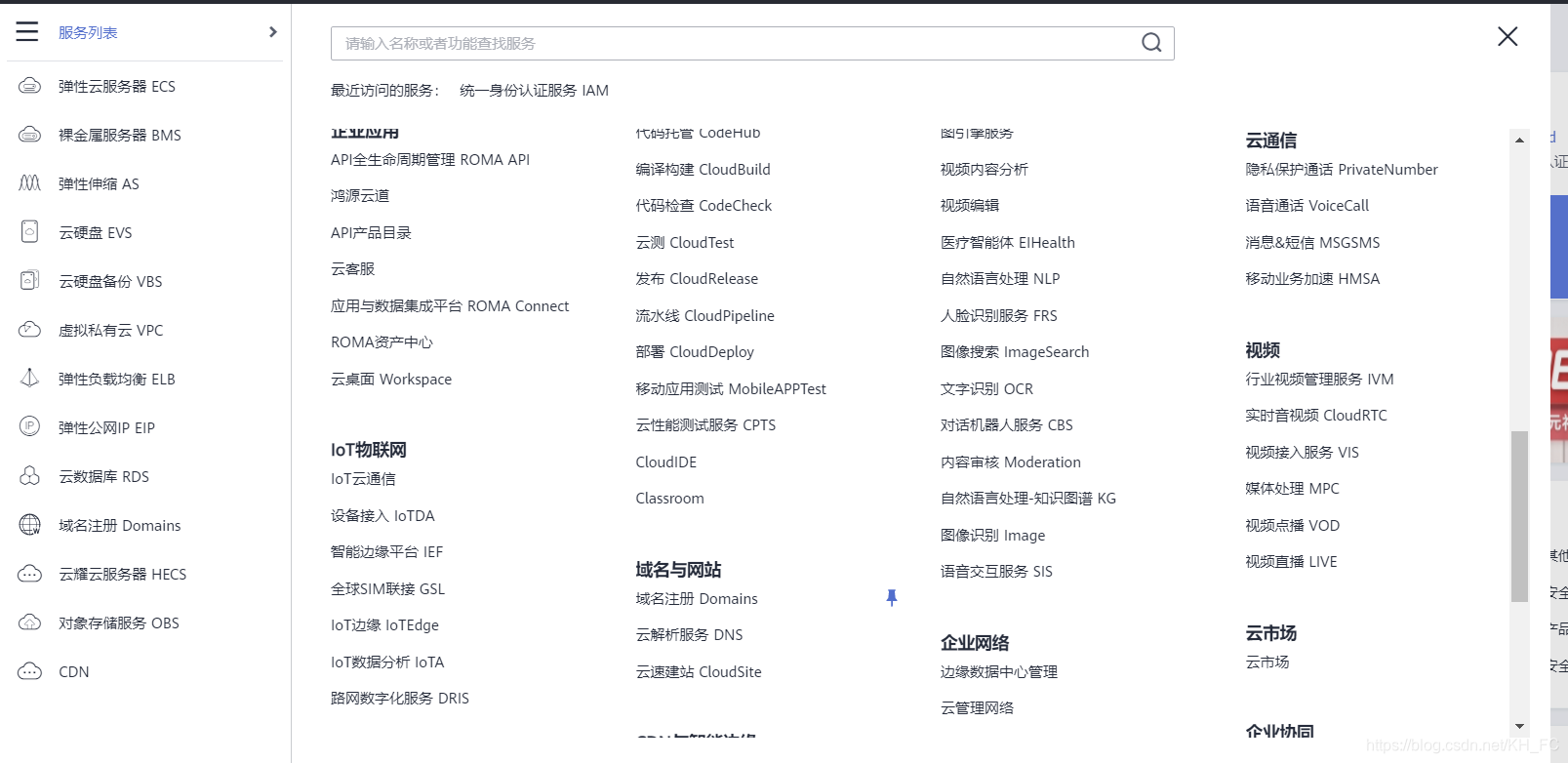
登录成功后进入控制台,依次单击“服务列表”-“人工智能”-“文字识别OCR”

进入后点击身份证识别后面的“开通服务”即可,(这里需要主要的是免费开通的身份证识别服务仅有1000次的免费调用次数,超过次数将会收费,建议购买套餐包,购买可以找我,我可以给优惠哦)
获取token
获取token值时你需要知道你的以下信息:
- IAM用户所属账号名
- IAM用户名
- IAM用户的登录密码
- IAM用户所属账号的项目名称
首先就是获取IAM用户所属账号名,IAM用户所属账号名为你登陆的那个账号
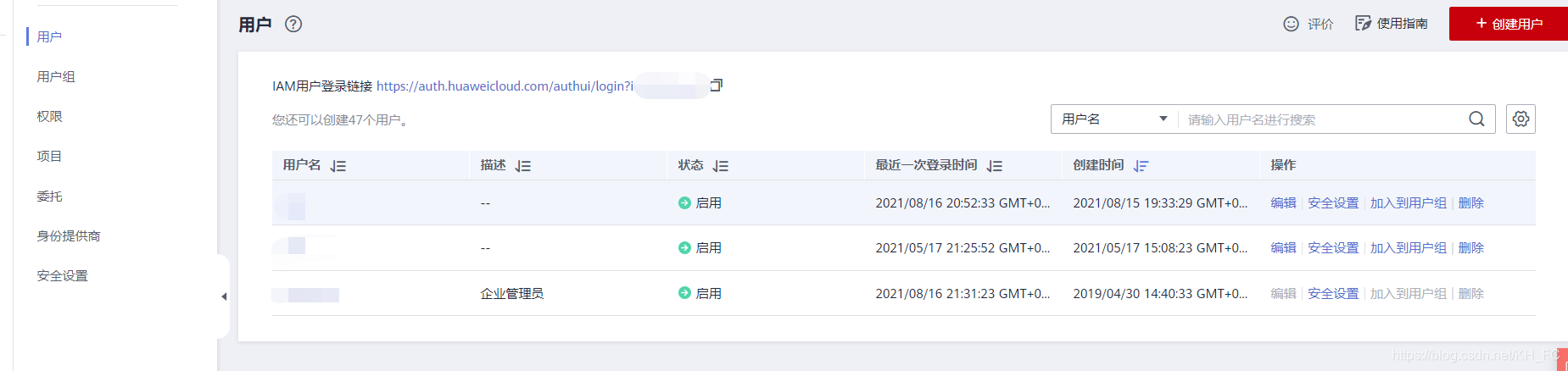
获取IAM用户名,选择右上角“用户名”-点击“统一身份认证”

里面的用户即为IAM用户名

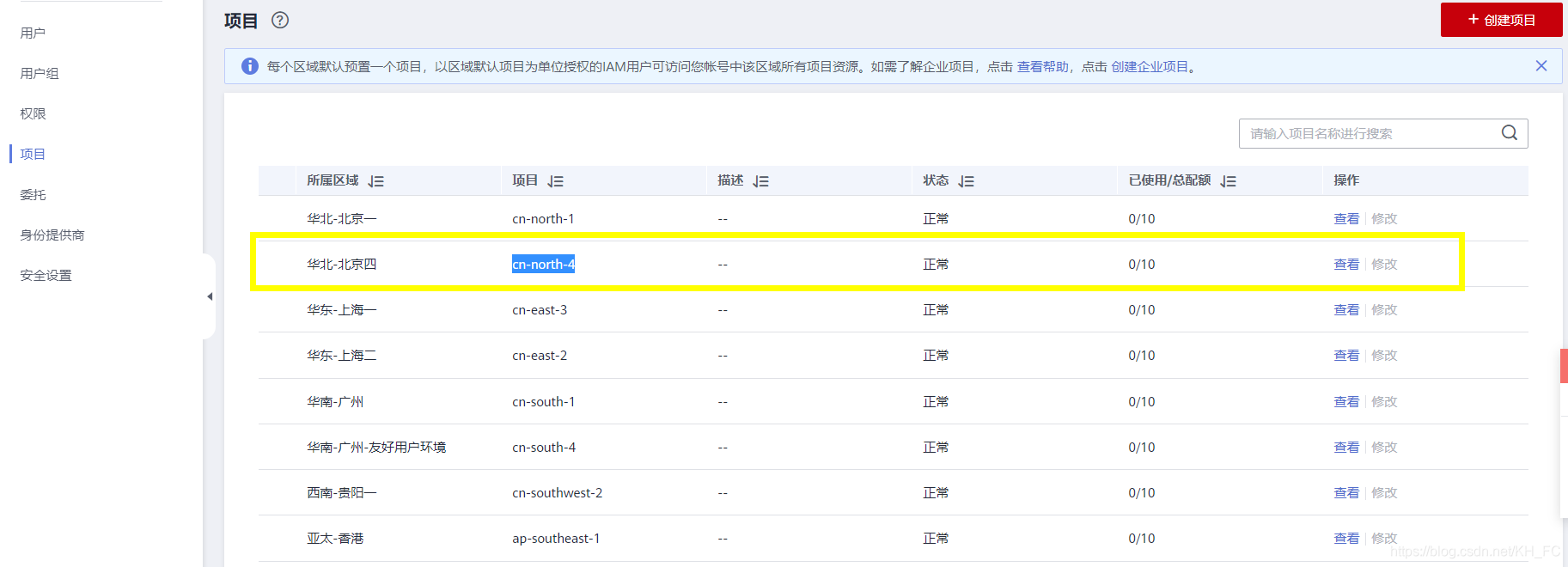
获取IAM用户所属账号的项目名称,点击“项目”

里面的项目很多,你只需要记录你开启OCR身份证识别区域的项目名称ID就可以了,比如我选择的北京四所以我的项目名称就是:“cn-north-4”
知道了这些信息之后,后面就是如何通过这些信息去获取token了,下面我就直接上代码了哦
import requests
# 下面url为华为云获取token的接口,这个接口基本一致,需要注意的是“iam.cn-north-4.myhuaweicloud.com”这个需要根据具体需求进行修改,不同区域项目不同
url = "https://iam.cn-north-4.myhuaweicloud.com/v3/auth/tokens"
# 头部信息
headers = {'Content-Type': 'application/json'}
# json内容,需要上传进行做验证
payload = {
"auth": {
"identity": {
"methods": [
"password"
],
"password": {
"user": {
# name值为你的IAM账号名
"name": "XXX",
# password值为你的IAM密码
"password": "XXX",
"domain": {
# name值为你的主账号的账号名
"name": "XXX"
}
}
}
},
"scope": {
"project": {
# name值为你的项目ID
"name": "cn-north-4"
}
}
}
}
# 使用POST上传头部内容和body内容
response = requests.post(url, headers=headers, json=payload)
# 获取token值
token = response.headers['X-Subject-Token']
# 打印token值
print(token)
打印出来的值是类似于下面这种的字符串
MIIVfgYJKoZIhvcNAQcCoIIVbzCCFWsCAQExDTALBglghkgBZQMEAgEwghOQBgkqhkiG9w0BBwGgghOBBIITfXsidG9rZW4iOns123iZXhwaXJlc19hdCI6IjIwMjEtMDgtMTdUMTE6NTM6MTEuNTkyMDAwWiIsIm1ldGhvZHMiOlsicGFzc3dvcmQiXSwiY2F0YWxvZyI6W10sInJvbGVzIjpbeyJuYW1lIjoidGVfYWRtaW4iLCJpZCI6IjAifSx7Im5hbWUiOiJ0ZV9hZ2VuY3kiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9jc2UyLjBfY2ZnIiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZWRfZWNzX3Nwb3RfaW5zdGFuY2UiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9pdmFzX3Zjcl92Y2EiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9hX2NuLXNvdXRoLTRjIiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZWRfZWNzX2thZTEiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9ldnNfZXNzZCIsImlkIjoiMCJ9LHsibmFtZSI6Im9wX2dhdGVkX2NzZTIuMF9ndm4iLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9kd3NfcG9jIiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZWRfY2JyX2ZpbGUiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9lY4563Nfa2MxX3VzZXJfZGVmaW5lZCIsImlkIjoiMCJ9LHsibmFtZSI6Im9wX2dhdGVkX21lZXRpbmdfZW5kcG9pbnRfYnV5IiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZWRfbWFwX25scCIsImlkIjoiMCJ9LHsibmFtZSI6Im9wX2dhdGVkX3Npc19zYXNyX2VuIiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZWRfY2Z3IiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZWRfc2FkX2JldGEiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9zZXJ2aWNlc3RhZ2VfbWdyX2R0bV9lbiIsImlkIjoiMCJ9LHsibmFt123ZSI6Im9wX2dhdGVkX2Vjc19ncHVfcDJzIiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZWRfZXZzX3ZvbHVtZV9yZWN5Y2xlX2JpbiIsImlkIjoiMCJ9LHsibmFtZSI6Im9wX2dhdGVkX2Rjc19kY3MyLWVudGVycHJpc2UiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9jc2UyLjAiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF92Y3AiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9mdW5jdGlvbmdyYXBoX3YyIiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZWRfY3ZyIiwiaW456QiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZWRfbXVsdGlfYmluZCIsImlkIjoiMCJ9LHsibmFtZSI6Im9wX2dhdGVkX2FfY24tbm9ydGgtOWMiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9vcF9nYXRlZF9pb3RzdGFnZSIsImlkIjoiMCJ9LHsibmFtZSI6Im9wX2dhdGVkX2VpcF9wb29sIiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZWRfcm9tYWV4Y2hhbmdlIiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZWRfYV9hcC1zb3V0aGVhc3QtM2QiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9wcm9qZWN0X2RlbCIsImlkIjoiMCJ9LHsibmFtZSI6Im9wX2dhdGVkX3NoYXJlQmFuZHdpZHRoX3FvcyIsImlkIjoiMCJ9LHsibmFtZSI6Im9wX2dhdGVkX2NjaV9vY2VhbiIsImlkIjoiMCJ9LHsibmFtZSI6Im9wX2dhdGVkX2Nlc19yZXNvdXJjZWdyb3VwX1233RhZyIsImlkIjoiMCJ9LHsibmFtZSI6Im9wX2dhdGVkX2V2c19yZXR5cGUiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9lY3NfaXIzeCIsImlkIjoiMCJ9LHsibmFtZS456I6Im9wX2dhdGVkX2VsYl9ndWFyYW50ZWVkIiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZWRfYV9jbi1zb3V0aHdlc3QtMmIiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9jaWUiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9zZnN0dXJibyIsImlkIjoiMCJ9LHsibmFtZSI6Im9wX2dhdGVkX3Zwbl92Z3dfaW50bCIsImlkIjoiMCJ9LHsibmFtZSI6Im9wX2dhdGVkX2h2X3ZlbmRvciIsImlkIjoiMCJ9LHsibmFtZSI6Im9wX2dhdGVkX2FfY24tbm9ydGgtNGUiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9hX2NuLW5vcnRoLTRkIiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZWRfZWNzX2dwdV9nNnYiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9JRUMiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9kYXl1X2RsbV9jbHVzdGVyIiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZWRfaW50bF9jb25maWd1cmF0aW9uIiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZWRfY2NlX21jcF90aGFpIiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZW456Rfc2VydmljZXN0YWdlX21ncl9kdG0iLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9hX2NuLW5vcnRoLTRmIiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZWRfdWdvX3B1YmxpY3Rlc3QiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9tdGQiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9lY3NfZ3B1X2c1ciIsImlkIjoiMCJ9LHsibmFtZSI6Im9wX2dhdGVkX3drc19rcCIsImlkIjoiMCJ9LHsibmFtZSI6Im9wX2dhdGVkX2NjaV9rdW5wZW5nIiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZWRfcmlfZHdzIiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZWRfdnBjX2Zsb3dfbG9nIiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZWRfYXRjIiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZWRfYWFkX2JldGFfaWRjIiwiaWQiOiIwIn0seyJuY456W1lIjoib3BfZ2F0ZWRfY3Nic19yZXBfYWNjZWxlcmF0aW9uIiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZWRfZWNzX2Rpc2tB123Y2MiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9haXNfYXBpX2ltYWdlX2FudGlfYWQiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9kc3NfbW9udGgiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9jc2ciLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9kZWNfbW9udGhfdXNlciIsImlkIjoiMCJ9LHsibmFtZSI6Im9wX2dhdGVkX2llZl9lZGdlYXV0b25vbXkiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF92aXBfYmFuZHdpZHRoIiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZWRfb3NjIiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZWRfZWNzX29sZF9yZW91cmNlIiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZWRfd2VsaW5rYnJpZGdlX2VuZHBvaW50X2J1eSIsImlkIjoiMCJ9LHsibmFtZSI6Im9wX2dhdGVkX2llZi1pb456nRsIiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZWRfZWNzX2FsZyIsImlkIjoiMCJ9LHsibmFtZSI6Im9wX2dhdGVkX3BzdG5fZW5kcG9pbnRfYnV5IiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZWRfbWFwX29jciIsImlkIjoiMCJ9LHsibmFtZSI6Im9wX2dhdGVkX2Rsdl9vcGVuX2JldGEiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9pZXMiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9vYnNfZHVhbHN0YWNrIiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZWRfZWRjbSIsImlkIjoiMCJ9LHsibmFtZSI6Im9wX2dhdGVkX2NzYnNfcmVzdG9yZSIsImlkIjoiMCJ9LHsibmFtZSI6Im9123wX2dhdGVkX2l2c2NzIiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ4562F0ZWRfZWNzX2M2YSIsImlkIjoiMCJ9LHsibmFtZSI6Im9wX2dhdGVkX3Zwbl92Z3ciLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9zbW5fY2FsbG5vdGlmeSIsImlkIjoiMCJ9LHsibmFtZSI6Im9wX2dhdGVkX2NjZV9hc21faGsiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9jc2JzX3Byb2dyZXNzYmFyIiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZWRfZXZzX3Bvb2xfY2EiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9iY2UiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9lY3Nfb2ZmbGluZV9kaXNrXzQiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9lcHMiