(1)有边框的三角形
我们来写下带边框的三角形。

如果是一个正方形,我们写边时,会用到border,但我们这里讨论的三角形本身就是border,不可能再给border添加border属性,所以我们需要用到其他办法。
最容易想到的,是叠加层。思路是将两个三角形叠加在一起,外层三角形稍大一些,颜色设置成边框所需的颜色;内层三角形绝对定位在里面。整体就能形成带边框三角形的假象。
这里就涉及到一个绝对定位的问题,上、下、左、右四种方向的三角形相对于父级定位是不同的。首先我们来看下,当定位都为0(left:0px; top:0px;)时,会发生什么。
HTML:
<!-- 向上的三角形 -->
<div class="triangle_border_up">
<span></span>
</div>
<!-- 向下的三角形 -->
<div class="triangle_border_down">
<span></span>
</div>
<!-- 向左的三角形 -->
<div class="triangle_border_left">
<span></span>
</div>
<!-- 向右的三角形 -->
<div class="triangle_border_right">
<span></span>
</div>
CSS:
/*向上*/
.triangle_border_up{
0;
height:0;
border-0 30px 30px;
border-style:solid;
border-color:transparent transparent #333;/*透明 透明 灰*/
margin:40px auto;
position:relative;
}
.triangle_border_up span{
display:block;
0;
height:0;
border-0 28px 28px;
border-style:solid;
border-color:transparent transparent #fc0;/*透明 透明 黄*/
position:absolute;
top:0px;
left:0px;
}
/*向下*/
.triangle_border_down{
0;
height:0;
border-30px 30px 0;
border-style:solid;
border-color:#333 transparent transparent;/*灰 透明 透明 */
margin:40px auto;
position:relative;
}
.triangle_border_down span{
display:block;
0;
height:0;
border-28px 28px 0;
border-style:solid;
border-color:#fc0 transparent transparent;/*黄 透明 透明 */
position:absolute;
top:0px;
left:0px;
}
/*向左*/
.triangle_border_left{
0;
height:0;
border-30px 30px 30px 0;
border-style:solid;
border-color:transparent #333 transparent transparent;/*透明 灰 透明 透明 */
margin:40px auto;
position:relative;
}
.triangle_border_left span{
display:block;
0;
height:0;
border-28px 28px 28px 0;
border-style:solid;
border-color:transparent #fc0 transparent transparent;/*透明 黄 透明 透明 */
position:absolute;
top:0px;
left:0px;
}
/*向右*/
.triangle_border_right{
0;
height:0;
border-30px 0 30px 30px;
border-style:solid;
border-color:transparent transparent transparent #333;/*透明 透明 透明 灰*/
margin:40px auto;
position:relative;
}
.triangle_border_right span{
display:block;
0;
height:0;
border-28px 0 28px 28px;
border-style:solid;
border-color:transparent transparent transparent #fc0;/*透明 透明 透明 黄*/
position:absolute;
top:0px;
left:0px;
}
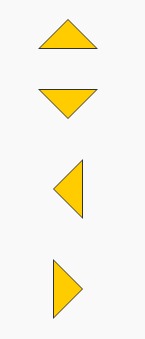
效果如图:

为什么不是我们预想的如下图的样子呢

原因是,我们看到的三角形是边,而不是真的具有内容的区域,请回忆下CSS的盒子模型的内容。

绝对定位(position:absolute),是根据相对定位父层内容的边界计算的。
再结合上篇我们最开始写的宽高为0的空div:

这个空的div,content的位置在中心,所以内部三角形是根据中心这个点来定位的。
为了看清楚一些,我们使用上一次的方法,给span增加一个阴影:
box-shadow:0 0 2px rgba(0,0,0,1);
效果如图:

