o---- http://brianchen85.blogspot.jp/2015/03/android-play-rtsp-vedio.html
之前有介紹過使用Vitamio第三方元件
雖然功能強大,但必須回歸到原生本質
這次要寫一個簡單的Sample
至於有沒有測試的連結,這可能要到Google 搜尋
RTSP是即時串流的協議
畫面會延遲有可能的原因 :
1 . 網路延遲
2 . 手機硬體規格
3 . 過多裝置連到監控裝置
話不多說,直接來看範例吧 !
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10" >
<requestFocus />
</EditText>
<Button
android:id="@+id/playButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Play" />
<VideoView
android:id="@+id/rtspVideo"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
MainActivity.java
package com.example.rtsp;
import android.app.Activity;
import android.net.Uri;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.VideoView;
public class MainActivity extends Activity implements OnClickListener{
EditText rtspUrl ;
Button playButton ;
VideoView videoView ;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rtspUrl = (EditText)this.findViewById(R.id.editText);
videoView = (VideoView)this.findViewById(R.id.rtspVideo);
playButton = (Button)this.findViewById(R.id.playButton);
playButton.setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch(view.getId()){
case R.id.playButton:
RtspStream(rtspUrl.getEditableText().toString());
break;
}
}
private void RtspStream(String rtspUrl){
videoView.setVideoURI(Uri.parse(rtspUrl));
videoView.requestFocus();
videoView.start();
}
}
記得一定要新增權限 :
<uses-permission android:name="android.permission.INTERNET" />
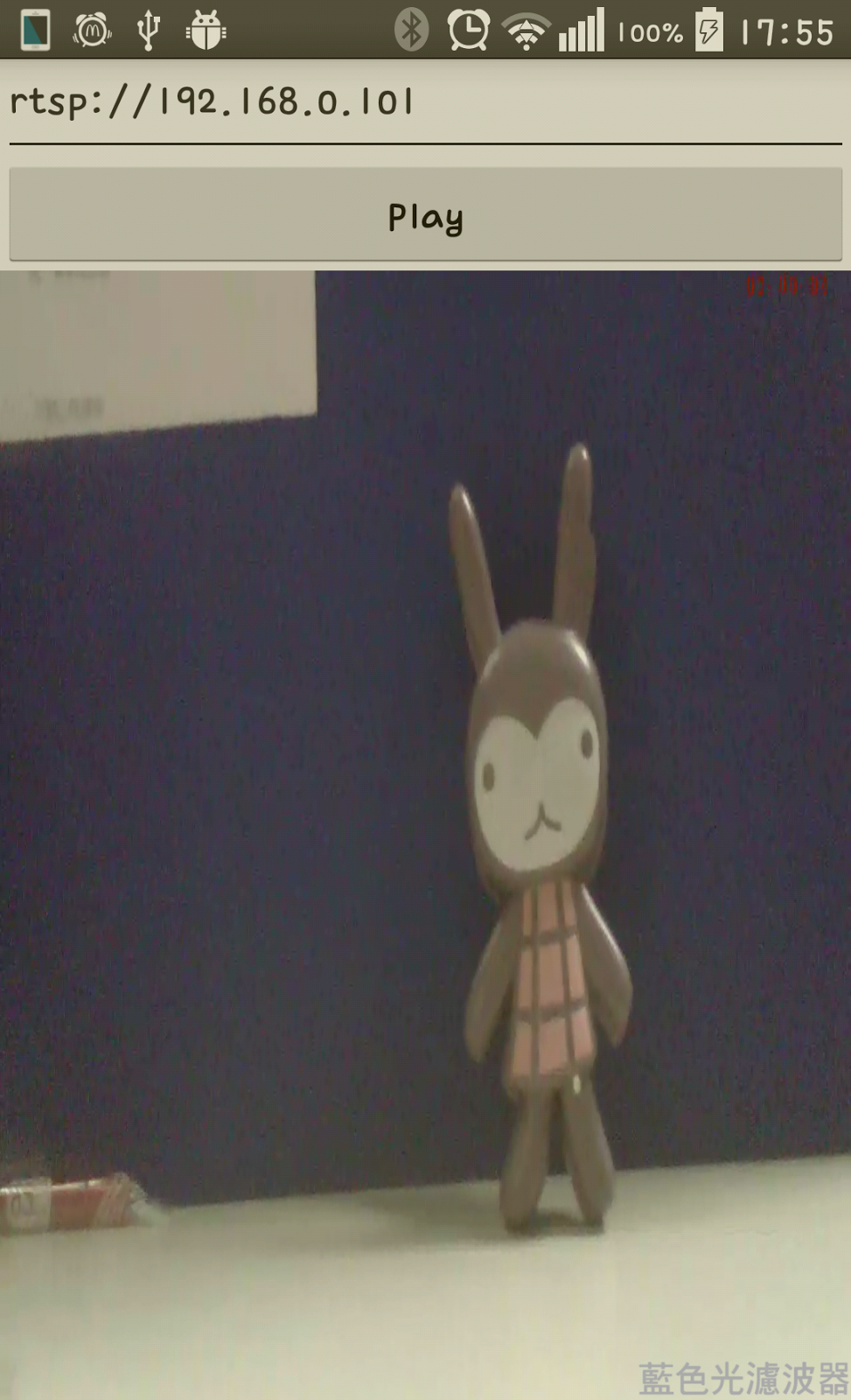
完成圖