Django商城项目笔记No.10用户部分-登录接口


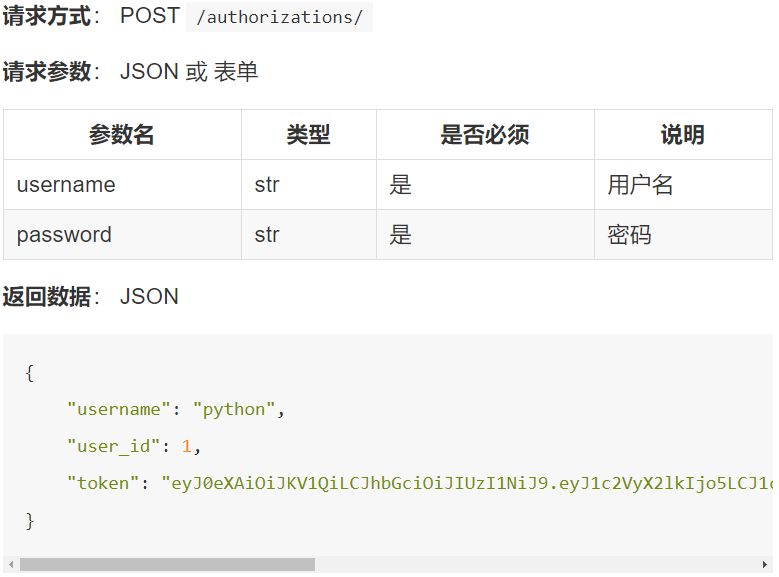
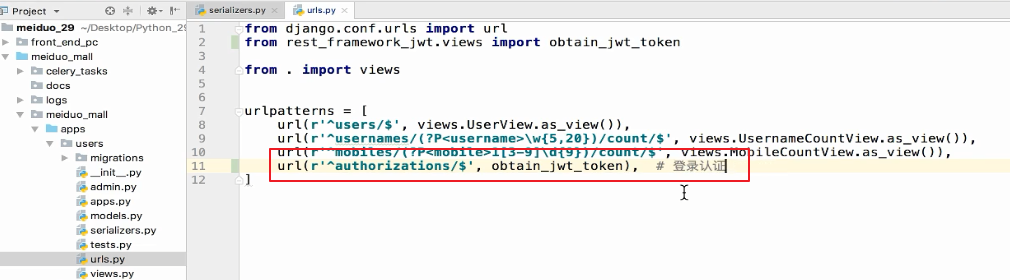
添加url路由

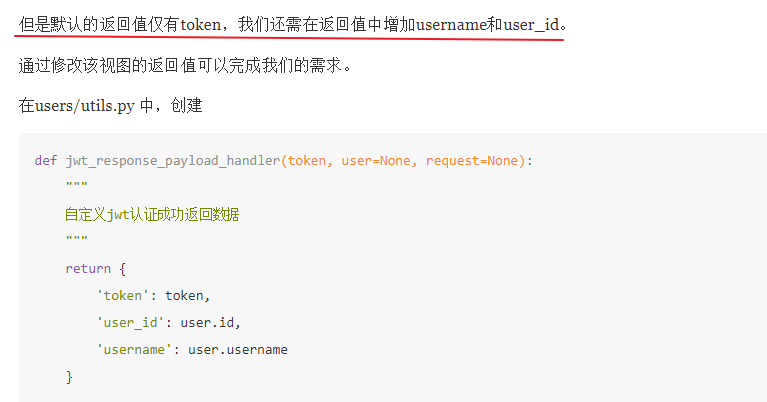
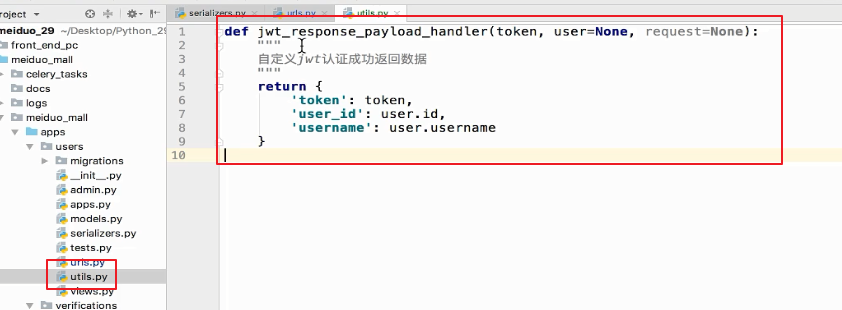
接下来第二步,增加返回内容:

