盒子模型
页面中所有元素都可以看做是一个盒子,包含“内容”、“边框”(图形边框)、“内边距”和“外边距”四部分。

主要有三个属性:
- width
- height
- overflow
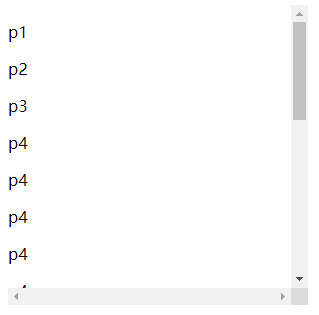
当 content 中的信息太多,超出内容区所占范围时,可通过 overflow 属性来指定溢出内容的处理方式。
| 取值 | 描述 |
| visible | 默认值,溢出内容不会被裁剪,会呈现在元素框外。 |
| hidden | 溢出内容将不可见。 |
|
scroll
|
溢出内容会被裁减,但可通过滚动条查看隐藏部分。 |
| auto | 由浏览器决定如何处理溢出部分。 |
| 取值 | 描述 |
|
border-top : 1px solid #6699cc |
上框线 |
|
border-bottom : 1px solid #6699cc |
下框线 |
|
border-left : 1px solid #6699cc |
左框线 |
| border-right : 1px solid #6699cc | 右框线 |
| 以上是建议书写方式,但也可以使用常规的方式 如下: | |
| border-top-color : #369 | 设置上框线top颜色 |
| border-top-width :1px | 设置上框线top宽度 |
| border-top-style : solid | 设置上框线top样式 |
| 统一设置边框样式 | |
| border-color : #369 | 设置框线颜色 |
|
border-width : 1px(上下左右) border-width : 1px 2px(上下 左右) border-width : 1px 2px 3px(上 左右 下) border-width : 1px 2px 3px 4px(上 右 下 左) |
设置框线宽度 |
| border-style : solid | 设置框线样式 |
其中,边框样式有如下选择:
| 取值 | 描述 |
|
solid |
实线框 |
|
dotted |
虚线框 |
|
double |
双线框 |
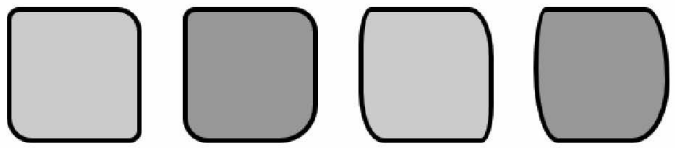
| groove | 立体内凸框 |
| ridge | 立体浮雕框 |
| inset | 凹框 |
| outset | 凸框 |
| 圆角边框 | |
|
border-top-left-radius : 8px(水平半径=垂直半径) border-top-left-radius : 8px 20px(水平半径 垂直半径) |
边框左上角样式 |
|
border-top-right-radius : 8px(水平半径=垂直半径) border-top-left-radius : 8px 20px(水平半径 垂直半径) |
边框右上角样式 |
|
border-bottom-left-radius : 8px(水平半径=垂直半径) border-bottom-left-radius : 8px 20px(水平半径 垂直半径) |
边框左下角样式 |
|
border-bottom-right-radius : 8px(水平半径=垂直半径) border-bottom-right-radius : 8px 20px(水平半径 垂直半径) |
边框右下角样式 |
| 统一设置圆角样式 | |
|
border-radius : 10px(左上.右上.右下.左下) border-radius : 10px 20px(左上.右下 右上.左下) border-radius : 10px 20px 30px(左上 右上.左下 右下) border-radius : 10px 20px 30px 40px(左上 右上 右下 左下) |
水平半径=垂直半径 |
|
