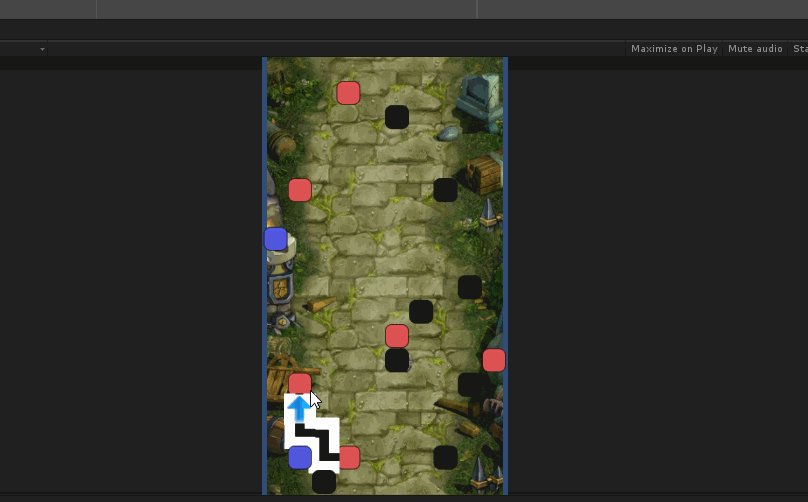
方向箭头

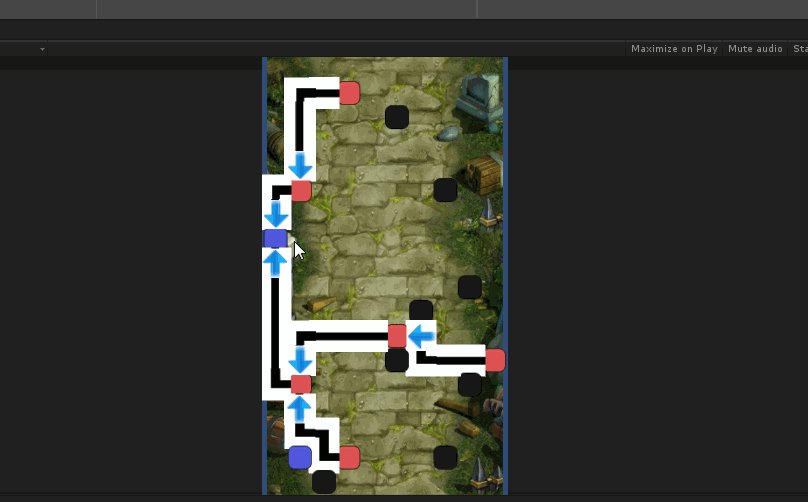
智能箭头 + 方向箭头

方向箭头是自己画的。大家可以看出,没有 透明通道,依然这么美丽。。。。
方向箭头的 原理:
用四向寻路,计算出路径,并根据 每个点 前后 节点,来算出方向。
当然你 也可以做成8向寻路,这样,估计箭头图标 得多点,

