目录
1.项目前端环境搭建
项目后端环境搭建:项目后端环境搭建传送门
1.创建项目目录
cd 项目目录
vue init webpack lufei_pc
2.前端初始化全局变量和全局方法
1.在src目录下创建settings.js站点开发配置文件
// 前端连接后端接口的url export default { Host:"http:/www.lyapi.com:8001", }
2.在main.js引入setting
import settings from "./settings" Vue.prototype.$settings = settings; // 将settings中的内容作为vue的属性,以后就不用每次都导包了
3./static/css/reset.css
把App.vue的style标签的css代码放到static外部目录下引用过来
main.js
import "../static/css/reset.css";
/static/css/reset.css
body{ margin: 0; padding: 0; } ul{ list-style: none; padding: 0; margin: 0; } li{ list-style: none; } /*.el-header{*/ /* 1200px;*/ /*}*/ input,select,textarea{ border: none; outline: none; } a{ text-decoration: none; color: #4a4a4a; }
3.跨域CORS
1.为前端和后端配置假域名
1.我们现在为前端和后端分别设置两个不同的域名
| 域名 | |
|---|---|
| 前端 | www.lycity.com |
| 后端 |
sudo vim /etc/hosts
3.在文件中增加两条信息
127.0.0.1 localhost 127.0.0.1 www.lyapi.com 127.0.0.1 www.lycity.com
4.通过浏览器访问drf项目,会出现以下错误信息

可以通过settings/dev.py的ALLOWED_HOSTS,设置允许访问
# 设置哪些客户端可以通过地址访问到后端 ALLOWED_HOSTS = [ 'www.lyapi.com' 'www.lycity.com', # 客户端网址也要,将来客户端要访问到服务端的 ]
否则前端无法使用axios无法请求后端提供的api数据,我们使用CORS来解决后端对跨域访问的支持。
2.使用django-cors-headers扩展
1.安装
pip install django-cors-headers
2.添加应用
INSTALLED_APPS = ( ... 'corsheaders', ... )
3.中间件设置【必须写在第一个位置】
MIDDLEWARE = [ 'corsheaders.middleware.CorsMiddleware', # 放在中间件的最上面,就是给响应头加上了一个响应头跨域 ... ]
4.需要添加白名单,确定一下哪些客户端可以跨域
# CORS组的配置信息 CORS_ORIGIN_WHITELIST = ( #'www.luffycity.cn:8080', #如果这样写不行的话,就加上协议(http://www.luffycity.cn:8080,因为不同的corsheaders版本可能有不同的要求) 'http://www.luffycity.cn:8080' ) CORS_ALLOW_CREDENTIALS = False # 是否允许ajax跨域请求时携带cookie,False表示不用,我们后面也用不到cookie,所以关掉它就可以了,以防有人通过cookie来搞我们的网站
3.axios配置
前端使用 axios就可以访问到后端提供给的数据接口,但是如果要附带cookie信息,前端还要设置一下。
前端引入axios插件并配置允许axios发送cookie信息[axios本身也不允许ajax发送cookie到后端]
1.安装axios
npm i axios -S --registry https://registry.npm.taobao.org
2.在main.js中引用 axios插件
import axios from 'axios'; // 从node_modules目录中导入包 // 客户端配置是否允许ajax发送请求时附带cookie,false表示不允许 axios.defaults.withCredentials = false; Vue.prototype.$axios = axios; // 把对象挂载vue中
注意:
pip install pillow
2.上传文件相关配置
1.dev.py
# 访问静态文件的url地址前缀 STATIC_URL = '/static/' # 设置django的静态文件目录 STATICFILES_DIRS = [ os.path.join(BASE_DIR,"static") ] # 项目中存储上传文件的根目录[暂时配置],注意,uploads目录需要手动创建否则上传文件时报错 MEDIA_ROOT=os.path.join(BASE_DIR,"uploads") # 访问上传文件的url地址前缀 MEDIA_URL ="/media/"
2.总路由urls.py
from django.urls import re_path from django.conf import settings from django.views.static import serve urlpatterns = [ ... re_path(r'media/(?P<path>.*)', serve, {"document_root": settings.MEDIA_ROOT}), ]
3.注册home子应用
因为当前功能是drf的第一个功能,所以我们先创建一个子应用home,创建在luffy/apps目录下
注册home子应用,因为子应用的位置发生了改变,所以为了原来子应用的注册写法,所以新增一个导包路径
# Build paths inside the project like this: os.path.join(BASE_DIR, ...) BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) # 1.新增一个系统导包路径 import sys # sys.path使我们可以直接import导入时使用到的路径,所以我们直接将我们的apps路径加到默认搜索路径里面去,那么django就能直接找到apps下面的应用了 sys.path.insert(0,os.path.join(BASE_DIR,"apps")) INSTALLED_APPS = [ # 2.注意,加上drf框架的注册 'rest_framework', # 3.子应用 'home', ]
4.创建轮播图的model模型
apps/home/models.py
from django.db import models # Create your models here. class Banner(models.Model): """轮播广告图模型""" # 模型字段 title = models.CharField(max_length=500, verbose_name="广告标题") link = models.CharField(max_length=500, verbose_name="广告链接") # upload_to 设置上传文件的保存子目录,将来上传来的文件会存到我们的media下面的banner文件夹下,这里存的是图片地址。 image_url = models.ImageField(upload_to="banner", null=True, blank=True, max_length=255, verbose_name="广告图片") remark = models.TextField(verbose_name="备注信息") is_show = models.BooleanField(default=False, verbose_name="是否显示") #将来轮播图肯定会更新,到底显示哪些 orders = models.IntegerField(default=1, verbose_name="排序") is_deleted = models.BooleanField(default=False, verbose_name="是否删除") # 表信息声明 class Meta: db_table = "ly_banner" verbose_name = "轮播广告" verbose_name_plural = verbose_name # 自定义方法[自定义字段或者自定义工具方法] def __str__(self): return self.title
执行数据库迁移指令
python manage.py makemigrations
python manage.py migrate
5.创建Banner的序列化器
apps/home/serializers.py
from rest_framework import serializers from .models import Banner class BannerModelSerializer(serializers.ModelSerializer): """轮播广告的序列化器""" # 模型序列化器字段声明 class Meta: model = Banner fields = ["image_url","link"]
6.创建Banner的视图类
apps/home/views.py
from django.shortcuts import render # Create your views here. from rest_framework.generics import ListAPIView from .models import Banner from .serializers import BannerModelSerializer from luffyapi.settings import constants class BannerListAPIView(ListAPIView): # 自动导包 queryset = Banner.objects.filter(is_show=True, is_deleted=False).order_by("-orders","-id")[:constants.BANNER_LENGTH] #没有必要获取所有图片数据,因为有些可能是删除了的、或者不显示的 # 切片获取数据的时候,我们可以将切片长度设置成配置项 serializer_class = BannerModelSerializer
在settings配置文件夹中创建一个constants.py配置文件,将来里面存放我们所有的一些常量信息配置,比如上面的轮播图数据切片长度
settings/constant.py
BANNER_LENGTH = 10
7.配置Banner的路由
apps/home/urls.py
from django.urls import path,re_path from . import views urlpatterns = [ path("banner/",views.BannerListAPIView.as_view()), ]
把home的路由urls.py注册到总路由(根目录下的urls.py)
from django.contrib import admin from django.urls import path,re_path,include from django.conf import settings from django.views.static import serve urlpatterns = [ path('admin/', admin.site.urls), re_path(r'media/(?P<path>.*)', serve, {"document_root": settings.MEDIA_ROOT}), path('home/', include("home.urls") ), ]
8.配置Xadmin
1.Xadmin的安装
pip install https://codeload.github.com/sshwsfc/xadmin/zip/django2 -i https://pypi.douban.com/simple/
2.配置文件注册Xadmin应用
INSTALLED_APPS = [ ... 'xadmin', 'crispy_forms', 'reversion', ... ] # 修改使用中文界面 LANGUAGE_CODE = 'zh-Hans' # 修改时区 TIME_ZONE = 'Asia/Shanghai'
xadmin有建立自己的数据库模型类,需要进行数据库迁移
python manage.py makemigrations
python manage.py migrate
3.在总路由中添加xadmin的路由信息
import xadmin xadmin.autodiscover() # version模块自动注册需要版本控制的 Model from xadmin.plugins import xversion xversion.register_models() urlpatterns = [ path(r'xadmin/', xadmin.site.urls), ]
如果之前没有创建超级用户,需要创建,如果有了,则可以直接使用之前的
python manage.py createsuperuser
4.给Xadmin配置基本的站点信息
import xadmin from xadmin import views class BaseSetting(object): """xadmin的基本配置""" enable_themes = True # 开启主题切换功能 use_bootswatch = True xadmin.site.register(views.BaseAdminView, BaseSetting) class GlobalSettings(object): """xadmin的全局配置""" site_title = "路飞学城" # 设置站点标题 site_footer = "路飞学城有限公司" # 设置站点的页脚 menu_style = "accordion" # 设置菜单折叠 xadmin.site.register(views.CommAdminView, GlobalSettings)
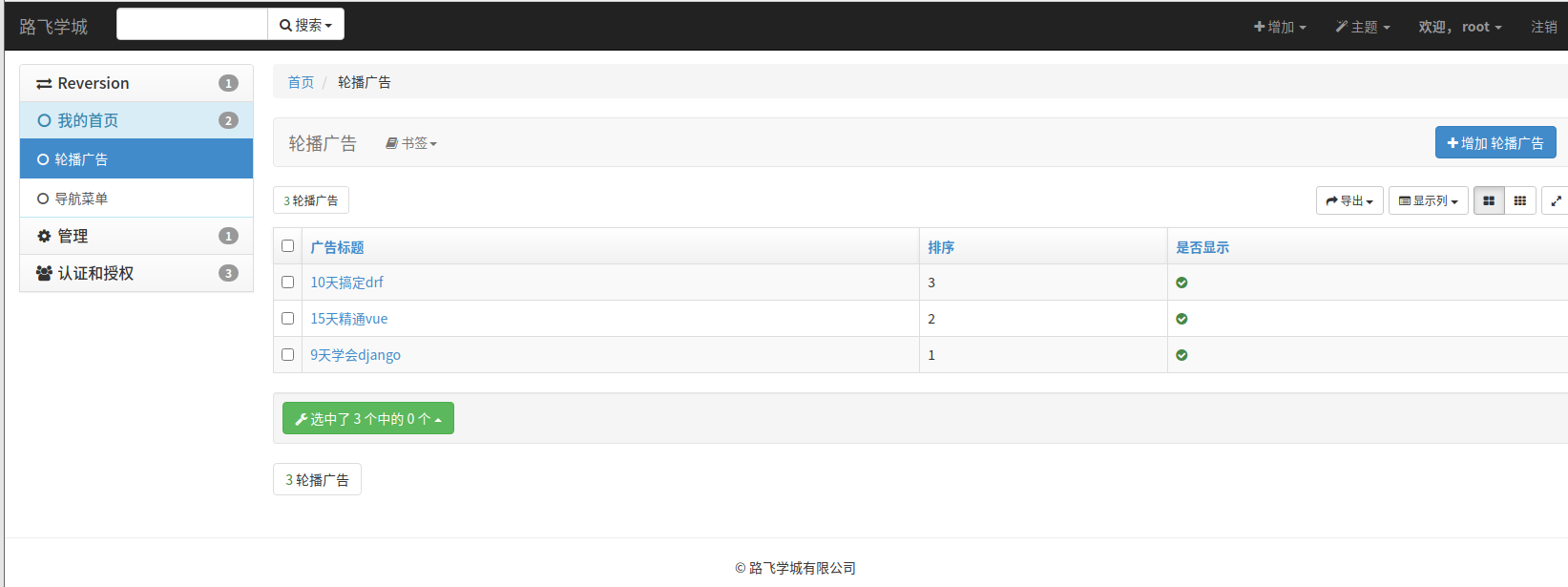
9.注册轮播图模型到Xadmin中
apps/home/adminx.py
在当前子应用中创建adminx.py,添加如下代码
# 轮播图 from .models import Banner class BannerModelAdmin(object): list_display=["title","orders","is_show"] xadmin.site.register(Banner, BannerModelAdmin)
1.修改后端Xadmin中子应用名称
apps/home/apps.py
class HomeConfig(AppConfig): name = 'home' verbose_name = '我的首页'
apps/home/__init__.py
default_app_config = "home.apps.HomeConfig"
2.给轮播图添加测试数据

经过上面的操作,我们就完成了轮播图的API接口,接下来,可以考虑提交一个代码版本.
git add . git commit -m "服务端实现轮播图的API接口" git push origin master
10.
<template> <!-- <h1>轮播图组件</h1>--> <el-carousel indicator-position="outside" height="400px"> <el-carousel-item v-for="(value,index) in banner_list" :key="value.id"> <a :href="value.link" style="display: inline-block;height: 400px; 100%"> <img :src="value.image_url" alt="" width="100%" height="400px"> </a> <!-- <img src="@/assets/banner/banner1.png" alt="">--> </el-carousel-item> </el-carousel> </template> <script> //router-link主要用于站内页面跳转,使用的是相对路径 //a标签用于外部链接页面跳转 export default { name: "Banner", data(){ return { banner_list:[] } }, methods:{ get_banner_data(){ this.$axios.get(`${this.$settings.Host}/home/banner/`,) .then((res)=>{ // console.log(res); this.banner_list = res.data }) .catch((error)=>{ console.log(error); }) } }, created() { this.get_banner_data(); } } </script> <style scoped> </style>
效果如下图所示