本篇文章是对H+这种框架进行整理,顺便了解一下标准的代码规范的写法。
一、表单:
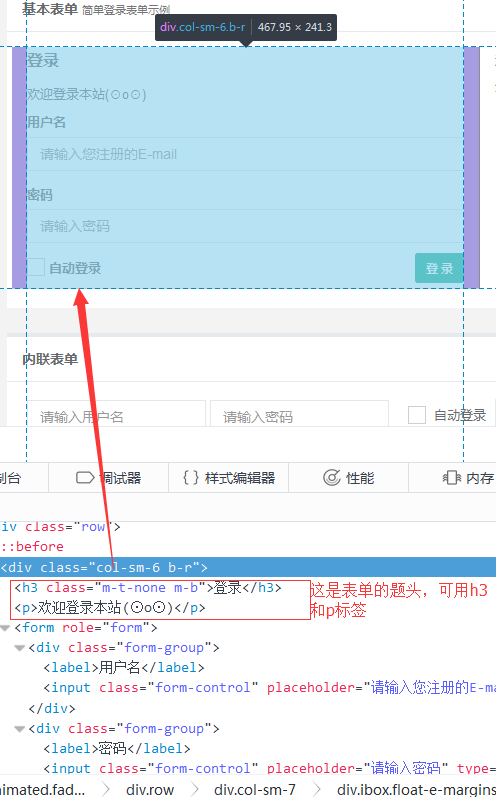
1)、下面是一个基本表单:

现在来看这个表单的结构:
1.整个表单的外框结构是一个div,至于padding和margin,则需要大家根据实际项目的情况来设定。

2.div里面的第二部分先需要用<form></form>标签包裹,里面的每一个红色框都是一个form-group.

3.在每一个form-group里面,用label标签将标签头如“用户名,密码”等包裹起来。

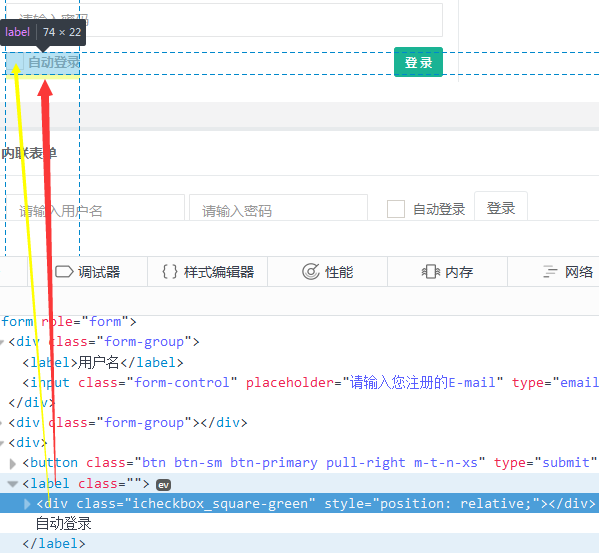
4.自动登录和登录按钮的那里,一个左浮,一个右浮,对于自动登录。外面用label套住整个。然后是div里面装有input,然后是自动登录文字。

框架大致代码如下:
<div>
<h3>登录</h3>
<p>欢迎登录本站(⊙o⊙)</p>
<form role="form">
<div class="form-group">
<label>用户名</label>
<input placeholder="请输入您注册的E-mail" class="form-control" type="email">
</div>
<div class="form-group">
<label>密码</label>
<input placeholder="请输入密码" class="form-control" type="password">
</div>
<div>
<button class="btn btn-sm btn-primary pull-right m-t-n-xs" type="submit">
<strong>登 录</strong>
</button>
<label>
<div>
<input type="checkbox">
</div>
自动登录
</label>
</div>
</form>
</div>
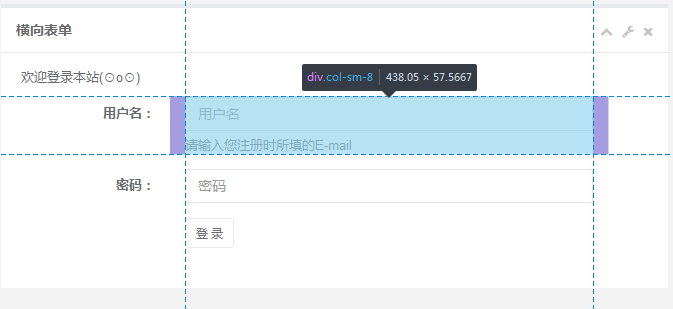
2)、下面是一个横向表单:

