一、创建基本项目
您可以使用create-react-app软件包或创建一个空的IntelliJ IDEA项目并在其中安装React。create-react-app项目地址:https://github.com/facebookincubator/create-react-app
1.1、使用create-react-app生成React应用程序【第一种】
create React App是开始构建新的React单页应用程序的推荐方式。因此,您的开发环境已预先配置为使用webpack,Babel,ESLint和其他工具。详细了解如何安装React并从React官方网站创建React应用程序。
1》全局安装create-react-app
打开内置终端(View | Tool Windows | Terminal)并在命令提示符下键入npm install -g create-react-app。
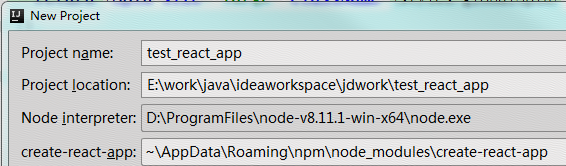
2》创建一个应用程序
1》
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd test_react_app
npm start
Happy hacking!
Done
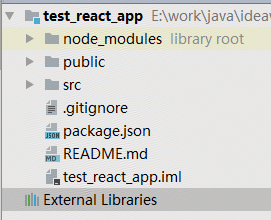
目录结构

注意:要下载项目依赖关系,请执行以下操作之一:
打开Terminal(View | Tool Windows | Terminal)并在命令提示符下键入npm install。
在项目根目录中的package.json文件的上下文菜单中选择运行'npm install'。
1.2、在空白的IntelliJ IDEA项目中安装React
在这种情况下,您将不得不按照以下构建React应用程序中的描述来自行配置构建管道。详细了解如何将React添加到React官方网站的项目中。
1》创建一个空的IntelliJ IDEA项目
1》
{
"name": "test2_react_app",
"version": "0.1.0",
"private": true,
"dependencies": {
"react": "^16.3.2",
"react-dom": "^16.3.2",
"react-scripts": "1.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject"
}
}
3.3、从现有的React应用程序开始
要继续开发现有的React应用程序,请在IntelliJ IDEA中打开它并下载所需的依赖项。
1》打开机器中已有的应用程序源
File→Open
或者也可以从版本库中检出项目
2》下载依赖
在package.json上运行,npm install