1.安装MySQL数据库,建立用户表 uid uname upwd 并插入3条数据
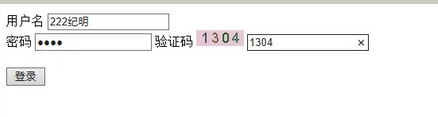
2.制作jsp登录页面 login.jsp 提交到dologin.jsp,使用jdbc连数据库,判断输入的用户名密码是否存在
3.如果存在,把用户名保存在SESSION中,跳转到welcome.jsp,welcome.jsp中读取session中的用户名,显示欢迎你xxx
4.若不存在,跳到登录页面。
package util; import com.alibaba.druid.pool.DruidDataSourceFactory; import javax.sql.DataSource; import java.io.IOException; import java.io.InputStream; import java.sql.Connection; import java.sql.SQLException; import java.util.Properties; public class JDBCUtil { private static DataSource ds; static { Properties pro=new Properties(); InputStream is = JDBCUtil.class.getClassLoader().getResourceAsStream("druid.properties"); try { pro.load(is); ds = DruidDataSourceFactory.createDataSource(pro); } catch (IOException e) { e.printStackTrace(); } catch (Exception e) { e.printStackTrace(); } } public static DataSource getDataSource(){return ds;} public static Connection getConnection() throws SQLException { Connection connection=ds.getConnection(); return connection; } }
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%!
Color getRandColor(int fc,int bc){
Random random = new Random();
if(fc > 255){
fc = 255;
}
if(bc < 255){
bc = 255;
}
int r = fc +random.nextInt(bc-fc);
int g = fc +random.nextInt(bc-fc);
int b = fc +random.nextInt(bc-fc);
return new Color(r,g,b);
}
%>
<%
//设置页面不缓存
response.setHeader("Pragma","no-cache");
response.setHeader("Cache-Control","no-catch");
response.setDateHeader("Expires",0);
//在内存中创建图象
int width = 60;
int height = 20;
BufferedImage image = new BufferedImage(width,height,BufferedImage.TYPE_INT_RGB);
//创建图象
Graphics g = image.getGraphics();
//生成随机对象
Random random = new Random();
//设置背景色
g.setColor(getRandColor(200,250));
g.fillRect(0,0,width,height);
//设置字体
g.setFont(new Font("Tines Nev Roman",Font.PLAIN,18));
//随机产生干扰线
g.setColor(getRandColor(160,200));
for(int i = 0; i < 255; i++){
int x = random.nextInt(width);
int y = random.nextInt(height);
int xl = random.nextInt(12);
int yl = random.nextInt(12);
}
//随机产生认证码,4位数字
String sRand = "";
for(int i = 0; i < 4; i++){
String rand = String.valueOf(random.nextInt(10));
sRand += rand;
//将认证码显示到图象中
g.setColor(new Color(20 + random.nextInt(110),20 + random.nextInt(110),20 + random.nextInt(110)));
g.drawString(rand,13*i+6,16);
}
session.setAttribute("rCode",sRand);
//图像生效
g.dispose();
//输出图像到页面
ImageIO.write(image,"JPEG",response.getOutputStream());
out.clear();
out = pageContext.pushBody();
%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <body> <div class="container"> <div class="row"> <div class="col-md-4"> </div> <div class="col-md-4"> <form class="form-signin" method="post" action="login-check.jsp"> <label for="">用户名</label> <input type="text" name="username" id="username" class="form-control" placeholder="请输入用户名" required autofocus><br> <label for="">密码</label> <input type="password" name="password" id="password" class="form-control" placeholder="请输入密码" required> <label for="">验证码</label> <img src="number.jsp"> <input type="text" name="verificationCode" id="code" required> <div class="checkbox"> </div> <button type="submit" class="btn btn-primary" id="btn-login">登录</button> </form> </div> <div class="col-md-4"> </div> </div> </div> </body> </html>