实例内容
- 导航栏样式设置
- tabBar导航栏
实例一:导航栏样式设置
小程序的导航栏样式在app.json中定义。
这里设置导航,背景黑色,文字白色,文字内容测试小程序
app.json内容:
{
"pages":[
"pages/index/index",
"pages/login/login",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"red",
"navigationBarBackgroundColor": "#000",
"navigationBarTitleText": "测试小程序",
"navigationBarTextStyle":"#fff"
}
}
window中的样式说明:
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | 000000 导航栏背景颜色,如”#000000” | |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black/white |
| navigationBarTitleText | String | 导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff |
窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉背景字体、loading 图的样式,仅支持 dark/light |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新 |
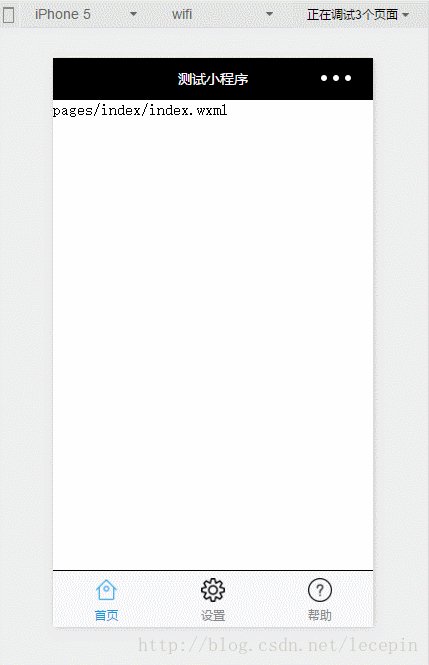
效果:
实例二:tabBar导航栏
tabBar挺好的,可以放置于顶部或者底部,用于不同功能页面的切换。
tabBar同样在app.json中进行定义,看一下我在app.json中对tabBar的相关定义:
"tabBar": {
"selectedColor": "#1296db",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "images/ico-home.png",
"selectedIconPath": "images/ico-home-d.png"
},{
"pagePath": "pages/setting/setting",
"text": "设置",
"iconPath": "images/ico-setting.png",
"selectedIconPath": "images/ico-setting-d.png"
},{
"pagePath": "pages/help/help",
"text": "帮助",
"iconPath": "images/ico-help.png",
"selectedIconPath": "images/ico-help-d.png"
}]
}
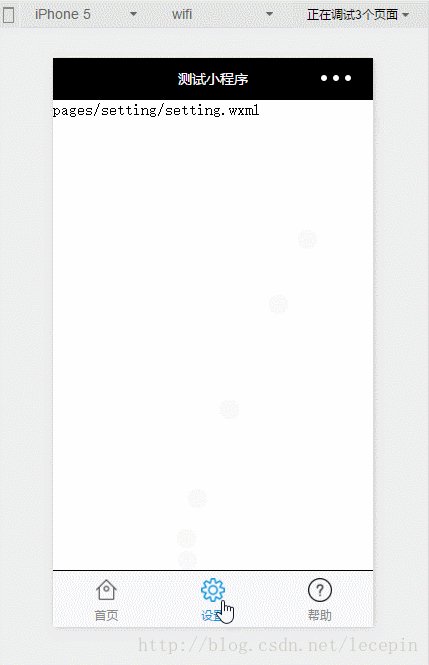
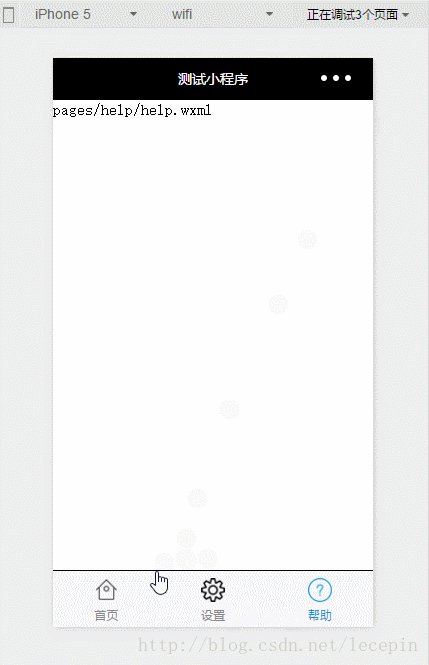
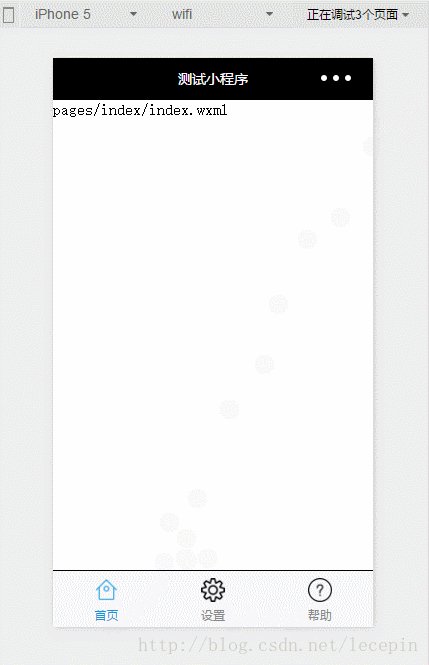
效果:
tabBar相关属性定义说明:
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色 | |
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色 | |
| backgroundColor | HexColor | 是 | tab 的背景色 | |
| borderStyle | String | 否 | black | tabbar上边框的颜色, 仅支持 black/white |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少2个、最多5个 tab | |
| position | String | 否 | bottom | 可选值 bottom、top |
tabBar list定义说明:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | String | 是 | 页面路径,必须在 pages 中先定义 |
| text | String | 是 | tab 上按钮文字 |
| iconPath | String | 是 | 图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px |
| selectedIconPath | String | 是 | 选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px |
tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。