增加结果如下:

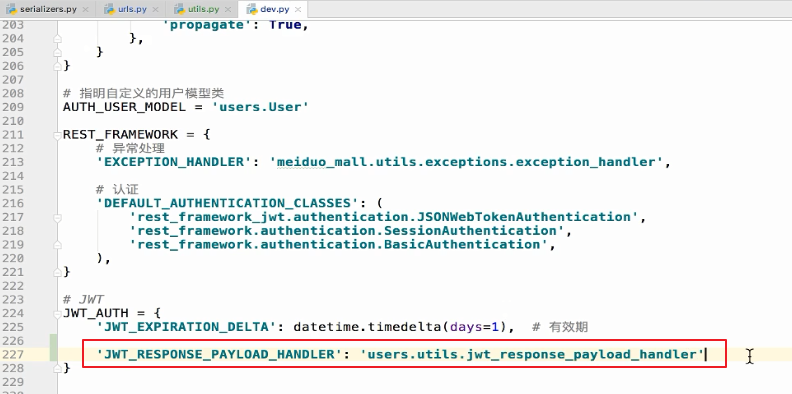
配置:上边的方法定义了返回的内容都有哪些,那这个方法jwt还不知道,需要配置:

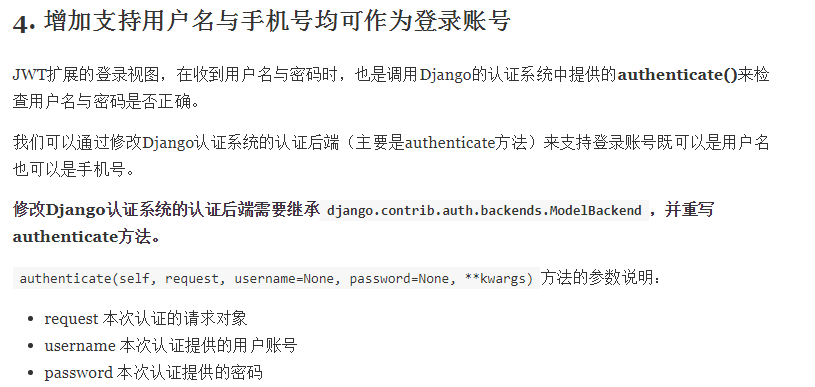
修改认证后端实现多帐号登录


在users/utils.py中编写


前端login.html代码:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>美多商城-登录</title> <link rel="stylesheet" type="text/css" href="css/reset.css"> <link rel="stylesheet" type="text/css" href="css/main.css"> <script type="text/javascript" src="js/host.js"></script> <script type="text/javascript" src="js/vue-2.5.16.js"></script> <script type="text/javascript" src="js/axios-0.18.0.min.js"></script> </head> <body> <div class="login_top clearfix"> <a href="index.html" class="login_logo"><img src="images/logo02.png"></a> </div> <div class="login_form_bg" id='app'> <div class="login_form_wrap clearfix"> <div class="login_banner fl"></div> <div class="slogan fl">商品美 · 种类多 · 欢迎光临</div> <div class="login_form fr"> <div class="login_title clearfix"> <a href="javascript:;" class="cur">账户登录</a> </div> <div class="form_con"> <div class="form_input cur"> <form id="login-form" @submit.prevent="on_submit"> <input type="text" v-model="username" @blur="check_username" name="" class="name_input" placeholder="请输入用户名或手机号"> <div v-show="error_username" class="user_error" v-cloak>请填写用户名或手机号</div> <input type="password" v-model="password" @blur="check_pwd" name="pwd" class="pass_input" placeholder="请输入密码"> <div v-show="error_pwd" class="pwd_error" v-cloak>{{ error_pwd_message }}</div> <div class="more_input clearfix"> <input type="checkbox" v-model="remember"> <label>记住登录</label> <a href="/find_password.html">忘记密码</a> </div> <input type="submit" name="" value="登 录" class="input_submit"> </form> </div> </div> <div class="third_party"> <a @click="qq_login" class="qq_login">QQ</a> <a href="#" class="weixin_login">微信</a> <a href="/register.html" class="register_btn">立即注册</a> </div> </div> </div> </div> <div class="footer no-mp"> <div class="foot_link"> <a href="#">关于我们</a> <span>|</span> <a href="#">联系我们</a> <span>|</span> <a href="#">招聘人才</a> <span>|</span> <a href="#">友情链接</a> </div> <p>CopyRight © 2016 北京美多商业股份有限公司 All Rights Reserved</p> <p>电话:010-****888 京ICP备*******8号</p> </div> <script type="text/javascript" src="js/login.js"></script> </body> </html>
在js目录中新建login.js

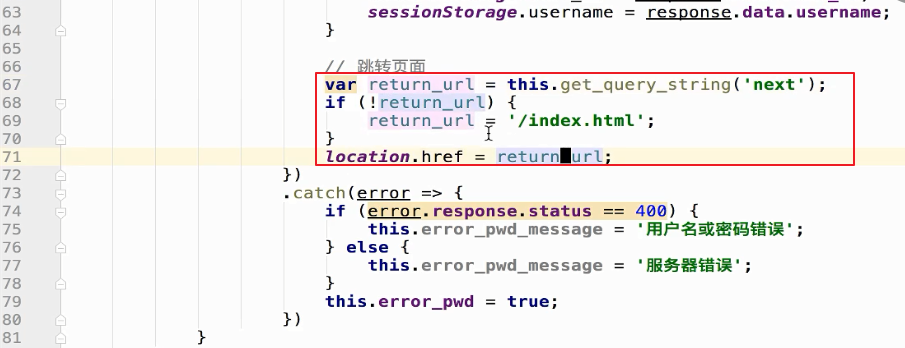
var vm = new Vue({ el: '#app', data: { host: host, error_username: false, error_pwd: false, error_pwd_message: '请填写密码', username: '', password: '', remember: false }, methods: { // 获取url路径参数 get_query_string: function(name){ var reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)', 'i'); var r = window.location.search.substr(1).match(reg); if (r != null) { return decodeURI(r[2]); } return null; }, // 检查数据 check_username: function(){ if (!this.username) { this.error_username = true; } else { this.error_username = false; } }, check_pwd: function(){ if (!this.password) { this.error_pwd_message = '请填写密码'; this.error_pwd = true; } else { this.error_pwd = false; } }, // 表单提交 on_submit: function(){ this.check_username(); this.check_pwd(); if (this.error_username == false && this.error_pwd == false) { axios.post(this.host+'/authorizations/', { username: this.username, password: this.password }, { responseType: 'json', withCredentials: true }) .then(response => { // 使用浏览器本地存储保存token if (this.remember) { // 记住登录 sessionStorage.clear(); localStorage.token = response.data.token; localStorage.user_id = response.data.user_id; localStorage.username = response.data.username; } else { // 未记住登录 localStorage.clear(); sessionStorage.token = response.data.token; sessionStorage.user_id = response.data.user_id; sessionStorage.username = response.data.username; } // 跳转页面 var return_url = this.get_query_string('next'); if (!return_url) { return_url = '/index.html'; } location.href = return_url; }) .catch(error => { if (error.response.status == 400) { this.error_pwd_message = '用户名或密码错误'; } else { this.error_pwd_message = '服务器错误'; } this.error_pwd = true; }) } }, // qq登录 qq_login: function(){ } } });
登录成功之后,会跳转界面,而跳转到哪个界面我们根据一个参数来决定,next:

测试

登录成功: