在template使用scope属性时可能会出现波浪线或者编译时提示错误,但最终的编译结果正常,其实这是ESlint插件检查语法规范所致,该问题并不会影响程序的正常运行。
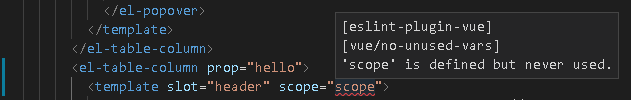
(一)在scope属性值下方出现红色波浪线,如下图所示:

它表明scope这变量已经定义了,但是从未被使用过。
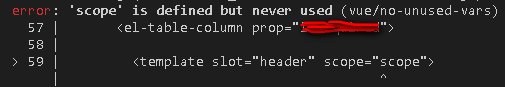
(二)编译提示错误,如下图所示:

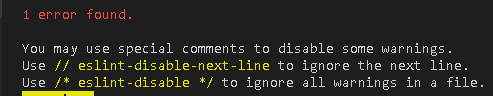
其实,在该错误的下方给出了修改策略,如下图所示:

我们可以根据提示命令进行屏蔽编译过程的错误。
(三)命令的使用
在代码中我们可以利用命令来屏蔽一些语法规范的检查,如 eslint-disable-next-line和eslint-disable,注意了这些命令必须要采用注释的方式使用。
(1)eslint-disable命令的使用
eslint-disable命令表示会将该命令所在行后面的所有文件进行语法规范检查屏蔽,若遇到eslint-enable命令就会结束屏蔽。
- 若想屏蔽整个文档的语法规范检查,那么在文件的开头直接使用eslint-disable命令,在Vue文件的template标签中这样使用:<!-- eslint-disable -->,在script标签中这样使用: /* eslint-disable */
- 若想屏蔽某段代码的语法规范检查,那么就结合eslint-disable和eslint-enable命令,在Vue文件的template标签中这样使用:<!-- eslint-disable --> 和 <!-- eslint-enable>两个命令将某段代码块包住,在script标签中这样使用:/* eslint-disable */ 和 /* eslint-enable */ 两个命令将某段代码块包住。
(2)eslint-disable-next-line命令的使用
eslint-disable-next-line命令表示该命令所在行的下一行的代码规范被屏蔽检查了。
- 在Vue文件的template标签中这样使用:<!-- eslint-disable-next-line -->
- 在Vue文件的script标签中这样使用: // eslint-disable-next-line
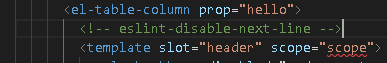
(四)修改示例

这样修改后再次编译,结果显示没有错误提示了。
(五)Vue新版本中还可以这样修改
用slot-scope属性代替scope属性,修改如下图所示:

这样修改后,也许你不会遇到编译错误了,不过也有些同学还是出现编译错误,此时你就按照上述的方式来屏蔽吧。