第一步搭建项目
vue init webpack-simple 项目名称
第二步安装dotenv(如果不需要配置不同环境这一步就结束了)
npm install dotenv --save
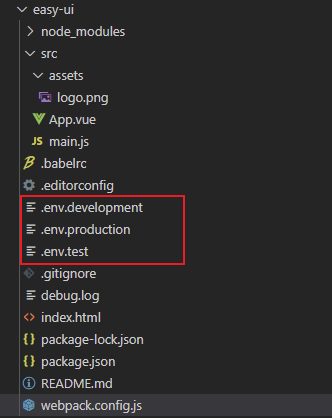
第三步添加多环境的配置文件 测试环境,开发环境,线上环境

这三个文件中各填写你想要配置的环境的变量和参数
# 开发环境配置 ENV = 'development' #域名地址 VUE_APP_URL = 'http://t.itwobyte.com:8081'
第四步,重点了,怎么让.env文件注入呢,webpack是不支持的,这就得搭配dotenv插件来完成

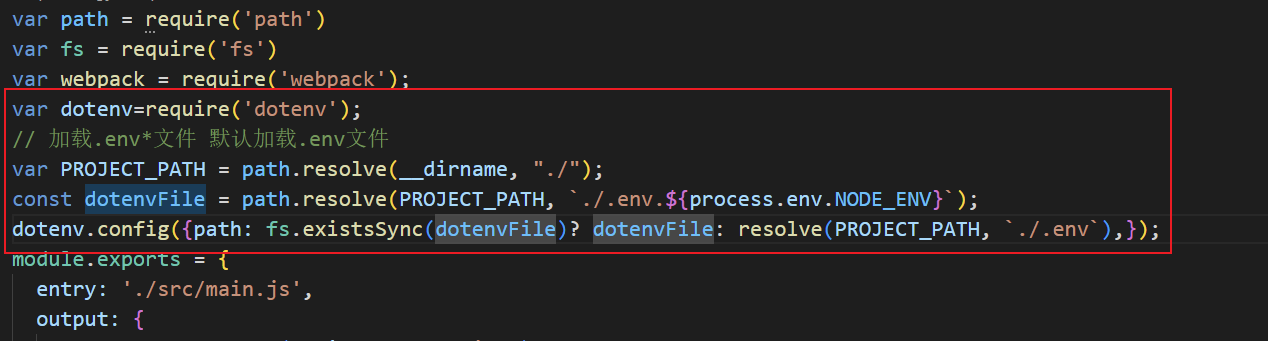
var path = require('path')
var fs = require('fs')
var webpack = require('webpack');
var dotenv=require('dotenv');
// 加载.env*文件 默认加载.env文件
var PROJECT_PATH = path.resolve(__dirname, "./");
const dotenvFile = path.resolve(PROJECT_PATH, `./.env.${process.env.NODE_ENV}`);//获取相关命令的.env环境的路径
dotenv.config({path: fs.existsSync(dotenvFile)? dotenvFile: resolve(PROJECT_PATH, `./.env`),});//注入文件
第五步,不同环境掉后端接口不一样,页面中我要使用不同的url接口地址,这时候就需要添加插件参数

module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'build.js'
},
.....
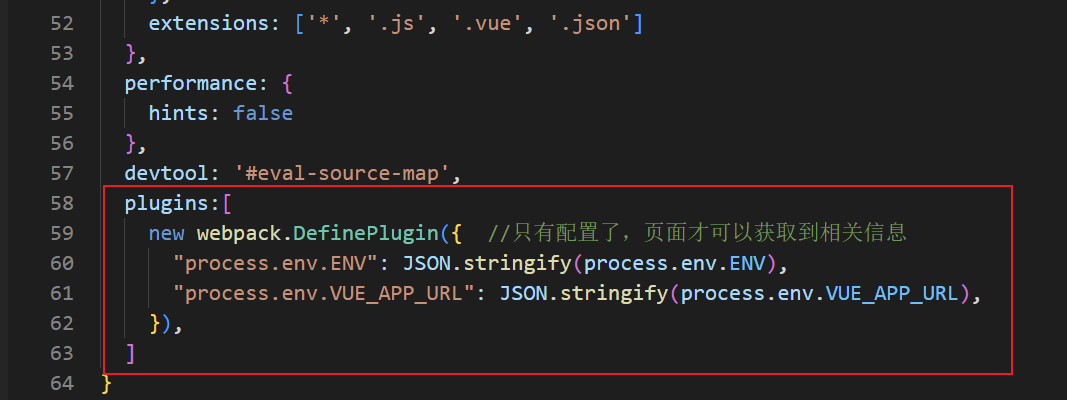
plugins:[
new webpack.DefinePlugin({ //只有配置了,页面才可以获取到相关信息
"process.env.ENV": JSON.stringify(process.env.ENV),//对应文件中的变量
"process.env.VUE_APP_URL": JSON.stringify(process.env.VUE_APP_URL),
}),
]
}
还有一个如果想在webpack中想通过不同环境设置不同的一些插件或者命令
if (process.env.ENV === 'production') {//'production',是.env你相应的文件名称
//这里面就放你需要配置的
module.exports.devtool = '#source-map'
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.optimize.UglifyJsPlugin({
sourceMap: true,
compress: {
warnings: false
}
}),
new webpack.LoaderOptionsPlugin({
minimize: true
})
])
}
第六步,package.json中配置不同环境的命令NODE_ENV=test ,解释一下这个字段的意思吧!等号前面的是固定的,等号后面的就是你根目录不同环境的文件名去掉.env.,这样你执行命令的时候就会启动不一样的配置文件,这里要对应上啊
"scripts": {
"test": "cross-env NODE_ENV=test webpack-dev-server --open --hot",
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot",
"build": "cross-env webpack --progress --hide-modules"
},
最后,启动一下,然后在页面中获取一下不同环境的后端接口
npm run dev
页面中你就可以获取中不同环境的名称和不同环境的url,打印一下试试
console.log(process.env.VUE_APP_URL+'---'+process.env.ENV)