之前毫无接触过Less,甚至都没听过。最近由于工作需要,花费一天时间学习Less,顺便写下这篇文章供初学者学习,希望你能通过这篇文章对Less有个基本的了解。
Less 是用 JavaScript 写的,所以需要额外的 Node.js 或者网页浏览器才能够运行它。你可以在你的网站中引入 less.js ,这样在真正的运行环境下它就可以自动编译,但这个过程非常缓慢,所以不建议这么使用。 推荐的方式是提前编译成 CSS 代码并且将一个正常的发展版本备份在线上。当然还有很多可视化的的程序帮助你编译 less 文件,但是在本篇文章中我们将使用 node.js。安装LESS
第一步:我们需要NodeJS运行LESS示例。 要下载NodeJS,请打开链接 https://nodejs.org/en/ 如下图:

下载最新版本。
第二步:运行安装程序以在系统上安装 Node.js 。安装成功后会看到下图:

第三步:通过NPM(节点程序包管理器)在服务器上安装LESS。 打开命令框在命令提示符下运行以下命令。
npm install -g less
初始化成功后,命令提示框会有类似下面的字符提示(比一定一样,版本之间不同,类似是这样的):
`-- less@2.6.1 +-- errno@0.1.4 | `-- prr@0.0.0 +-- graceful-fs@4.1.3 +-- image-size@0.4.0 | +-- oauth-sign@0.8.1 | +-- qs@6.0.2 | +-- stringstream@0.0.5 | +-- tough-cookie@2.2.2 | `-- tunnel-agent@0.4.2 `-- source-map@0.5.3
到这Less就已经安装完成了,接下来演示一个demo,就是如何将.less文件转成.css文件:
首先随便建一个html页面
<!doctype html>
<head>
<link rel="stylesheet" href="style.css" type="text/css" /> //注意到没有,这里引用的style.css文件
</head>
<body>
<h1>欢迎来到.Net_海博客园</h1>
<h3>QQ:1538494554</h3>
</body>
</html>
其次再建一个style.less文件:
@primarycolor: #FF7F50; @color:#800080; h1{ color: @primarycolor; } h3{ color: @color; }
好了 到了这有非常重要的一点一定要注意到,那就是在建这个html文件和.less文件的时候一定要建在这个路劲下面,要不然找不到文件就会转换失败。(打开命令窗口就能看到这个路劲)

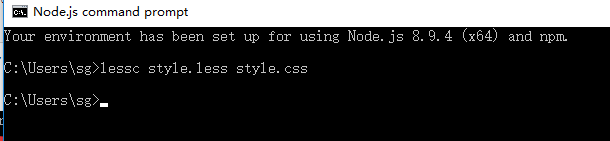
第四步:万事俱备只欠东风,那就是两者之间转换。打开命令框,输入下面命令即可:
lessc style.less style.css

OK ,去你这个路劲里面看看 是不是多了一个.css文件呢,现在再把刚才那个html运行起来看看有没有效果。
下一篇将介绍关于Less的一些常用知识点。