开始咱们的第一个程序,首先是配置环境,按照上一章所描述的方式下载开发工具,然后配置Java环境变量,给大家看下具体的结构:

环境变量配置OK的提示,如上图。

Eclipse和Tomcat的文件目录位置,本系列采用的都是绿色版本,如上图。


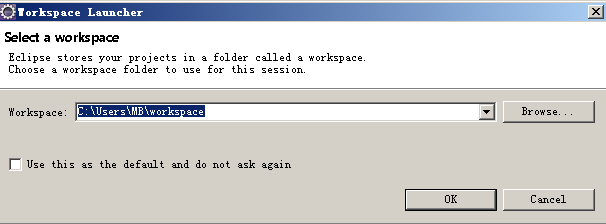
启动Eclipse.exe,Workspace路径的配置,下面的复选框表示选中后就默认一直使用该工作空间,不选择每次启动都出出现该提示框,如上图。
在这里讲解下Workspace的概念,这里目录存储项目程序段的,假如你在别的目录创建一个Java的项目,那么在Workspace会映射同时创建和你创建项目同名的目录,这里存储配置信息,每次运行的时候Eclipse都是通过这里来读取配置信息。例如我的Workspace设置为C:UsersMBworkspace,我在D:LhkJava下创建一个名为HelloWorld的项目,那么相应的C:UsersMBworkspace下会创建HelloWorld的目录,存储着HelloWorld的代码段和配置信息,如果HelloWorld项目我使用了非常多的外置Jar包,而且是用相对路径引入,现在我换电脑了,把D:LhkJavaHelloWorld目录拷贝到新电脑去运行,可能跑不起来,但是把C:UsersMBworkspace下的HelloWorld也一同拷贝过去,放在新电脑Eclipse的Workspace目录再去运行HelloWorld就不会出现问题了,希望这段描述可以加深大家对Workspace的理解,在实际工作中遇见很多人换了电脑或者重装系统后,以前做的项目就跑不起来了,最简单的解决方案就是一同拷贝Workspace下的目录。
选择OK,我的工作空间就默认设置为C:UsersMBworkspace,启动后的界面如下图:

这就是传说中的开发工具了,通过Eclipse大家可以实现各种项目,包括Android项目,下面就要新建一个项目了?NO,不要急,我们做Web开发,需要有一个Web服务器来运行我们所写的程序,由于Eclipse是绿色版的,所以没有内置Tomcat,并且没有Tomcat的插件,需要自己配置,如果使用Maven框架来做项目,就不需要配置Tomcat了,这个在进阶教程以后会讲到,目前就讲这种方式的配置,而且不是Tomcat插件配置方式,那种对环境依赖比较大,目前我们以实战为主,尽量都做绿色配置,首先选择Eclipse上菜单的Window--->Preferences--->Server--->Runtime Environments-->Add,在这里我们选择Tomcat7,然后点Next,如下图:
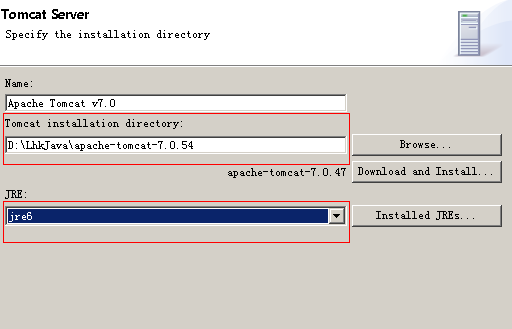
点击Next出现配置Tomcat7的界面,Name不用管,第二个地方填写Tomcat的路径,本文一开始就截图了我的Tomcat解压路径,第三个地方选择JRE版本,我的是1.6版本,如下图所示:

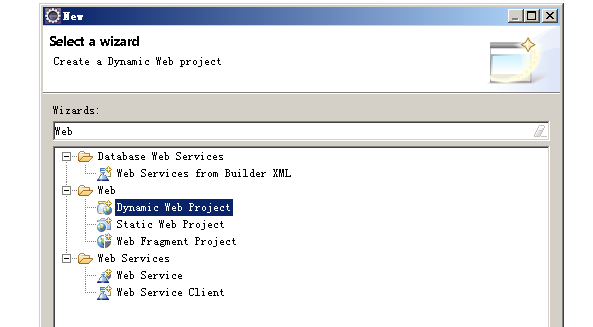
配置好后,点击Finish,点击OK,选择Tomcat配置好了,开始创建第一个Java Web项目,选择 File--->New--->Other--->输入WEb--->选择Dynamic Web Project 如下图:

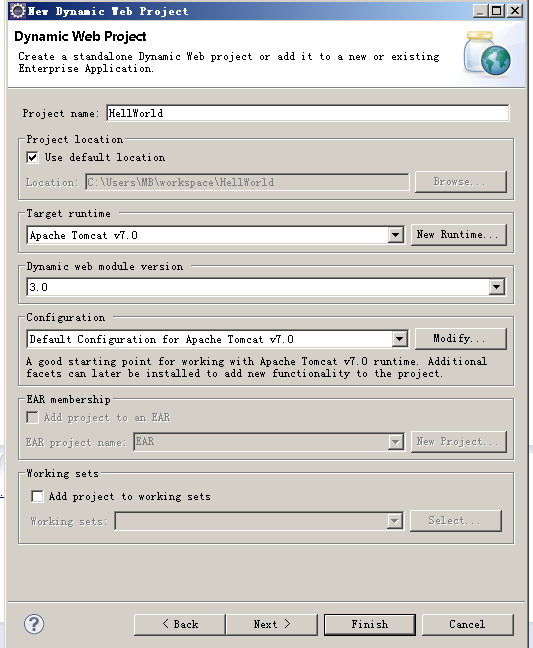
选择Dynamic Web Project点击Next后,出现项目的配置填写,ProjectName填写项目的名字,Target runtime目标运行的环境,我们就选择之前配置好的Tomcat7,
Dynamic web module version需要配置和Tomcat对应的版本,我们使用的是Tomcat7,所以这里需要选择3.0,Configuration里选择默认的Tomcat7.0作为模型,Working set不需要配置,这个选项是避免多个项目存在同一Workspace造成加载缓慢和查找项目复杂,可以很好的释放Package Explore的压力,设置好后然后一直点击Next最后点击Finish即可,不需要额外添加类到src,配置如下图:

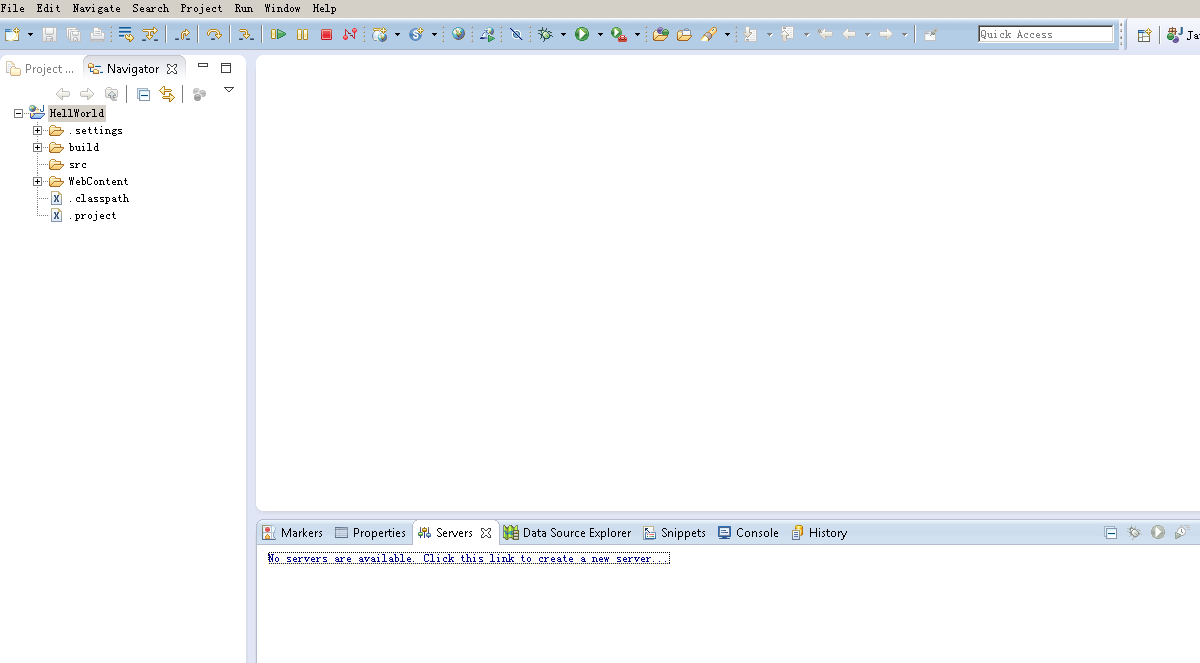
创建好后的界面如下图:

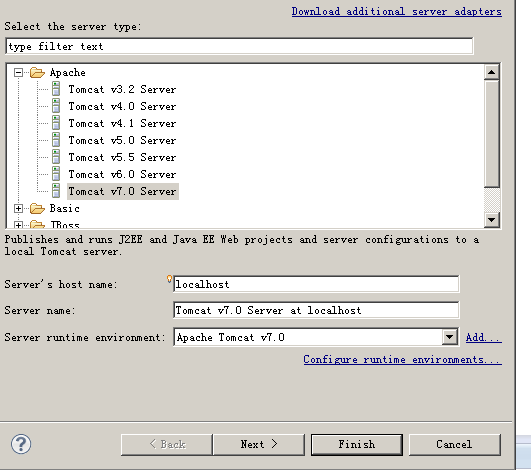
接下来,咱们在Servers面板上添加Tomcat7,点击No servers are.......后在弹出的面板上点Next,然后添加我们的项目到Tomcat,如下图:

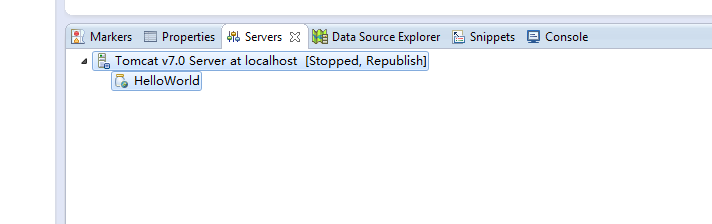
选中Tomcat7.0后,点击Next,把当前项目Add到右侧的列表中,,Server面板就会出现添加项目的选项,选择绿色的启动按钮,Tomcat服务器就启动了,如下图:

启动后,Console会输出运行的信息,如果出现 Server start up就说明启动成功了,可以输入网址去查看项目的运行效果,但是我们现在还不能运行这个项目,因为一个Java Web项目需要有web.xml,而且需要添加页面才可以,下面我们来添加web.xml和index.jsp这两个文件:
web.xml中我们只做最基础的配置,代码如下:
|
1
2
3
4
5
6
|
<?xml version="1.0" encoding="UTF-8"?> <web-app id="WebApp_ID" version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"> <welcome-file-list> <welcome-file>welcome.html</welcome-file> </welcome-file-list> </web-app> |
index.jsp中我们只输出HelloWorld,通过HTML和Java Web两种方式,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>Insert title here</title> </head> <body> Hello,World! <%="Hello,World." %> </body> </html> |
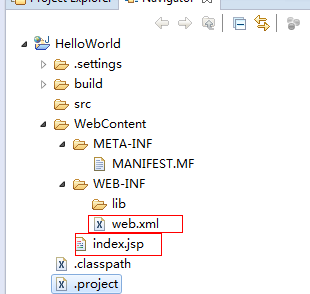
添加的位置如下:

然后,让我们再来到Server的面板,点击绿色的启动按钮,

输出结果如下图:

启动成功,我们打开浏览器,输入:http://localhost:8080/HelloWorld/index.jsp访问,则看到以下页面:

OK,第一个Hello,World!完成了,不要高兴噢,现在是刚刚开始,之前所做的只是一个铺垫,目前才是学习的开始,我们来分析问题,大家肯定也有很多疑问:
1.Tomcat在Eclipse中启动和在Tomcat的Bin目录下Startup.bat启动有什么区别?
2.8080是什么?为什么路径中需要输入HelloWorld?localhost是什么?
3.为什么需要web.xml文件?
4.index.jsp中显示的结果都一样,区别在哪里?