如果我们希望将data中的数据显示在界面中,就必须是修改index.html,如果我们后面自定义了组件,也必须修改index.html来使用组件,但是html模板在之后的开发中,并不希望手动的来频繁修改.
定义template属性:
在前面的Vue实例中,我们定义了el属性,用于和index.html中的#app进行绑定,让Vue实例之后可以管理它其中的内容,我们吧index,html中的代码删至:

我们可以在VUE实例中 定义一个template属性,代码如下:

那么 重新打包,运行程序,显示一样的结果和HTML代码结构。。。 那么证明 temllate中的代码会替代 index.html中文件的 id为app的版块。
el和template模板的关系是什么:
el用于指定Vue要管理的DOM,可以帮助解析其中的指令、事件监听等等;
如果Vue实例中同时指定了template,那么template模板的内容会替换掉挂载的对应el的模板。
这样做目的:
之后我们就不需要在以后的开发中再次操作index.html,只需要在template中写入对应的标签即可
VUE template 分离写法
书写template模块非常麻烦怎么办:
我们会将template模板中的内容进行抽离
分成三部分书写:template、script、style,结构变得非常清晰。
例如:

import Vue from 'vue' //创建一个组件叫App const App = { template:` <div> <h2>{{message}}</h2> <button @click=click>点击我!</button> </div> `, data(){ return { message:"你好啊!VUE,初来乍到,别来无恙!" } }, methods:{ click(){ alert("OK ! I LOVE YOU !") } } } new Vue({ el:"#app", //使用注册过的组件App template:'<App/>', //注册组件 components:{ App, } })
里面注释说的明明白白,,,
注意 之前的知识点结合,, el 和 template 的关系 ,,,,然后 我们是用webpack 打包的 所以我们需要 引入 打包文件 的依赖。 这写别忘:
运行:

导入写法 实现文件独立(VUE文件)
简单就用 Default 这样实现JS文件独立,那么就可以导入、导出了,,,
光JS不够,CSS、JAVASCRIPT呢? 那就新建VUE文件:

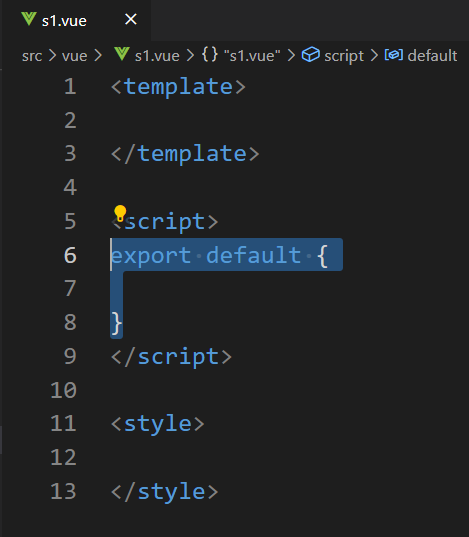
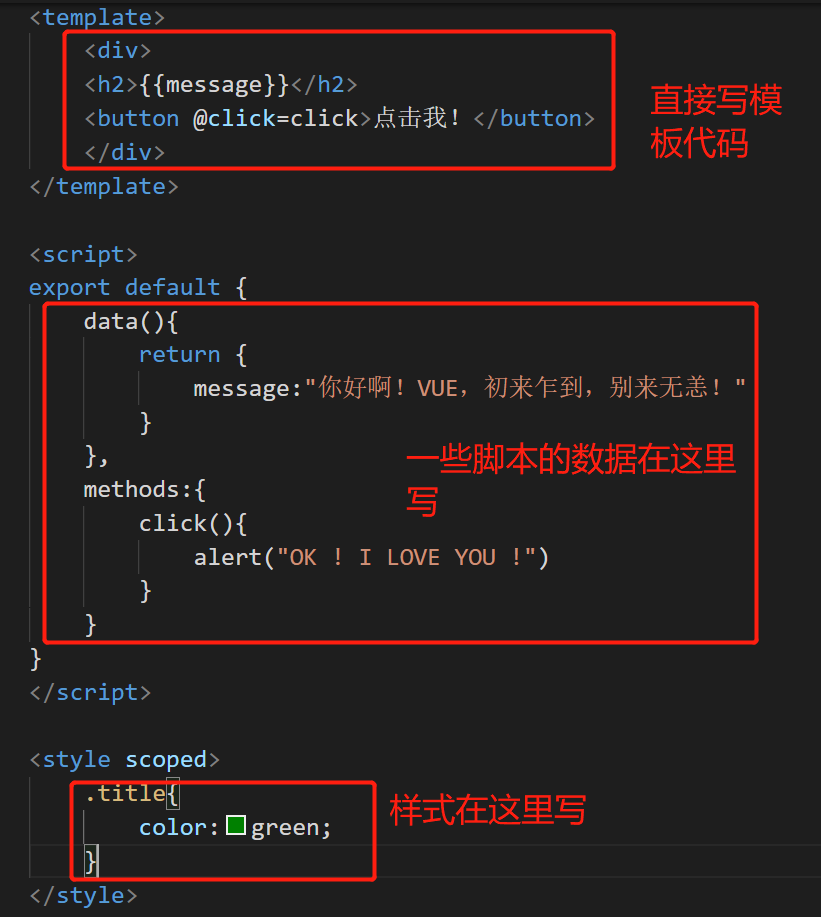
可以看到 一新建他就有这三的模板给你了 你在其中些代码即可【上面那个是VSCODE给出的】
【下面这个是 WEBStore给出的 】
叫: 
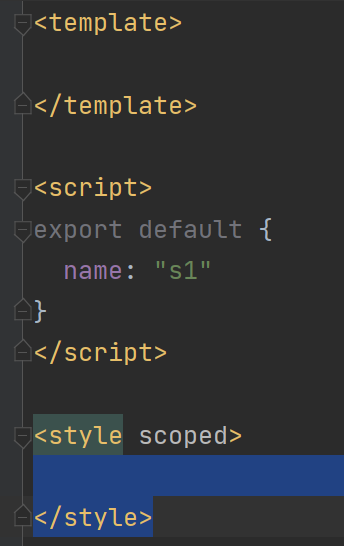
模板是这样的 可以看出用Default 所以呢 这就是上面JS实现分离的技巧所在:

至于 style 的 scoped 自己百度:

你把对应的代码写在 VUE文件的 template、Script、Style 标签上,【一般都是 模板代码放 template 然后 脚本类的放Script中的 exportdefault导出去,Style写样式标签】
那么这个VUE 文件就相当于一个组件 独立了,你要用的时候直接在外面的JS中 导入【import 组件名 for 'xx/xx.vue】即可 .例:
使用:


使用就是 导入、注册、使用组件 即可
你如果想打包,vue是不认识,那就需要vue的来安装Loader了:
需要安装两个东西: vue-loader以及vue-template-compiler
npm install vue-loader vue-template-compiler --save-dev
然后记得添加到webpack.config.js的配置文件:
貌似最新的版本貌似要带插件 ,,,自己百度下。。。14版本以上 必须带插件,,13不用... 所以!!!!!!安装13.0.0的吧...
快捷键是 自己在package.json文件中改版本号 然后写 npm install 即可。
然后你就打包成功了 ,,
小结:
其实这个思想就是单纯的把VUE中的模板写好,然后在JavaScript 标签中DEFAULT导出去,导出去的是啥,就是一个组件。 别问为什么,反正按照图中的来,其次你可以组件中导入组件(在JavaScript标签中写),、
那么就是组件化开发了,你开发的组件可以在任何地方用。。。
这里学的是思想,并不以实操为入口,后面的脚手架才是实操 Webpack 是 入门。