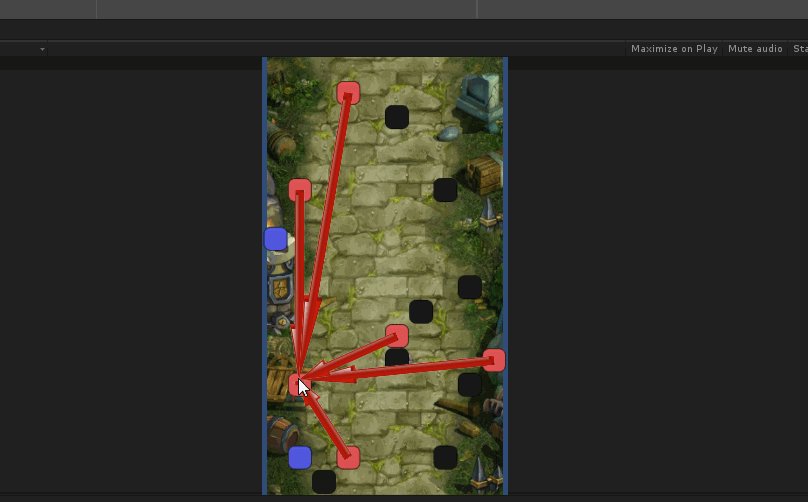
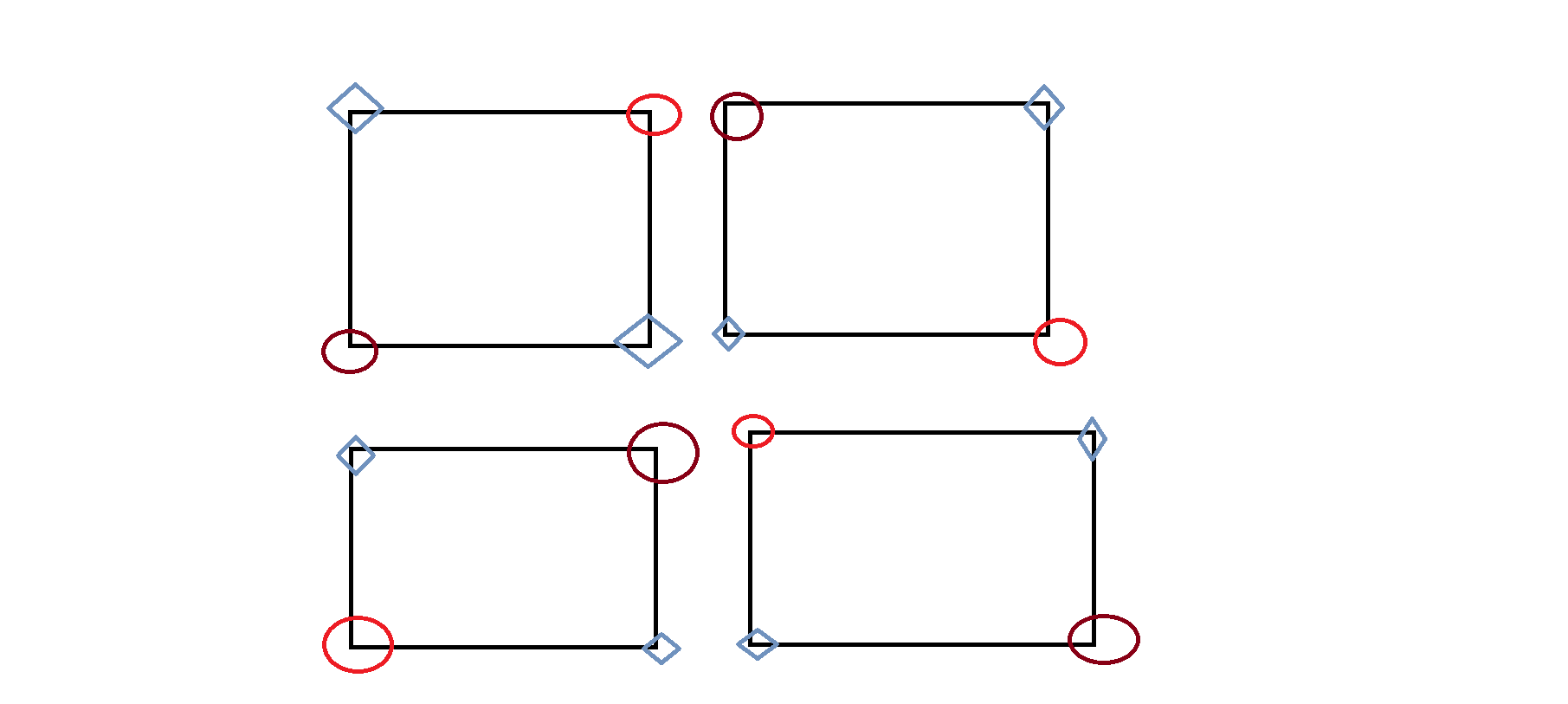
这个是拐点的计算,深颜色的圈 代表 起始点,淡颜色的圈代表 末点。蓝色菱形 是 你需要得出的 拐点 图。
//////////////////////////////////////箭头条
if (x == x2)//竖着
{
dis = 2;
}
else if (y == y2)//横着
{
dis = 1;
}
else //拐弯
{
if (x < x2 && y < y2) //左下 右上
{
if (x1 == x)
{
dis = 6;
}
else
{
dis = 4;
}
}
if (x < x2 && y > y2)//左上 右下
{
if (x1 != x)
{
dis = 3;
}
else
{
dis = 5;
}
}
if (x > x2 && y > y2)//右上 左下
{
if (x1 != x)
{
dis = 6;
}
else
{
dis = 4;
}
}
if (x > x2 && y < y2)//右下 左上
{
if (x1 != x)
{
dis = 5;
}
else
{
dis = 3;
}
}
}
大致就是以上的 方式来算出。同样,箭头,也差不多这么写。
///////////////////////////////////////箭头 if (x == x2)//竖着 { if (y < y2)//下 { ddis = 10; } else//上 { ddis = 8; } } else if (y == y2)//横着 { if (x < x2)//左 { ddis = 7; } else//右 { ddis = 9; } } else { if (x < x2 && y < y2) //左下 右上 { if (x1 == x) //右 { ddis = 9; } else //上 { ddis = 8; } } if (x < x2 && y > y2)//左上 右下 { if (x1 != x) //下 { ddis = 7;//左 } else //右 { ddis = 9; } } if (x > x2 && y > y2)//右上 左下 { if (x1 != x) //下 { ddis = 10; } else //左 { ddis = 7; } } if (x > x2 && y < y2)//右下 左上 { if (x1 != x) //上 { ddis = 9;//右 } else //左 { ddis = 7; } } }
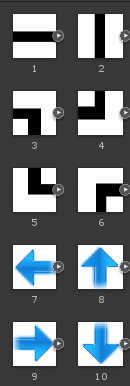
dis,ddis.是代表下图

另外求一套美化的 箭头图,要求所有 图尺寸,一致。
同时 箭头 四个,最好是 去掉尾巴,只留三角。位置不变。让另一半全透明。