border-radius : 10px/11px(左上.右上.右下.左下) border-radius : 10px 20px/21px(左上.右下 右上.左下) border-radius : 10px 20px/21px 30px(左上 右上.左下 右下) border-radius : 10px 20px 30px/32px 40px(左上 右上 右下 左下)
|
水平半径 / 垂直半径 |
| 边框阴影 | |
|
box-shadow : 10px 6px 10px 5px gray insert
|
依次为:
|
|
h-shadow |
必需的。水平阴影的位置。允许负值 |
|
v-shadow |
必需的。垂直阴影的位置。允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的大小 |
| color | 可选。阴影的颜色 |
|
inset
|
可选。内侧阴影 |
| 取值 | 描述 |
|---|---|
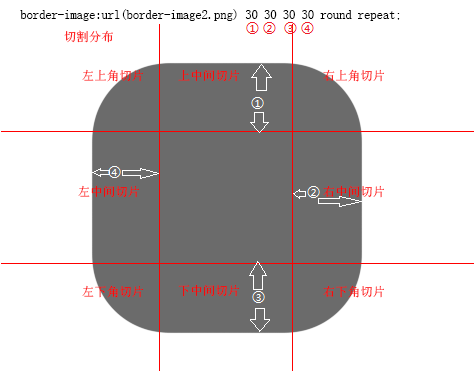
border-image : source slice width outset repeat|initial|inherit;
|
|
|
以上是建议书写方式,但也可以使用常规的方式 如下: |
|
|
|
指定边框图像的路径 |
|
|
对 border.jpg 进行裁剪,有 4 个值, 分别代表上,右,底,左 裁剪距离 |
|
|
裁剪后的四周的八个切片会根据 border-image-width 设置的大小自动缩放, 显示到 border 对应的位置 |
|
|
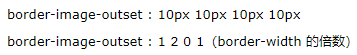
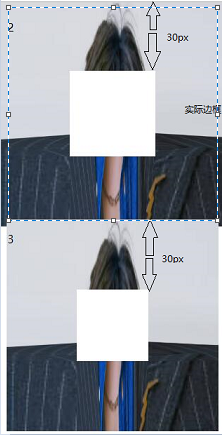
边框向外扩展的宽度。 边框实际宽度不会变,只是向外扩展,所以就导致内容区面积扩大。
|
|
|
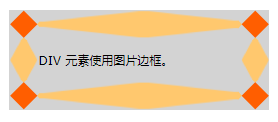
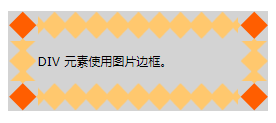
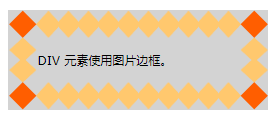
用于设置图像边界是否拉伸(stretch)
重复(repeat)
铺满(round)
round 会压缩(或伸展)图片大小使其正好在区域内显示, 而repeat是不管三七二十一直接重复的,而且是居中重复。 |
| 取值 | 描述 |
|
padding : 10px 10px 10px 10px |
分别为 上、右、下、左 边距 |
|
padding-top : 10px |
上内边距 |
|
padding-right : 10px |
右内边距 |
|
padding-bottom : 10px |
下内边距 |
| padding-left : 10px | 左内边距 |
| 取值 | 描述 |
|
margin : 10px 10px 10px 10px |
分别为 上、右、下、左 边距 |
|
margin-top : 10px |
上外边距 |
|
margin-right : 10px |
右外边距 |
|
margin-bottom : 10px |
下外边距 |
| margin-left : 10px | 左外边距 |
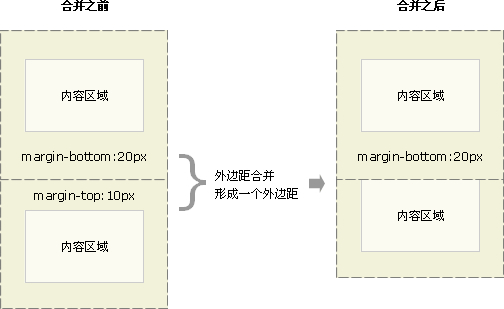
外边距合并问题
1. 当一个元素出现在 另一个元素上面时,第一个元素的下边矩与第二个元素的上边距将发生合并。

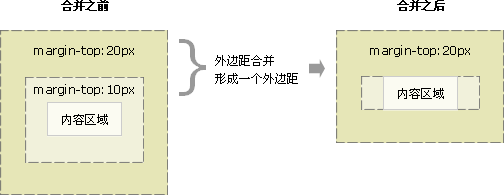
2. 当一个元素包含在另一个元素中,父元素没有内边距和边框,它们的上下外边距会发生合并。

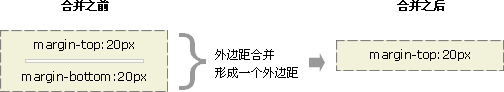
3. 空元素只包含外边距而无边框和填充时,上外边距与下外边距就会碰到一起,发生合并。

合并后的外边距再次遇到其他元素的外边距时,还会发生合并操作。