最近微信小程序很火,很喜欢那种轻应用,用完就走的理念。于是,下载好微信开发者工具,学习一下官方demo。
体验下来,有类似react和vue的感觉,dom类似react那种组件的,data-binding和vue类似。
1 注册
到微信公众平台申请账号,https://mp.weixin.qq.com/,并且绑定管理员账户方便上机调试。
下载微信开发者工具,登录管理员微信账户。
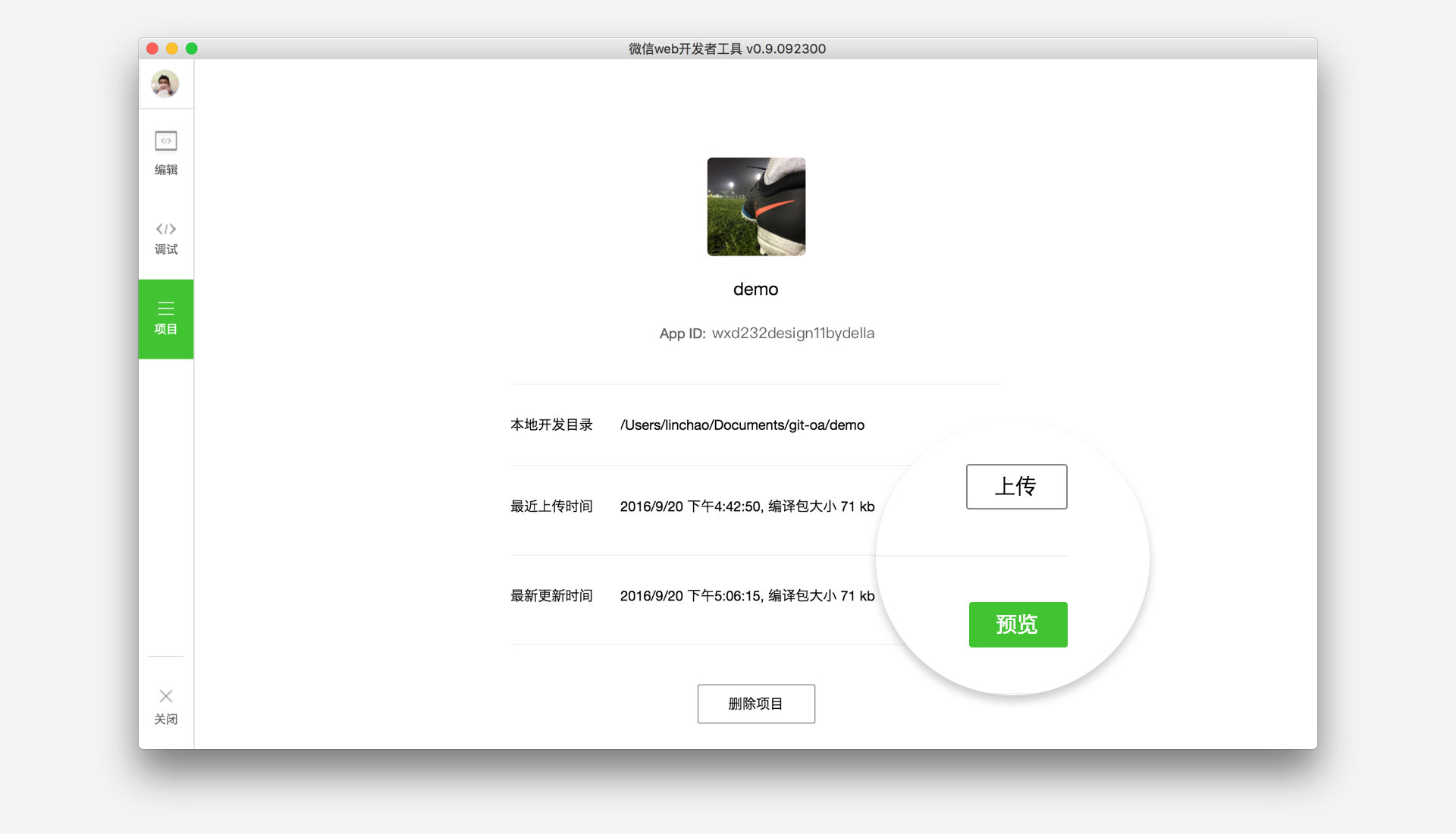
2 初始
创建项目并初始化,输入第一步生成的AppID。
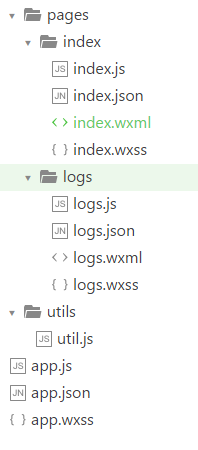
3 目录结构

其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。
4 全局配置 app.json
app.json决定页面文件的路径、窗口的title、底部tab的表现、网络超时时间、debug模式等,
下面是一个包含了所有配置项的app.json
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}
5 创建页面
每个页面包含4个文件 **.js、**.wxml、**.wxss、**.json
index.js
//index.js //获取应用实例 var app = getApp()
Page({ data: { motto: 'Hello World', userInfo: {} }, //事件处理函数 bindViewTap: function() { wx.navigateTo({ url: '../logs/logs' }) }, onLoad: function () { console.log('onLoad') var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //更新数据 that.setData({ userInfo:userInfo }) }) } })
getApp函数用来获取应用实例
page函数用来注册一个页面,其指定页面的初始数据、生命周期函数、事件处理函数和自己定义的函数,参数是一个对象。这里非常类似vue的。

index.wxss是页面的样式表
其中定义的规则会覆盖掉app.wxss中的样式规则
index.json是页面的配置文件
当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
6 数据绑定
logs页面的结构
<!--logs.wxml--> <view class="container log-list"> <block wx:for="{{logs}}" wx:for-item="log"> <text class="log-item">{{index + 1}}. {{log}}</text> </block> </view>
在block标签上使用wx:for来遍历logs数组,和vue的v-for一样,自定义指令。
1 //logs.js 2 var util = require('../../utils/util.js') 3 Page({ 4 data: { 5 logs: [] 6 }, 7 onLoad: function () { 8 this.setData({ 9 logs: (wx.getStorageSync('logs') || []).map(function (log) { 10 return util.formatTime(new Date(log)) 11 }) 12 }) 13 } 14 })
7 路由跳转
index.html页面的view标签的bindtap指令,绑定了bindViewTap函数,
1 <!--index.wxml--> 2 <view class="container"> 3 <view bindtap="bindViewTap" class="userinfo"> 4 <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> 5 <text class="userinfo-nickname">{{userInfo.nickName}}</text> 6 </view> 7 <view class="usermotto"> 8 <text class="user-motto">{{motto}}</text> 9 </view> 10 </view>
页面跳转函数 wx.navigateTo()
1 bindViewTap: function() { 2 wx.navigateTo({ 3 url: '../logs/logs' 4 }) 5 }
8 调试
在调试栏目下面,在pc上面调试。
或者在项目栏目下面,点击预览,使用手机扫码预览。