一、打开开发工具、填写相关信息
开发微信小程序需要专门的开发工具——“微信开发者工具”。
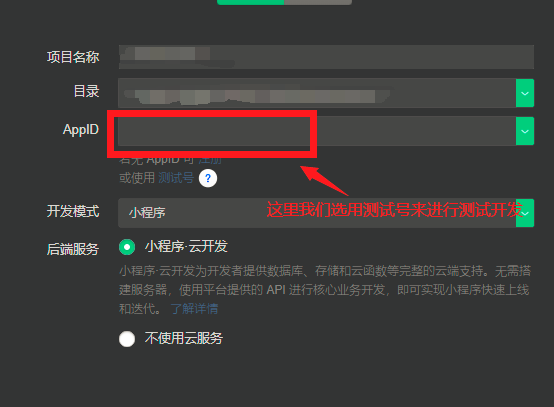
打开后,我们进入到这个界面:
 填写小程序相关信息:
填写小程序相关信息:
二、创建相关文件
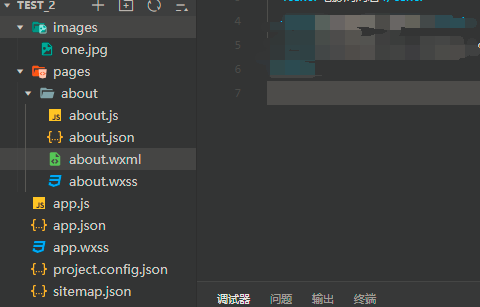
小程序包含一个描述整体程序的app和多个描述各自页面的page。一个小程序的主体部分由三部分组成,它们必须放在项目的更目录,如下所示:

而一个小程序的页面由四个文件组成,它们分别是:

创建完成后,它的基本样式是:

以上,我们一个小程序简单的结构算是基本建成。
三、进行相关配置
- app.json文件:不能为空白,至少需要配置一个属性,我们输入以下代码:
"pages": [ "pages/about/about"/*这里填写用户可能访问到的每一个页面的路径*/ ], "sitemapLocation": "sitemap.json" }
2、配置about.json文件
{ "navigationBarTitleText": "关于", "navigationBarBackgroundColor": "#fff", "navigationBarTextStyle": "black" }
这里填写的是标题栏的基本信息。
3、配置about.js文件
Page({})
我们从最简单的角度出发,配置一个空对象即可。
完成以上步骤后,我们可以在预览框上得到以下页面:

四、初等页面信息的编写
我们在wxml文件中可以进行相关页面的编写,语法同HTML的语法类似;同时在wxss文件中我们可以进行相关样式的编写。
wxml:
<view> <image src="/images/one.jpg"></image> <text>电影周周看</text> <text>我每周推荐一部好片</text> <text>我的邮箱是:xsc.1219@qq.com</text> </view>
wxss:
.info{ font-weight:bold; font-size:30px; }