jQuery 操作元素位置
操作元素相对于某一个点的位置关系
这里主要讲两个方法: 1.offset 2.position
1. offset()
+ 是一个读写的方法
1. 读取
=> 语法: 元素集合.offset()
=> 返回值: 一个对象, 里面包含一个 x 信息一个 y 信息 (即 只有 top 和 left !)
=> 相对谁: 相对页面左上角的绝对坐标(即窗口页面 绝对定位)
=> 注意: 读取出来是一个对象, 你需要值得时候, 要继续 .
代码演示一下: 但注意看css:
源代码:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>jQuery 操作元素位置</title> <script src="jqsourse.js"></script> <style type="text/css"> *{ margin: 0; padding: 0; } div{ width: 370px; /*宽*/ height: 200px; /*高*/ margin: 10px; /*外边距*/ padding: 10px; /*内边距*/ position: absolute; /*绝对定位*/ left: 30px; /*左*/ top: 40px; /*上*/ background-color: red; /*背景颜色*/ } p{ width: 80px; /*宽*/ height: 50px; /*高*/ margin: 10px; /*外边距*/ padding: 10px; /*内边距*/ position: relative; /*相对定位*/ left: 40px; /*左*/ top: 50px; /*上*/ background-color: yellow; /*背景颜色*/ } </style> </head> <body> <div> <p></p> </div> </body> </html>
控制台:
$('div').offset()
{top: 50, left: 40}
$('div').offset().top
50
$('div').offset().left
40
$('p').offset()
{top: 120, left: 100}
$('p').offset().top
120
$('p').offset().left
100
2. 写
=> 语法: 元素集合.offset({ top: xxx, left: xxx })
=> 设置的: 设置的是相对于页面左上角的绝对位置 注意是绝对位置
=> 例子: $('div').offset({ top: 30, left: 30 })
-> 一定会把这个 div 放在距离页面左上角 30 30 的位置 因为他会算!原理: 他会算你外边距多少 然后减去 在进行移动! 他原理就是这样的,如果你没添加定位postion 他会自动加个相对定位 然后设置个 left 和 top,是不是好狗啊 啊哈哈 挺有趣啊 但是呢 他会自己算,那么问题来了:
你div载着p的话 那我先移动div是会整体移动的 然后单独移动p也是相对于屏幕来移,那么如果返回来会怎么样: 就是说:
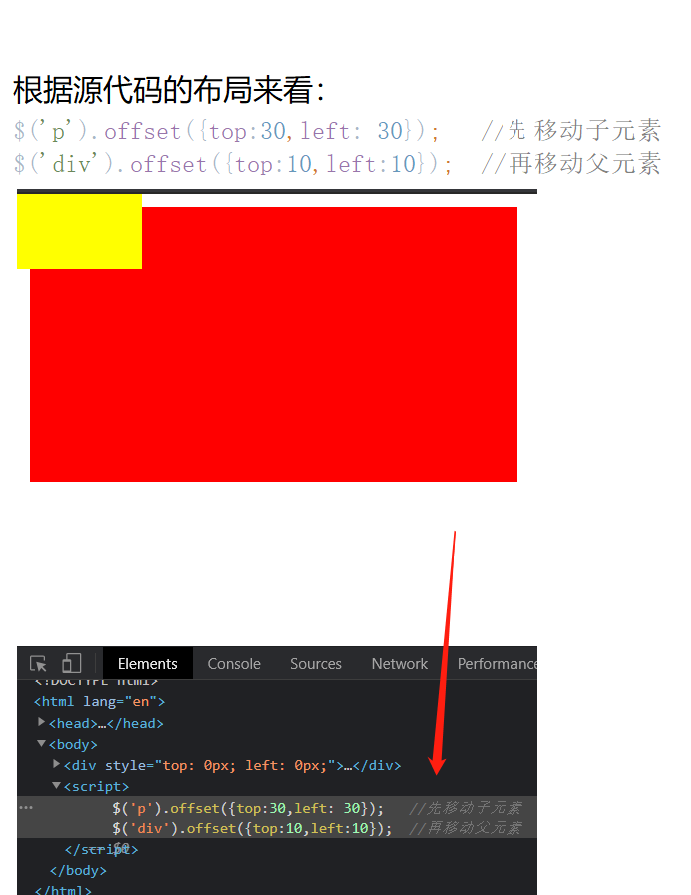
我先移动p(子元素) 然后在移动div:
这里就是问题 就是说 如果我移动 p 到 30 那么我p到了30 其次我移动div 那么我整体(带着p一起移动)移到10 所以会出现很乱的布局:
例: 问题分析 先移动父元素再移动子元素 和 先移动子元素 再移动父元素的区别:
代码用的还是1中的 源代码啊:
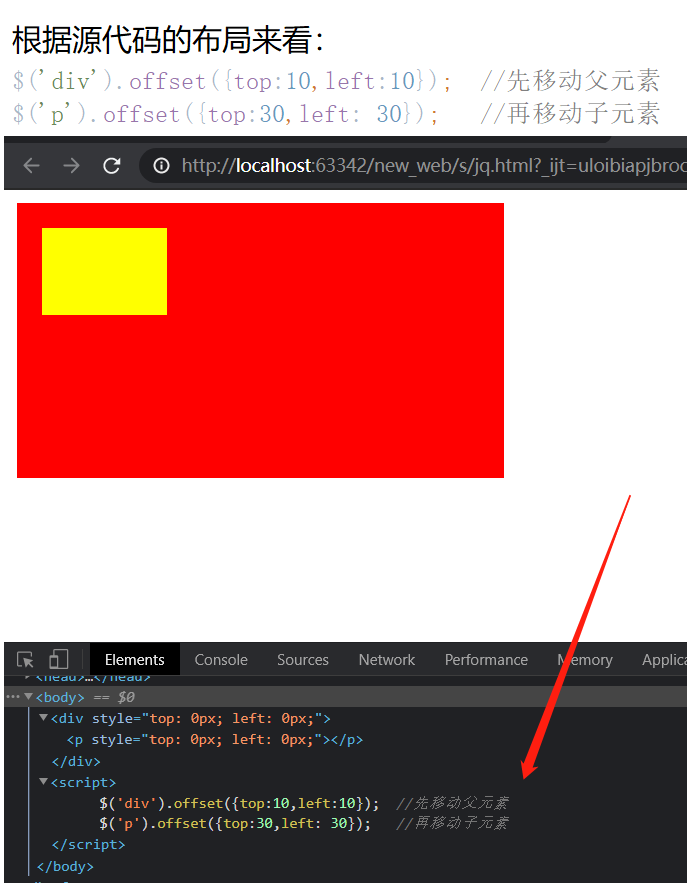
先移动父元素 再移动子元素:

返回来呢:

所以你看 这就是 区别 ,想传达的思想其实就是:
设置父元素的位置 会带动子元素、孙子元素 一起移动,但如果你没子元素 那么就自己移动。
所以就会出现这种区别! 实在看不懂 自己尝试一下!!!
2. position()
+ 是一个只读的方法
+ 读取:
=> 语法: 元素集合.position()
=> 返回值: 一个对象, 里面包含一个 x 信息一个 y 信息
=> 就是元素的定位关系
=> 如果你定位的是 right 和 bottom, 那么会自动计算成 left 和 top
这个方法一看就好位置有关 所以呢 无论是绝对还是相对定位 ,他能获取的 也只有 postion方法所设置的x 和 y 了
所以说 无论你外边距和什么什么边框多少 反正 他只会获取你postion绝对、相对定位设置的 x 和 y。