这回我们明确的知道了,内部的三角形都是根据外部三角形实际内容的点来定位的,而非我们肉眼看到的三角形的边界定位。
HTML不变,CSS:
/*向上*/
.triangle_border_up{
0;
height:0;
border-0 30px 30px;
border-style:solid;
border-color:transparent transparent #333;/*透明 透明 灰*/
margin:40px auto;
position:relative;
}
.triangle_border_up span{
display:block;
0;
height:0;
border-0 28px 28px;
border-style:solid;
border-color:transparent transparent #fc0;/*透明 透明 黄*/
position:absolute;
top:1px;
left:-28px;
}
/*向下*/
.triangle_border_down{
0;
height:0;
border-30px 30px 0;
border-style:solid;
border-color:#333 transparent transparent;/*灰 透明 透明 */
margin:40px auto;
position:relative;
}
.triangle_border_down span{
display:block;
0;
height:0;
border-28px 28px 0;
border-style:solid;
border-color:#fc0 transparent transparent;/*黄 透明 透明 */
position:absolute;
top:-29px;
left:-28px;
}
/*向左*/
.triangle_border_left{
0;
height:0;
border-30px 30px 30px 0;
border-style:solid;
border-color:transparent #333 transparent transparent;/*透明 灰 透明 透明 */
margin:40px auto;
position:relative;
}
.triangle_border_left span{
display:block;
0;
height:0;
border-28px 28px 28px 0;
border-style:solid;
border-color:transparent #fc0 transparent transparent;/*透明 黄 透明 透明 */
position:absolute;
top:-28px;
left:1px;
}
/*向右*/
.triangle_border_right{
0;
height:0;
border-30px 0 30px 30px;
border-style:solid;
border-color:transparent transparent transparent #333;/*透明 透明 透明 灰*/
margin:40px auto;
position:relative;
}
.triangle_border_right span{
display:block;
0;
height:0;
border-28px 0 28px 28px;
border-style:solid;
border-color:transparent transparent transparent #fc0;/*透明 透明 透明 黄*/
position:absolute;
top:-28px;
left:-29px;
效果如图:

进一步来写气泡框的三角形,如图所示:

HTML:
<div class="test_triangle_border">
<a href="#">三角形</a>
<div class="popup">
<span><em></em></span>纯CSS写带边框的三角形
</div>
</div>
CSS:
.test_triangle_border{
200px;
margin:0 auto 20px;
position:relative;
}
.test_triangle_border a{
color:#333;
font-weight:bold;
text-decoration:none;
}
.test_triangle_border .popup{
100px;
background:#fc0;
padding:10px 20px;
color:#333;
border-radius:4px;
position:absolute;
top:30px;
left:30px;
border:1px solid #333;
}
.test_triangle_border .popup span{
display:block;
0;
height:0;
border-0 10px 10px;
border-style:solid;
border-color:transparent transparent #333;
position:absolute;
top:-10px;
left:50%;/* 三角形居中显示 */
margin-left:-10px;/* 三角形居中显示 */
}
.test_triangle_border .popup em{
display:block;
0;
height:0;
border-0 10px 10px;
border-style:solid;
border-color:transparent transparent #fc0;
position:absolute;
top:1px;
left:-10px;
}
(2)东北、东南、西北、西南三角形的写法
继续,来写西北方(↖),东北方(↗),西南方(↙),东南方(↘)的三角形。
原理如图:

根据颜色的划分,每个可以有两种CSS来写,分别利用不同的边来创造所需三角形。
写一个nw(↖)的例子:
HTML:
<div class="triangle_border_nw"></div>
CSS(1):
.triangle_border_nw{
0;
height:0;
border-30px 30px 0 0;
border-style:solid;
border-color:#6c6 transparent transparent transparent;
margin:40px auto;
position:relative;
}
CSS(2):
.triangle_border_nw{
0;
height:0;
border-0 0 30px 30px;
border-style:solid;
border-color:transparent transparent transparent #6c6;
margin:40px auto;
position:relative;
}
两种CSS效果均如图所示:

以上是利用CSS写三角形,晋级到
(1)有边框的三角形
(2)东北、东南、西北、西南三角形的写法
希望对大家有所帮助!( ̄▽ ̄”)
题外话:发现CSS的许多知识点都可以挖掘出一些深层的东西,很有意思~也因为有许多值得推敲的地方,所以写出来没有能做到绝对精简……
转自: http://crossjae.diandian.com/css/border02