Windows Phone7提供了丰富的silverlight控件,但是和silverlight又有一定的区别的,其中有很多控件都是不可用的,另外有些控件即使可以用,但有一些属性也是不可用的。后面将一一介绍各个控件的基本使用方法和一些特别的属性用法。
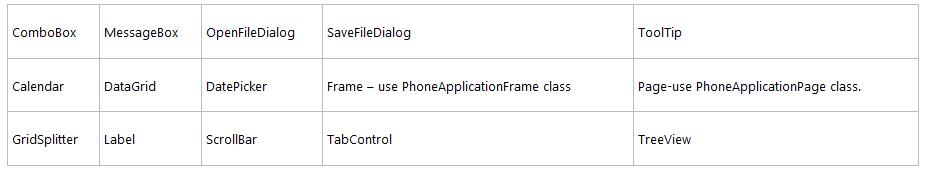
这里两个列表说明了可用和不用控件。
可用控件:

不可用控件:

不过这些控件随然不能用了,但是有一些还是可以用其他控件来替代的,比如:
Label:被TextBlock取代了。
ScrollBar:被ScrollView取代了。
还有一些控件需要自定义了,比如ComboBox等。
对于这些可能控件,基本上都有一些通用的属性:
Height/Width:用户设置的控件大小,是预期的大小。
ActualHeight/ActualWidth: 只读,控件的实际大小。
Cursor:设置/获取控件光标形状。
DataContext:设置/获取控件绑定数据。
HorizontalAlignment/VerticalAlignment:设置/获取控件水平/垂直方向的对齐方式。
Language:设置/获取localization/globalization语言信息,如Language=”en-US”
Margin:设置/获取控件与页面的边距。
MaxHeight/MaxWidth & MinHeight/MinWidth:设置控件大小的三个属性(还有Height/Width)中的两个。如果三个值发生冲突,首先要保证的是Min然后是Max,但是这两个值一定要在Height/Width设置值之间才有效。
Name:设置/获取控件的名称。
Parent:只读,获取控件的父对象。
Resources:设置/获取控件资源字典,使资源像样式一样通过引用资源串名,在XAML中使用。资源可以是任何数据类型。
Style:设置/获取控件的外观样式,也可以先定义好后,绑定到多个控件上。
Tag:为控件加标签说明。
CacheMode:设置/获取一个值,该值指示应在可能时高速缓存已呈现内容。例如:
<Image Grid.Row="1" Height="213" HorizontalAlignment="Left" Margin="126,93,0,0" Name="image1" Stretch="Fill" VerticalAlignment="Top" Width="200" Source="/MyPhoneTest;component/Images/Hydrangeas.jpg" Tag="Hydrangeas">
<Image.CacheMode>
<BitmapCache RenderAtScale="8"/>
</Image.CacheMode>
</Image>
Clip:设置/获取控件剪裁效果。如:
<Image Grid.Row="1" Height="213" HorizontalAlignment="Left" Margin="126,93,0,0" Name="image1" Stretch="Fill" VerticalAlignment="Top" Width="200" Source="/MyPhoneTest;component/Images/Hydrangeas.jpg" Tag="Hydrangeas" >
<Image.Clip>
<RectangleGeometry Rect="100, 100, 100, 100" RadiusX="20" RadiusY="20"/>
</Image.Clip>
</Image>//使Image控件产生被剪裁带圆角的矩形效果。

DesiredSize:获取系统布面大小,对于布局的调整很有用。
Opacity:设置/获取控件的透明度。
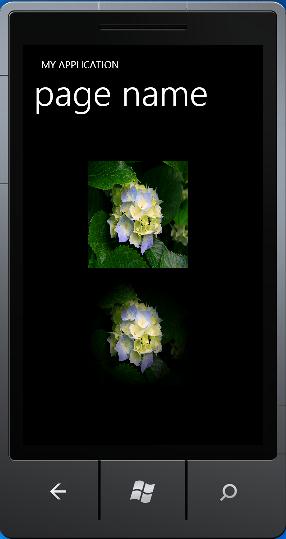
OpacityMask:设置/获取一个控件蒙板,来产生蒙板透明效果。
<Image.OpacityMask>
<RadialGradientBrush>
<GradientStop Color="#0C000000" Offset="1"/>
<GradientStop Color="White" Offset="0.3"/>
</RadialGradientBrush>
</Image.OpacityMask>

