1.全局安装webpack
npm install webpack
然后在启动的时候就会报错

改成带上版本号就不会报错
npm install webpack@3.5.5 -g --unsafe-perm
2.创建package.json文档
.首先新建文件reactWebpacke(这个名字自己随便取),然后在此文件执行下面代码
npm config set registry https://registry.npm.taobao.org
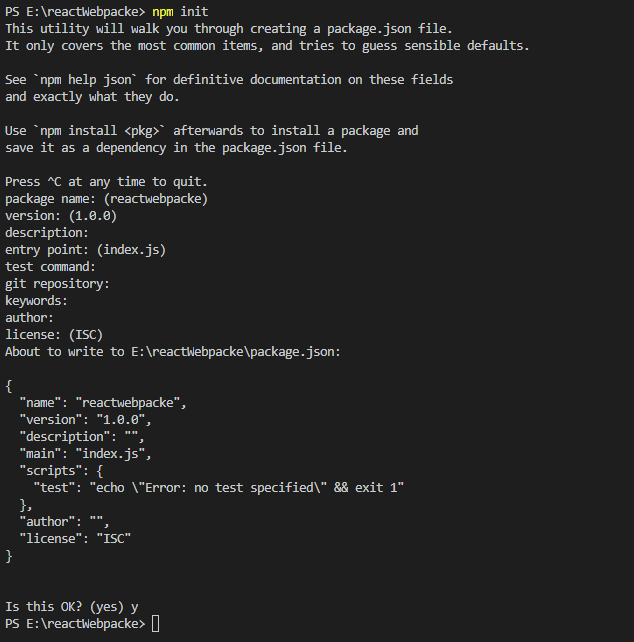
npm init
然后一路next下去如下面图片

项目文件夹中会出现一个文件package.json

2.安装react, react-dom, webpack
npm install react react-dom --save
npm install webpack --save-dev
npm install webpack-cli --save-dev
3. webpack.config .js 配置文件
在项目的根目录下面创建一个webpack.config.js 文件。同时创建一个src文件夹,用来存放源文件。
下面是项目整体文件夹结构:

webpack.config.js 配置内容及说明:
var path=require('path'); module.exports = { entry:'./src/app.js', //入口文件配置为app.js文件。若入口文件为index.js,这里可以直接写成'./src' //入口文件很多的话,可以写成下面的格式: /* entry:{ pageOne: './src/pageOne/index.js', pageTwo: './src/pageTwo/index.js', pageThree: './src/pageThree/index.js' } */ output: { filename:'bundle.js',//js合并后的输出的文件,命名为bundle.js path:path.resolve(__dirname,'build'),//指令的意思是:把合并的js文件,放到根目录build文件夹下面 //publicPath:'',生成文件的公共路径,‘/work/reactweb/dist’ 生产环境下所有的文件路径将会添加这个公共路径 } //多个入口的输出文件格式 /* output: { filename:'[name].js',//name相当于变量,等同于pageOne/pageTwo/pageThree path:path.resolve(__dirname,'build'),// } */ }
在src文件夹下面,新建一个app.js
var app=document.createElement("div"); app.innerHTML='<h1> Hello World!</h1>'; document.body.appendChild(app);
在src下面创建index.html,并引入bundle.js文件
<!DOCTYPE html>
<html lang="en">
<head>
<title>reactwebpack</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<script src="../build/bundle.js"></script>
</body>
</html>
4.安装webpack 本地包
npm install webpack –save-dev
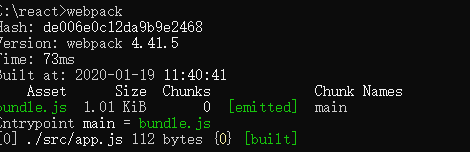
安装成功后,直接敲webpack,若成功将会显示下面内容,并且build文件夹下面将会生成bundle.js

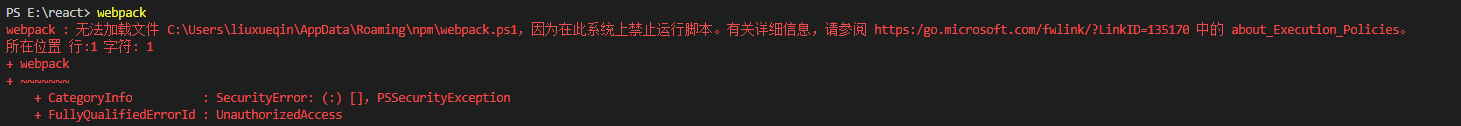
注意:在wscode中会报错如下

解决方法:
(1).管理员身份打开

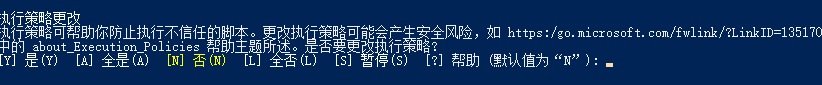
(2).输入set-ExecutionPolicy RemoteSigned

(3).选择Y 或者A ,就好了