正因为有太多 随意 称呼的 教法, 所以 感到很困惑, 如, 很多人把th叫标题. 那人家 caption怎么想, th只是一个跟td一样的角色, 只是对他进行加粗 加黑了而已, 用于某些单元格的内容 具有 "总起, 总领, 总结, 总计 "之类的语义时...
在html中写table的时候,要注意它的结构, 和所包含的 标签层次.
要得到 一个 空的 单元格, 直接写 <td></td>就好了, 或许可以加 这个"字符实体" , 表示实实在在的一个实体..
- thead, tbody tfoot
从名字上就可以看出, 这三者 是有 明确的 "语义"的! 是从 表格 各部分的 作用上 来区分 表格的 : thead是用来表示表格的头部的, 主要用来存放 表格的表头的, 如 一些表格 的"字段名"fields. tbody 是表格的正文, 是用来存放真正的数据的; tfoot是表格的脚部, 主要是用来对表格做 总结性 的统计, 备注等.
由于thead, tbody, tfoot是从语义 上来划分 表格结构的, 所以对大的表格, 是要这样 分段 分部分写的, 对于一些小的表格 倒没有这么去区分
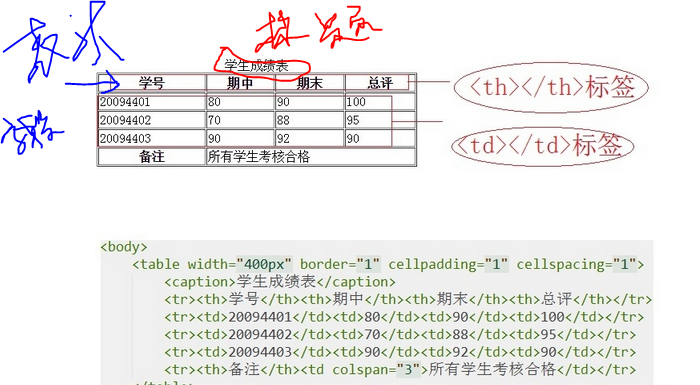
- 看一下一个 结构完整的 表格的外观

结构:
-
位于表格(边框线) 之外的 ,居于 表格 上方居中的 , 叫标题, caption 相当于word文档的标题. 文章的题目... 用来说明表格的作用,描述等等. 用标签
<caption> 表格标题 </caption>来表示. -
第一行的内容, 叫表头, 也叫fields, 用来表示表格中数据 的 类别, 字段的. 如name, age, sex等
-
后面是正文, 最后的行可以 叫tfoot , 也可以不叫什么...
- th和td:
-
th, 叫 t heading 是t - heading的 缩写, 就叫表头, th怎么显示不同, 借鉴标签 h1, h2,h3.., 用字体加粗来表示
-
th主要是用来 [在thead中], 表达字段 fields, 表头, 或其他总结等 需要加粗/ 强调的 地方. 但是, th并不只是用来表达 表头字段的, (也就是 它不只是用在第一行/ 第一列的 ), 它可以用在任何地方!!
一方面, 可以把它看成是一种对单元格 td的 加粗 版, 更多的是 一种格式, 一个格式强调, 另一方面, 当然也带有 语义的 成分, 语义上: 凡是你觉得 具有 总起, 总领, 说明性的, 纲领性的文字, 都可以用这个 th
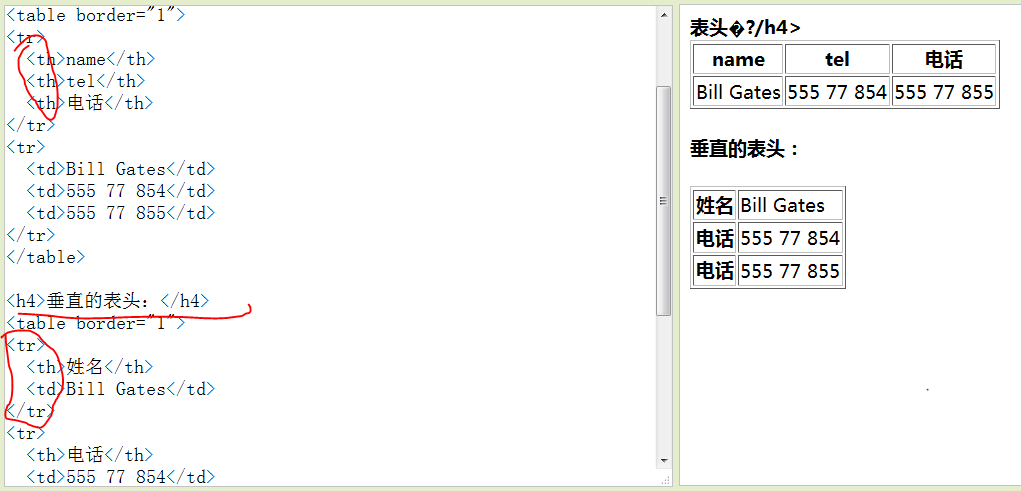
垂直表头的例子:

最重要的是, 要清楚, 在 tr标签中, 在一个行中, 随便你怎样写, 只有 两种标签: <th> 和 <td>. 要表示 单元格, 只有用 th 和td标签!
- th和 thead的区别
这两个标签其实是完全不同的, 只是它们的前面两个字母相同而已, 一个是用来表示单元格的, 一个是用来表示表格的 head部分的. **不能认为 th所在的行 就是 thead. th下面的行就是 tbody. thead中 同样可以包含 含有 th的 行tr **
总之, 完整的 table组成的标签结构是:
- 先由thead, tbody, tfoot 三大部分 对table进行 结构 划分, 而这三大部分 总是 由 "行"
<tr> ....</tr>组成的 - 然后caption, caption标签要紧挨着 table标签才有效
- 然后是 各个tr, tr中 再由 th,或td 组成...
=================================================== ==
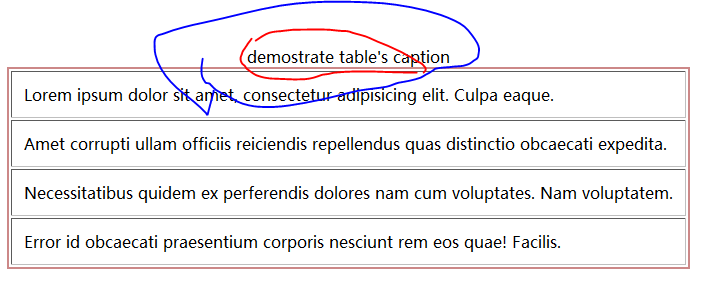
关于caption
-
caption标签, 一定要放在 table标签内部 才有效, 才有意义, 否则, 在table之外, 单独的一个caption标签, 就相当于一个 span而已
-
教程说 caption标签一定要紧接着 table标签放置, 但是在firefox和ie中测试, 只要 caption标签放在table内部, 无论哪里都可以.
-
如果设置了table的style border, 这个caption 是 居于table的 border 边框线外部的 在边框线之外的! 你可以把 caption看成是input元素的 label 标签一样...

-
也不像教程上说的 thead, tbody, tfoot 三个标签一定要同时出现...
-
用style css来改变 caption的对齐方式和 位置:
- 在jquery的方法函数 中, properties的Map中, 凡是 不是关键字 的, 不是函数名的, 等 , 像 属性名, 样式名, 设置的值, 等, 都最好是加上 引号! 否则, js parser会认为出错, 而不执行.
- caption { text-align: left; caption-side : top/bottom/left/right}