1. JSON(JavaScript Object Notation): javaScript对象表示法;
是存储和交换文本信息的语法,比xml更小,更快,更易解析。
2. JSON基本书写格式 : 名称/值对。 例如: "Student":"Tom"
Json值可以是:
- 数字(整数或浮点数)
- 字符串(在双引号中)
- 逻辑值(true或者false)
- 数组(在方括号中)
- 对象(在花括号中)
- null
例如(对象):{"name":"tom","age":23}
(数组):
1 {
2 "张三":[
3 {"姓":"张"},
4 {"名","三"},
5 {"age",23}
6 ]
7 }
注意: ① 写JSON数组其实和java中String数组形式差不多,值得注意的是,JSON是名称/值对的。
② 其中出现的字符串形式都是用双引号,不能像js中双引号单、引号都能用。
③ 无论数组还是对象,最后一个数值后面都不能有逗号,不然会出现问题。
经过我的在谷歌浏览器控制台测试JSON数据,对于②和③他都不会报什么错误,都能读取出来,但是我通过jquery中ajax获取JSON文件中数据时,会出现错误,具体原因,暂时无法解答。
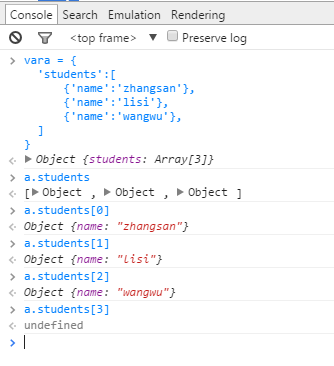
下面是在谷歌浏览器控制台调试结果(注意都不符合上面的②和③)。

json数据的基本调用就如图中所写的,就是对数组和对象的调用。
3. 通过具体例子对Json文件的获取。
创建一个.json文件。
{ "list":[
{ "name":"c" , "url":"demo2.html"},
{ "name":"list22" , "url":"demo2.html"},
{ "name":"list33" , "url":"demo2.html"},
{ "name":"list44" , "url":"demo2.html"},
{ "name":"list55" , "url":"demo2.html"},
{ "name":"list66" , "url":"demo2.html"}
],
"list1":[
{ "name":"我是第二个ul的1" , "url":"demo2.html"},
{ "name":"我是第二个ul的2" , "url":"demo2.html" },
{ "name":"我是第二个ul的3" , "url":"demo2.html" },
{ "name":"我是第二个ul的4" , "url":"demo2.html" },
{ "name":"我是第二个ul的5" , "url":"demo2.html"},
{ "name":"我是第二个ul的6" , "url":"demo2.html"}
]
}
在html中写:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jquery.js" type="text/javascript" charset="utf-8"></script> //引入jquery库
</head>
<body>
<div class="div">
<ul id="nav1" class="nav"> // 用于存放第一个ul数据的,里面的li标签即数据都是js生成的。
<span style="color:red;">this is nav1</span>
</ul>
<ul id="nav2" class="nav"> //存放第二个ul数据
<span style="color:red;">this is nav2</span>
</ul>
</div>
<script type="text/javascript">
$(function() { // 页面加载之后调用
$.ajax({
type: "get", //请求方式为get,也可以是设置为post
url: "listData.json", //所要获取的json文件相对地址,注意不要写错了,我这里放在同一个目录下的
async: true, //是否为异步请求,ture为异步请求,false为同步请求
success: function(d) { //当请求之后调用。传入返回后的数据,以及包含成功代码的字符串
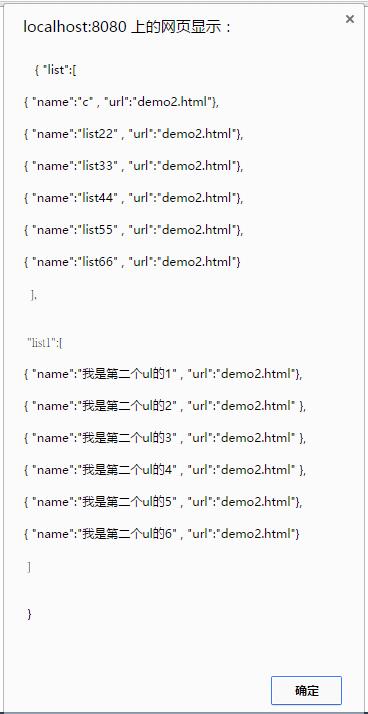
alert(d); //这里会弹出json文件中所有的字符串数据,如图3-1
var d = eval("(" + d + ")"); // 将json字符串数据解析成对象
alert(d) //弹出: 如图3-2
var str = "<span style='color:red;'>this is nav1</span>";
var str1 = "<span style='color:red;'>this is nav2</span>";
var arr1 = d.list1;
var arr2 = d.list;
if (arr1 != null) {
for (var i = 0; i < arr1.length; i++) { //这里面都是创建li并赋值
str = str + "<li><a href='http://www.baidu.com'>" + arr1[i].name + "</a></li>";
}
$("#nav1").html(str);
}
if (arr2 != null) {
for (var j = 0; j < arr2.length; j++) {
str1 += "<li><a href='" + arr2[j].url + "'>" + arr2[j].name + "</a></li>";
}
$("#nav2").html(str1);
}
}
});
});
</script>
</body>
</html>
视图:

图3-1

图3-2
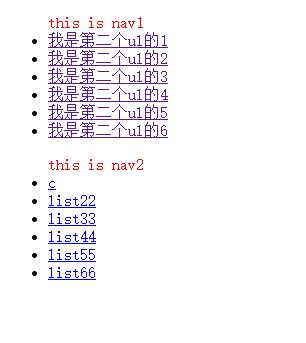
最后的效果如下图:

气质ul列表也可以根据Css其他样式去设置,达到更美观的效果。