Javascript大行其道的时候,怎么能少了我来凑凑热闹^_^
基本上自己对于js的知识储备很少,先前有用过JQuery实现一些简单功能,要论起JS的前世今生,来龙去脉,我就一小白。抱起一本《Javascript Dom编程艺术》,开始慢慢走近JS,与它套近乎,今天是第三天了,从目前来看,比较好相处。就此动笔,是一个回忆复习的过程,权当是自己的一份读书笔记。
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
提到了JS,就很难绕开一个概念DOM(Document Object Model 文档对象模型),个人对这Dom和JS的了解还不是很透彻。按照官方说法:DOM是W3C组织推荐的处理可扩展标志语言的标准编程接口,可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构。换句话说,这是表示和处理一个HTML或XML文档的常用方法。
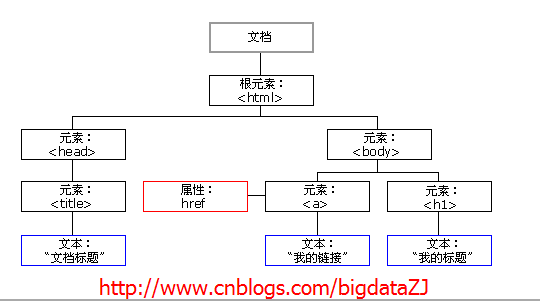
我的理解Dom就是能够将HTML或XML这样的文档进行模型化,将一个文档转换为一个类似树状结构等如下图所示,以便于配合JS语言进行模型中(如HTML网页)元素的添加或移除等操作。由于历史原因,DOM应运而生并成为一种标准。

一些常用的方法如:
getElementById():根据给定id属性值得元素节点得到相对应的对象。
如:
<td id = "name"></td>
通过document.getElementById("name")可以得到的整个td标记,主意这里得到的是一个对象。
getElementsByTagName():根据跟定tag标记名称得到一个相对应的对象数组。
如:
1 <tr> 2 3 <td>one</td> 4 5 <td>two</td> 6 7 </tr>
通过document.getElementsByTagName("td")就得到所有标记为td的一个对象数组。
getAttribute():根据给定属性名称得到属性值
如:
<p title="name">jackie is happy</p>
通过document.getElementsByTagName("p")[0].getAttribute("title"),就可以得到name。
注意:该方法不能通过document进行调用,只能通过一个元素节点对象来调用它。
setAttribute():设置某一个属性的值。
如通过document.getElementsByTagName("p")[0].setAttribute("title","hobby"),则title的属性值就会由name变为hobby。
另外这里介绍下困扰过我的一个简单的问题,众所周知,Dom有三大节点:元素节点+属性节点+文本节点
虽然只是简单的概念,但是迫于强迫症,决定要把它们区分清楚,不想在脑海中一直残留着模糊的印象。
针对三种节点分别从nodeType、nodeName和nodeValue三个方面进行区分比较:
nodeType:
元素节点:1
属性节点:2
文本节点:3
对于nodeName以及nodeValue根据不同的情况值也不同,下面举一个例子:
1.元素节点:
1 <HTML> 2 <HEAD> 3 <TITLE>区分nodeName和nodeValue</TITLE> 4 </HEAD> 5 <BODY> 6 <table> 7 <tr> 8 <td id="Jackie" name="myname">Jackie Z</td> 9 </tr> 10 </table> 11 <script> 12 var d = document.getElementById("Jackie"); 13 alert(d.nodeType); 14 alert(d.nodeName); 15 alert(d.nodeValue) ; 16 </script> 17 </BODY> 18 </HTML>
运行结果为:
nodeType:1
nodeName:td
nodeValue:null
2.属性节点:
1 <HTML> 2 <HEAD> 3 <TITLE>区分nodeName和nodeValue</TITLE> 4 </HEAD> 5 <BODY> 6 <table> 7 <tr> 8 <td id="Jackie" name="myname">Jackie Z</td> 9 </tr> 10 </table> 11 <script> 12 var d = document.getElementById("Jackie").getAttributeNode("name"); 13 alert(d.nodeType); 14 alert(d.nodeName); 15 alert(d.nodeValue) ; 16 </script> 17 </BODY> 18 </HTML>
运行结果如下:
nodeType:2
nodeName:name
nodeValue:myname
3.文本节点:
1 <HTML> 2 <HEAD> 3 <TITLE>区分nodeName和nodeValue</TITLE> 4 </HEAD> 5 <BODY> 6 <table> 7 <tr> 8 <td id="Jackie" name="myname">Jackie Z</td> 9 </tr> 10 </table> 11 <script> 12 var d = documentgetElementsByTagName("td")[0].firstChild; 13 alert(d.nodeType); 14 alert(d.nodeName); 15 alert(d.nodeValue) ; 16 </script> 17 </BODY> 18 </HTML>
运行结果如下:
nodeType:3
nodeName:#text(对于所有文本节点nodeName都是固定的)
nodeValue:Jackie Z
本文链接:《初探JavaScript(一)——也谈元素节点、属性节点、文本节点》
如果对你有用,欢迎点赞哦,也欢迎加群讨论。
友情赞助
如果你觉得博主的文章对你那么一点小帮助,恰巧你又有想打赏博主的小冲动,那么事不宜迟,赶紧扫一扫,小额地赞助下,攒个奶粉钱,也是让博主有动力继续努力,写出更好的文章^^。
1. 支付宝 2. 微信

