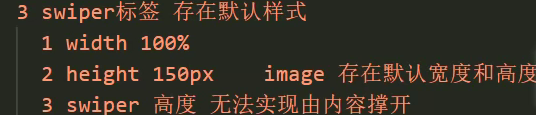
swiper 是个轮播图组件
其中只可放置swiper-item组件,否则会导致未定义的行为。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| indicator-dots | boolean | false | 否 | 是否显示面板指示点 | 1.0.0 |
| indicator-color | color | rgba(0, 0, 0, .3) | 否 | 指示点颜色 | 1.1.0 |
| indicator-active-color | color | #000000 | 否 | 当前选中的指示点颜色 | 1.1.0 |
| autoplay | boolean | false | 否 | 是否自动切换 | 1.0.0 |
| current | number | 0 | 否 | 当前所在滑块的 index | 1.0.0 |
| interval | number | 5000 | 否 | 自动切换时间间隔 | 1.0.0 |
| duration | number | 500 | 否 | 滑动动画时长 | 1.0.0 |
| circular | boolean | false | 否 | 是否采用衔接滑动 | 1.0.0 |
| vertical | boolean | false | 否 | 滑动方向是否为纵向 | 1.0.0 |
| previous-margin | string | "0px" | 否 | 前边距,可用于露出前一项的一小部分,接受 px 和 rpx 值 | 1.9.0 |
| next-margin | string | "0px" | 否 | 后边距,可用于露出后一项的一小部分,接受 px 和 rpx 值 | 1.9.0 |
| snap-to-edge | boolean | "false" | 否 | 当 swiper-item 的个数大于等于 2,关闭 circular 并且开启 previous-margin 或 next-margin 的时候,可以指定这个边距是否应用到第一个、最后一个元素 | 2.12.1 |
| display-multiple-items | number | 1 | 否 | 同时显示的滑块数量 | 1.9.0 |
| easing-function | string | "default" | 否 | 指定 swiper 切换缓动动画类型 | 2.6.5 |
| bindchange | eventhandle | 否 | current 改变时会触发 change 事件,event.detail = {current, source} | 1.0.0 | |
| bindtransition | eventhandle | 否 | swiper-item 的位置发生改变时会触发 transition 事件,event.detail = {dx: dx, dy: dy} | 2.4.3 | |
| bindanimationfinish | eventhandle | 否 | 动画结束时会触发 animationfinish 事件,event.detail 同上 | 1.9.0 |
easing-function 的合法值
| 值 | 说明 | 最低版本 |
|---|---|---|
| default | 默认缓动函数 | |
| linear | 线性动画 | |
| easeInCubic | 缓入动画 | |
| easeOutCubic | 缓出动画 | |
| easeInOutCubic | 缓入缓出动画 |
change事件 source 返回值
从 1.4.0 开始,change事件增加 source字段,表示导致变更的原因,可能值如下:
autoplay自动播放导致swiper变化;touch用户划动引起swiper变化;- 其它原因将用空字符串表示。
例:

 所以就是这样算出来的:
所以就是这样算出来的:
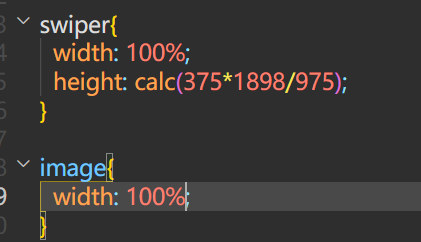
解决方案:
1。设置一下 swiper 的 长宽,宽为100% ,长按照上面算:

2.图片设置宽为100% 扯平swiper
3.设置图片模式为 widthFix
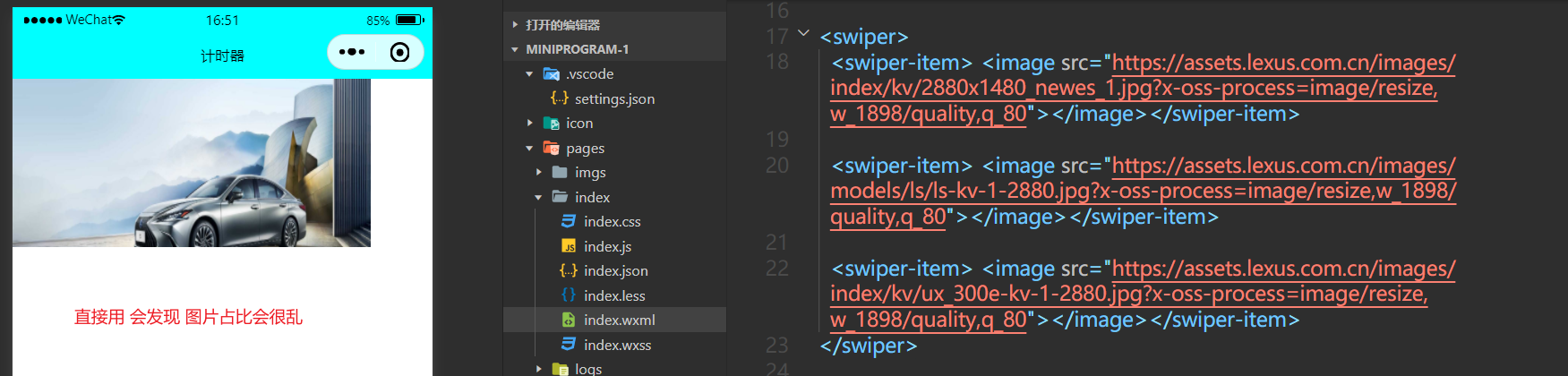
<swiper >
<swiper-item> <image src="https://assets.lexus.com.cn/images/index/kv/2880x1480_newes_1.jpg?x-oss-process=image/resize,w_1898/quality,q_80" mode="widthFix"></image></swiper-item>
<swiper-item> <image src="https://assets.lexus.com.cn/images/models/ls/ls-kv-1-2880.jpg?x-oss-process=image/resize,w_1898/quality,q_80" mode="widthFix"></image></swiper-item>
<swiper-item> <image src="https://assets.lexus.com.cn/images/index/kv/ux_300e-kv-1-2880.jpg?x-oss-process=image/resize,w_1898/quality,q_80" mode="widthFix"></image></swiper-item>
</swiper>

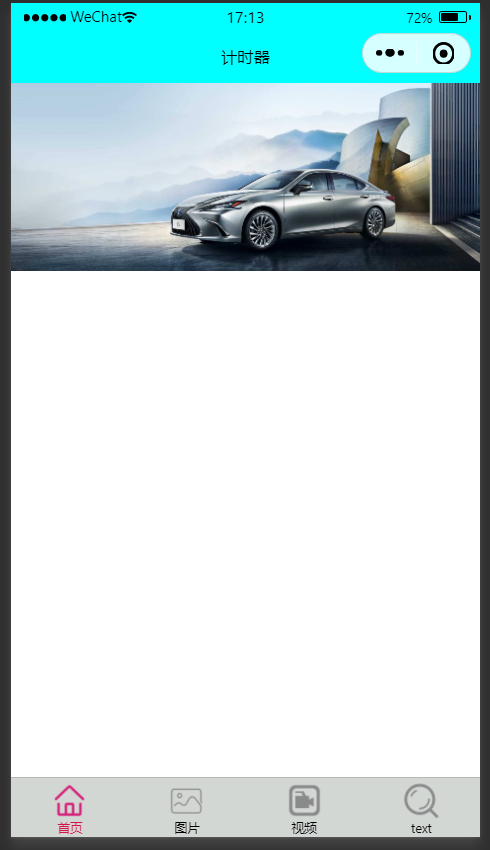
 呐
呐