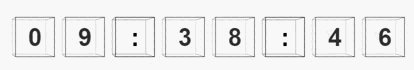
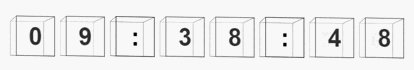
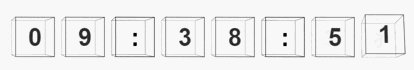
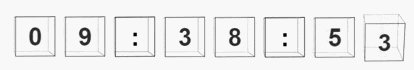
之前看到智能社主页的那个骰子样式的钟表,最近研究了一下,虽然没有仔细看他是怎么做的,但是学了css3的动画之后想自己尝试着写一下,用到的原理可能和智能社网站的不太一样,我自己主要用到了css3和js。

- 程序写到一半,发现只有chrome和ff支持,而用ie11是没有效果的,然后用ie11去打开智能社网页,效果也是没有,调查了一下,应该是
transform-style:preserve-3d这个样式在ie11下还不支持,使得对象无法以3d的样式呈现,至于兼容方式,自己还没有花时间研究,所以这个效果暂时只能用chrome或者ff打开。 - 复习了一下关于时间获取的语句
var t = new Date(),另外还学习了如何获取当前时间的下一段时间的方式,比如获取当前时间的前一秒,思路是要用到时间戳getTime(),就是当前时间t到1970年的毫秒数,然后加上1000即可。具体代码如下:
var t = new Date(); //获取当前时间var t_d = t.getTime(); //获取时间戳t_d,就是t到1970年的毫秒数var t1 = new Date();//设置t1也是当前时间,这里我自己有个疑问,因为这里t1其实和t肯定是有一点时间差的,也许这个时间实在太短,可以忽略,或者我可以把这句接在var t的下面,让时间差尽量少t1.setTime(t_d - 1000); //把时间戳减少1000毫秒,通过setTime对t1进行操作,就可以让t1成为t的前一秒事件 3. will-change: transform;这个属性是可以增加css3动画的流畅度的,具体原理可以查看这篇张鑫旭的博客:http://www.zhangxinxu.com/wordpress/2015/11/css3-will-change-improve-paint/
4. 写js的时候还是遇到了一些代码重复的问题,就比如如何将一个函数里要用到另一个函数里的变量,该怎么写,后来想到了用传参数的方法可以解决,把另一个函数fn2里的变量用t代替写在这个函数fn1的参数中,然后在fn2里调用fn1时,把参数传进fn1里即可,详细代码可以见下面
<style>ul{ padding: 0;margin: 0; list-style: none;}#wrap{ margin: 70px auto; width: 800px; height: 80px; padding: 30px; transform-origin: center center center; animation: move 5s linear infinite alternate; transform-style: preserve-3d; will-change: transform;}.outerbox{ perspective: 500px; height: 80px; margin: 10px; float: right; transform-origin: center center; transform-style: preserve-3d; transform: rotateY(10deg); will-change: transform;}.dice{ width: 80px; height: 80px; transform-style: preserve-3d; transform-origin: 50% 50% -40px; transition: 0.3s cubic-bezier(.18,.95,.65,1.46); position: relative; will-change: transform;}.dice li{ width: 78px; height: 78px; border: 1px solid black; font: 50px/80px arial; font-weight: bold; text-align: center; position: absolute; opacity: 0.4; will-change: transform;}.dice li:nth-of-type(2){ top: -80px; transform-origin: bottom; transform: rotateX(90deg);}.dice li:nth-of-type(1){}.dice li:nth-of-type(4){ top: 80px; transform-origin: top; transform: rotateX(-90deg);}.dice li:nth-of-type(3){ transform: translateZ(-80px) rotateX(180deg);}.dice li:nth-of-type(5){ left: 80px; transform-origin: left; transform: rotateY(90deg); }.dice li:nth-of-type(6){ left: -80px; transform-origin: right; transform: rotateY(-90deg);}.dice .colon{ opacity: 1;}@keyframes move{ 0%{transform: rotateX(5deg) rotateY(5deg);} 100%{transform: rotateX(-5deg) rotateY(-5deg);}}</style><script>window.onload = function(){ var aUl = document.getElementsByTagName('ul'); for (var i=0;i<aUl.length;i++) { aUl[i].angle = 0; aUl[i].Index = 0; aUl[i].onOff = true; } function turn(obj,now,next){ //这里的now和next分别指的是另一个函数里要用到的变量,为了可以用它们,需要在这里先把它们当做参数写,然后在另外一个函数里调用时,将参数写进去 var aLi = obj.getElementsByTagName('li'); for (var i=0; i<aLi.length; i++) { aLi[i].index = i; } obj.Index_ = obj.Index + 1; if(obj.Index_ === 4){ obj.Index_ = 0; } if(obj.onOff){ aLi[obj.Index].innerHTML = now; obj.onOff = false; } if(now!==next){ aLi[obj.Index_].innerHTML = now; obj.angle -= 90; obj.style.transform = 'rotateX('+obj.angle+'deg)'; obj.Index++; } for (var i=0; i<4; i++) { aLi[i].style.opacity = 0.2; aLi[i].style.color = 'lightgrey'; } if(obj.Index === 4){ obj.Index = 0; } aLi[obj.Index].style.opacity = 0.8; aLi[obj.Index].style.color = 'black'; document.title=now+"::"+next; } function getTime(){ var t = new Date(); var iSec = t.getSeconds(); var iMin = t.getMinutes(); var iHour = t.getHours(); var iSecR = iSec - parseInt(iSec/10)*10; var iSecL = parseInt(iSec/10); var iMinR = iMin - parseInt(iMin/10)*10; var iMinL = parseInt(iMin/10); var iHourR = iHour - parseInt(iHour/10)*10; var iHourL = parseInt(iHour/10); var t_d = t.getTime(); var t1 = new Date(); t1.setTime(t_d - 1000); var iSec_ = t1.getSeconds(); var iMin_ = t1.getMinutes(); var iHour_ = t1.getHours(); var iSecR_ = iSec_ - parseInt(iSec_/10)*10; var iSecL_ = parseInt(iSec_/10); var iMinR_ = iMin_ - parseInt(iMin_/10)*10; var iMinL_ = parseInt(iMin_/10); var iHourR_ = iHour_ - parseInt(iHour_/10)*10; var iHourL_ = parseInt(iHour_/10); turn(aUl[0],iSecR,iSecR_); //这里调用的时候将对应的变量传给now和next上即可 turn(aUl[1],iSecL,iSecL_); turn(aUl[3],iMinR,iMinR_); turn(aUl[4],iMinL,iMinL_); turn(aUl[6],iHourR,iHourR_); turn(aUl[7],iHourL,iHourL_); } getTime(); setInterval(getTime,1000); };</script></head><body> <div id="wrap"> <div class="outerbox"> <ul class="dice"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> <div class="outerbox"> <ul class="dice"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> <div class="outerbox"> <ul class="dice"> <li class="colon">:</li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> <div class="outerbox"> <ul class="dice"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> <div class="outerbox"> <ul class="dice"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> <div class="outerbox"> <ul class="dice"> <li class="colon">:</li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> <div class="outerbox"> <ul class="dice"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> <div class="outerbox"> <ul class="dice"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> </div> </body></html>