相关内容详细介绍请移步官网:【https://docs.opencv.org/3.3.1/d5/df3/tutorial_js_trackbar.html】
代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 将图片设置为左浮动 -->
<style type="text/css">
.InputOutput{
float: left;
margin: 10px;
}
</style>
</head>
<body>
<!-- 若 opencv.js 文件加载成功,显示 opencv.js is ready. -->
<p id="status">opencv.js is loading...</p>
<!-- 上传图片区域 -->
<div class="InputOutput">
<!-- 文件选择框 -->
<div class="caption">srcImg1<input type="file" id="inputFile1"/></div>
<!-- 图像展示区 -->
<img id="srcImg1" alt="No Image"/>
</div>
<div class="InputOutput">
<div class="caption">srcImg2<input type="file" id="inputFile2"/></div>
<img id="srcImg2" alt="No Image"/>
</div>
<!-- 显示结果区域 -->
<div class="InputOutput">
<div class="caption">dstImg
<!-- 滑动条 -->
Weight:<input type="range" id="trackbar" value="50" min="0" max="100" step="1" oninput="callback()">
<!-- 该区域显示滑动条数值 -->
<input type="text" id="weightValue" size="3" value="50"/>
</div>
<!-- 结果展示 -->
<canvas id="dstImg"></canvas>
</div>
<!-- 功能实现代码 -->
<script type="text/javascript">
<!-- 读入图片 -->
let imgElement1=document.getElementById("srcImg1");
let imgElement2=document.getElementById("srcImg2");
let fileElement1=document.getElementById("inputFile1");
let fileElement2=document.getElementById("inputFile2");
fileElement1.addEventListener("change",
(e)=>{imgElement1.src=URL.createObjectURL(e.target.files[0]);},
false);
fileElement2.addEventListener("change",
(e)=>{imgElement2.src=URL.createObjectURL(e.target.files[0]);},
false);
<!-- 滑动条回调函数 -->
function callback(){
let trackbar = document.getElementById("trackbar");
let weightValue = document.getElementById("weightValue");
weightValue.setAttribute("value", trackbar.value);
let alpha = trackbar.value/trackbar.max;
let beta = ( 1.0 - alpha );
let src1 = cv.imread(imgElement1);
let src2 = cv.imread(imgElement2);
let dst = new cv.Mat();
cv.addWeighted( src1, alpha, src2, beta, 0.0, dst, -1);
cv.imshow('dstImg', dst);
weightValue.delete();
trackbar.delete();
dst.delete();
src1.delete();
src2.delete();
}
function onOpenCvReady(){
document.getElementById("status").innerHTML="opencv.js is ready.";
}
</script>
<script async src="opencvjs/opencv.js" onload="onOpenCvReady();" type="text/javascript"></script>
</body>
</html>
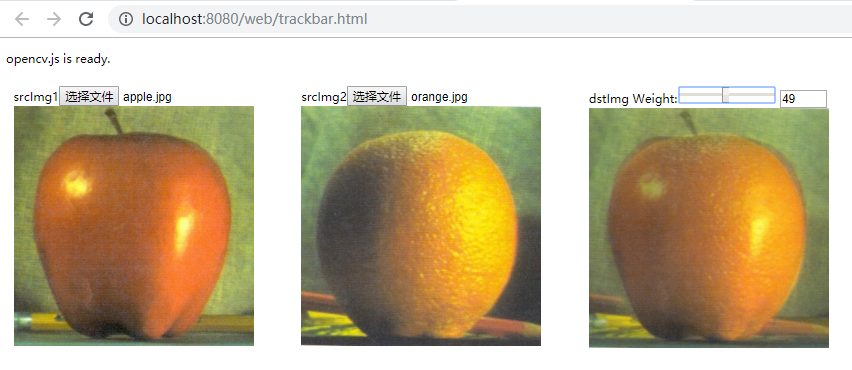
效果展示: