<html> <head> <style> td:after { content: ''; } td p{ font-size: 14px; width: 5em;/*调整文字间距*/ text-align-last: justify!important;/*自适应文本宽度*/ } </style> </head> <body> <table> <tbody> <tr> <td> <input type="checkbox" name="SearchChk" id="chk_cgCompanyID" /></td> <td> <p>出库公司</p> </td> <td> <input name="CompanyID" id="cgCompanyID" class="easyui-textbox" /></td> <td> <input type="checkbox" name="SearchChk" id="chk_cgCompanyID" /></td> <td> <p>设置密码</p></td> <td> <input name="CompanyID" id="cgCompanyID" class="easyui-textbox" /></td> </tr> <tr> <td> <input type="checkbox" name="SearchChk" id="chk_cgCompanyID" /></td> <td> <p>确认密码</p></td> <td> <input name="CompanyID" id="cgCompanyID" class="easyui-textbox" /></td> <td> <input type="checkbox" name="SearchChk" id="chk_cgCompanyID" /></td> <td> <p>手机</p></td> <td> <input name="CompanyID" id="cgCompanyID" class="easyui-textbox" /></td> </tr> <tr> <td> <input type="checkbox" name="SearchChk" id="chk_cgCompanyID" /></td> <td> <p>邮箱</p></td> <td> <input name="CompanyID" id="cgCompanyID" class="easyui-textbox" /></td> </tr> </tbody> </table> </body> </html>
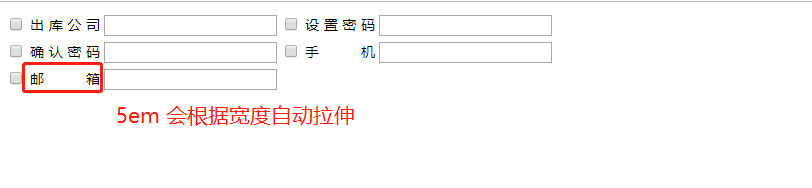
实现效果

text-justify基本语法
语法:text-justify : auto |inter-word | newspaper | distribute | distribute-all-lines | inter-ideograph
参数:
auto :允许浏览器用户代理确定使用的两端对齐法则 ;
inter-word :通过增加字之间的空格对齐文本,该行为是对齐所有文本行最快的方法,它的两端对齐行为对段落的最后一行无效 ;
newspaper : 通过增加或减少字或字母之间的空格对齐文本,是用于拉丁文字母表两端对齐的最精确格式 ;
distribute :处理空格很像newspaper,适用于东亚文档,尤其是泰国 ;
distribute-all-lines :两端对齐行的方式与distribute相同,也同样不包含两段对齐段落的最后一行,适用于表意字文档 ;
inter-ideograph : 为表意字文本提供完全两端对齐。他增加或减少表意字和词间的空格 。
参数:
auto :允许浏览器用户代理确定使用的两端对齐法则 ;
inter-word :通过增加字之间的空格对齐文本,该行为是对齐所有文本行最快的方法,它的两端对齐行为对段落的最后一行无效 ;
newspaper : 通过增加或减少字或字母之间的空格对齐文本,是用于拉丁文字母表两端对齐的最精确格式 ;
distribute :处理空格很像newspaper,适用于东亚文档,尤其是泰国 ;
distribute-all-lines :两端对齐行的方式与distribute相同,也同样不包含两段对齐段落的最后一行,适用于表意字文档 ;
inter-ideograph : 为表意字文本提供完全两端对齐。他增加或减少表意字和词间的空格 。
参考: