添加文件上传相关依赖
<dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> <version>1.3.3</version> </dependency>
配置文件上传解析器(CommonsMultipartResolver)
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <!-- 必须和用户JSP 的pageEncoding属性一致,以便正确解析表单的内容 --> <property name="defaultEncoding" value="UTF-8"></property> <!-- 文件最大大小(字节) 1024*1024*50=50M--> <property name="maxUploadSize" value="52428800"></property> <!--resolveLazily属性启用是为了推迟文件解析,以便捕获文件大小异常--> <property name="resolveLazily" value="true"/> </bean>
然后新建一个jsp页面
表单提交方式为method="post" enctype="multipart/form-data"
<%-- Created by IntelliJ IDEA. User: Admin Date: 2019/10/30 Time: 11:04 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>讲解springmvc文件上传</title> </head> <body> <form action="/book/upload" method="post" enctype="multipart/form-data"> 请选择文件:<input type="file" name="huang"/> <input type="submit" value="ok"> </form> </body> </html>
再写一个方法测试
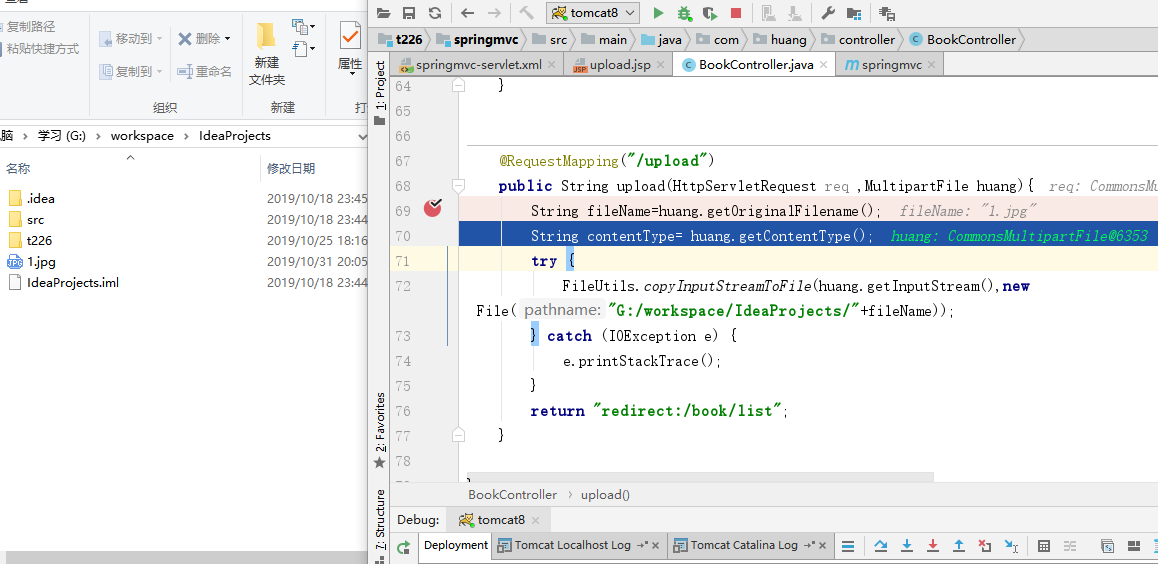
@RequestMapping("/upload")
public String upload(HttpServletRequest req ,MultipartFile huang){
String fileName=huang.getOriginalFilename();
String contentType= huang.getContentType();
try {
FileUtils.copyInputStreamToFile(huang.getInputStream(),new File("G:/workspace/IdeaProjects/"+fileName));
} catch (IOException e) {
e.printStackTrace();
}
return "redirect:/book/list;
}