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9jc2JzX3Jlc3RvcmVfYWxsIiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZWRfbDJjZyIsImlkIjoiMCJ9LHsibmFtZSI6Im9wX4562dhdGVkX2ludGxfdnBjX25hdCIsImlkIjoiMCJ9LHsibmFtZSI6Im9wX2dhdGVkX2Zjc19wYXkiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9sMmNnX2ludGwiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9hX2FwLXNvdXRoZWFzdC0xZSIsImlkIjoiMCJ9LHsibmFtZSI6Im9wX2dhdGVkX2FfcnUtbW9zY293LTFiIiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZWRfYV9hcC1zb3V0aGVhc3QtMWQiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9hX2FwLXNvdXRoZWFzdC0xZiIsImlkIjoiMCJ9LHsibmFtZSI6Im9wX2dhdGVkX2RjczItcmVkaXM2LWdlbmVyaWMiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9vcF9nYXRlZF9tZXN456zYWdlb3ZlcjVnIiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZWRfdGljc19vcGVuX2JldGEiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRl123ZF9lY3NfYzciLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9tYXBfdmlzaW9uIiwiaWQiOiIwIn0seyJuYW1lIjoib3BfcmVzdHJpY3RlZCIsImlkIjoiMCJ9LHsibmFtZSI6Im9wX2dhdGVkX2Vjc19yaSIsImlkIjoiMCJ9LHsibmFtZSI6Im9wX2dhdGVkX2FfYXAtc291dGhlYXN0LTFjIiwiaWQiOiIwIn0seyJuYW1lIjoib3BfZ2F0ZWRfYV9ydS1ub3J0aHdlc3QtMmMiLCJpZCI6IjAifSx7Im5hbWUiOiJvcF9nYXRlZF9pZWZfcGxhdGludW0iLCJpZCI6IjAifV0sInByb2plY3QiOnsiZG9tYWluIjp7Im5hbWUiOiJibHh0Y2xvdWQiLCJpZCI6IjA0ZGZkNjA5NDE4MDBmZTgwZmFmYzAxY2ZlNWUyNGMwIn0sIm5hbWUiOiJjbi1ub3J0aC00IiwiaWQiOiIwNGRmZDYwOTk2MDAwZmU4MmZiNWMwMWMxZDU5NDFjOSJ9LCJpc3N1ZWRfYXQiOiIyMDIxLTA4LTE2VDExOjUzOjExLjU5MjAwMFoiLCJ1c4562VyIjp7ImRvbWFpbiI6eyJuYW1lIjoiYmx4dGNsb3VkIiwiaWQiOiIwNGRmZDYwOTQxODAwZmU4MGZhZmMwMWNmZTVlMjRjMCJ9LCJuYW1lIjoiYmx4dCIsInBhc3N3b3JkX2V4cGlyZXNfYXQiOiIiLCJpZCI6IjBkNGUyNGI3YmEwMGY1ODgxZjcyYzAxYzVhYjU1NmY5In19fTGCAcEwggG9AgEBMIGXMIGJMQswCQYDVQQGEwJDTjESMBAGA1UECAwJR3VhbmdEb25nMREwDwYDVQQH123DAhTaGVuWmhlbjEuMCwGA1UECgwlSHVhd2VpIFNvZnR3YXJlIFRlY2hub2xvZ2llcyBDby4sIEx0ZDEOMAwGA1UECwwFQ2xvdWQxEzARBgNVBAMMCmNhLmlhbS5wa2kCCQDcsytdEGFqEDALBglghkgBZQMEAgEwDQYJKoZIhvcNAQEBBQAEggEAJK1UkA7koUihoCyU8FwcUFpPA4x6ylmTvQDPk2KbYRMVA+gnSybo6vgxf32hcHi-1238KehFzgXhJe59fOYyc7hz+qZ5456iYD0pSGqjICZepOBeTvywtsE2fgHdlQq4RZMDm1bkVj46OVNGszzpz8IGecZxRDhxDfBbVsllo9T41QD28o9QZUNyhhXa-ZIS2UdDK-q7gBsR3mT2LRqjQ+J6vpcCzAe6v71IHAf77lgE+vwg7f6qOfhYjRNB9kSC2L1YxJ1eS9j5pzuqlnK+9BOv2U3BIaKsP9yNiP-luS78LzwuEG2rD9OInMst7bCr7HeWT2bZ8gCT4567BvsONvGqVvr3AA==
调用身份证识别接口
下面就是调用识别接口,调用这个接口需要了解以下信息
- URL
- Header参数
- Body参数
首先是URL
POST https://{endpoint}/v2/{project_id}/ocr/id-card
| 参数 | 说明 |
|---|---|
| endpoint | 项目接口域名,这里还是需要确定开通服务的区域,每个区域不同的域名 |
| project_id | 项目ID,不出意外的话就是你上面获取token的项目ID |
请求参数
请求Header参数
| 参数 | 说明 |
|---|---|
| X-Auth-Token | 用户Token,就是上面获取到的token值 |
| Content-Type | 发送的实体的MIME类型,参数值为“application/json” |
请求Body参数
| 参数 | 说明 |
|---|---|
| image | 图像数据,base64编码,要求base64编码后大小不超过10MB。图片最小边不小于15px,最长边不超过8000px。支持JPEG、JPG、PNG、BMP、TIFF格式。 |
| url | 图片的url路径 |
| side | front:身份证人像面,back:身份证国徽面 |
了解了上面的一系列信息之后,后面就是如何写代码了,下面就是直接代码
import requests
import base64
# url值
url = https://{endpoint}/v2/{project_id}/ocr/id-card
# 上面获取到的token值
token = ""
# 设置头部信息
headers = {'Content-Type': 'application/json', 'X-Auth-Token': token}
# 图片路径
imagepath = r'./static/XXX.jpg'
# 设置图片
with open(imagepath, "rb") as bin_data:
image_data = bin_data.read()
# 使用图片的base64编码
image_base64 = base64.b64encode(image_data).decode("utf-8")
# url与image参数二选一
payload = {"image": image_base64}
# 上传参数
response = requests.post(url, headers=headers, json=payload)
# 打印识别的信息
response = response.text
print(response)
最后识别出来的结果类似于下面的信息:
{
"result": {
"name": "XXX",
"sex": "男",
"ethnicity": "汉",
"birth": "XXX",
"address": "XXX",
"number": "XXX"
}
}
如果想获取其中的某一个值的话需要先转换为字典,通过字典再进行单一读取
import json
# 转换为字典
test = json.loads(response)
# 从字典中获取相应的值
username = test['result']['name']
到这里就已经完成了这个项目
总结