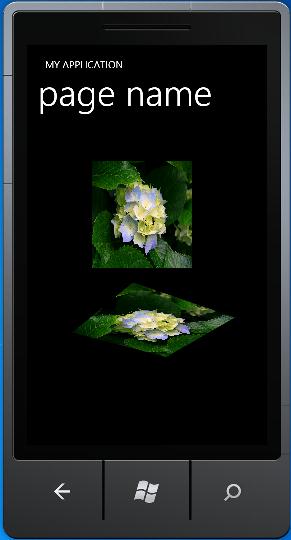
Projection:设置/获取控件3-D透视效果。
<Image.Projection>
<PlaneProjection LocalOffsetX="-3" RotationX="49" RotationY="47" RotationZ="34" CenterOfRotationX="0" CenterOfRotationZ="-2.3" GlobalOffsetX="63" GlobalOffsetY="21" GlobalOffsetZ="40"/>
</Image.Projection>

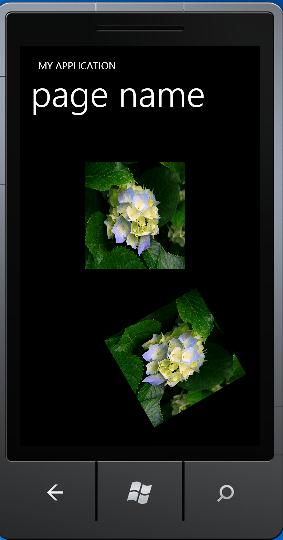
RenderTransform:设置/获取控件变形效果
<Image.RenderTransform>
<RotateTransform CenterX="100" CenterY="200" Angle="60"/>
</Image.RenderTransform>

RenderTransformOrigin:设置/获取变形的起始点
<Image Grid.Row="1" Height="213" HorizontalAlignment="Left" Margin="129,257,0,0" Name="image2" Stretch="Fill" VerticalAlignment="Top" Width="200" Source="/MyPhoneTest;component/Images/Hydrangeas.jpg" RenderTransformOrigin="0,0">
UseLayoutRounding:设置/获取控件及其子控件是否按子像素进行布局,这可以使控件外观圆滑清晰。
Visibility:设置/获取控件是否可见。
Background:设置/获取控件背景效果。
BorderBrush:设置/获取控件边框效果。
BorderThickness:设置/获取控件边框粗细。
FontFamily:设置/获取字体。
FontSize: 设置/获取字体大小。
FontStretch: 设置/获取字体字形。
FontStyle: 设置/获取字体样式。
FontWeight: 设置/获取字体粗细。
Foreground: 设置/获取字体颜色。
IsEnabled:设置/获取控件是否可用。如果为false,控件无法获取焦点,不能输入
IsTabStop:设置/获取控件是否加入TabNavigation;如果为false, 控件无法获取输入焦点。
Padding: 设置/获取控件与容器的边距。
TabIndex:设置/获取控件获取焦点的顺序。
TabNavigation:设置/获取控件焦点顺序按什么方式轮转。
Template:设置/获取控件模板。如:
<PasswordBox Height="72" HorizontalAlignment="Left" Margin="14,76,0,0" Name="passwordBox1" VerticalAlignment="Top" Width="460" >
<PasswordBox.Template>
<ControlTemplate>
<Border BorderThickness="5" Background="Red" BorderBrush="Yellow"/>
</ControlTemplate>
</PasswordBox.Template>
</PasswordBox>
HorizontalContentsAligment/VerticalContentsAlignment:设置/获取控件内容的对齐方式。
IsHitTestVisible:设置/获取控件是否接收输入事件,如mouse事件等;如果为false,无法获得焦点。