上面已经简单说明了如何调用相应的接口去识别身份证了,下面我把源码给到大家吧,大家可以作为参考哦,下面是使用python+flask+redis+华为云OCR实现的
import json
from flask import Flask, render_template
import requests
from flask_redis import FlaskRedis
import base64
app = Flask(__name__)
# 设置redis连接地址
REDIS_URL = 'redis://127.0.0.1:6379/0'
# 实例化redis
rd = FlaskRedis(app, decode_responses=True)
@app.route('/')
def hello_world():
# 获取redis缓存中token
token = rd.get('token')
# 判断redis中是否有token值,有则直接使用,没有则获取token值并写入redis中
if token is None:
url = "https://iam.cn-north-4.myhuaweicloud.com/v3/auth/tokens"
headers = {'Content-Type': 'application/json'}
payload = {
"auth": {
"identity": {
"methods": [
"password"
],
"password": {
"user": {
"name": "XXX",
"password": "XXX",
"domain": {
"name": "XXX"
}
}
}
},
"scope": {
"project": {
"name": "cn-north-4"
}
}
}
}
response = requests.post(url, headers=headers, json=payload)
requst = response.ok
# 判断是否获取token值成功
if not requst:
error = "获取token失败"
return render_template('test.html', db=error)
# 从返回值中获取token值
token = response.headers['X-Subject-Token']
# 在redis添加token值,下次不再调用,并设置缓存时间为24小时
relue = rd.set('token', token, ex=60 * 1440)
# 判断是否再redis中添加token值成功
if relue != 1:
error = "写入错误"
return render_template('test.html', db=error)
url = "https://ocr.cn-north-4.myhuaweicloud.com/v2/cn-north-4/ocr/id-card"
headers = {'Content-Type': 'application/json', 'X-Auth-Token': token}
imagepath = r'./static/XXX.jpg'
with open(imagepath, "rb") as bin_data:
image_data = bin_data.read()
image_base64 = base64.b64encode(image_data).decode("utf-8") # 使用图片的base64编码
payload = {"image": image_base64} # url与image参数二选一
response = requests.post(url, headers=headers, json=payload)
# 判断是否识别成功
if not response.ok:
error = "识别失败,请联系管理员"
return render_template('test.html', db=error)
response = response.text
test = json.loads(response)
username = test['result']['name']
return render_template('test.html', db=username)
if __name__ == '__main__':
app.run()