下面是横向表单的部分代码:
<div class="form-group"> <label class="col-sm-3 control-label">用户名:</label> <div class="col-sm-8"> <input placeholder="用户名" class="form-control" type="email">
<span class="help-block m-b-none">请输入您注册时所填的E-mail</span> </div> </div>
相对应的部分重要css如下:
.control-label{ padding-top: 7px; margin-bottom: 0; text-align: right;}//这行重要 .form-control{ background-color: #FFF; border: 1px solid #e5e6e7; border-radius: 1px; display: block; padding: 6px 12px; transition: border-color 2s ease-in-out 0s,box-shadow .15s ease-in-out 0s;//这行重要 width: 100%; font-size: 14px;} .help-block { display: block;//这行重要 margin-top: 5px; margin-bottom: 10px; color: #737373;
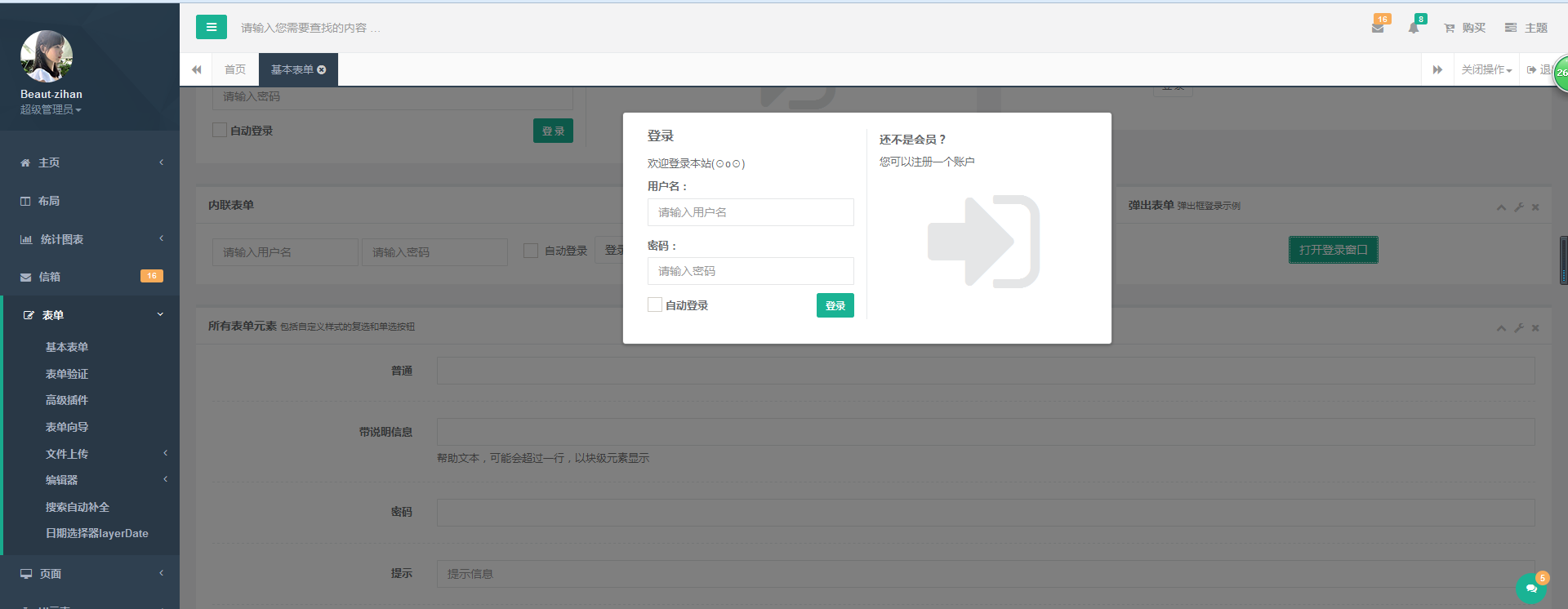
3)、下面是一个弹出表单:
这是按钮以及弹出后的效果:
按钮:

效果:

下面是按钮代码:由于按钮的css都是一些简单样式类,故此处不再赘述。
<div class="text-center"> <a data-toggle="modal" class="btn btn-primary" href="form_basic.html#modal-form">打开登录窗口</a> </div>
下面是modal弹出后代码:
<div id="modal-form" class="modal fade in" aria-hidden="true" style="display: block; padding-right: 17px;"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-body"> <div class="row"> <div class="col-sm-6 b-r"> <h3 class="m-t-none m-b">登录</h3> <p>欢迎登录本站(⊙o⊙)</p> <form role="form"> <div class="form-group"> <label>用户名:</label> <input placeholder="请输入用户名" class="form-control" type="email"> </div> <div class="form-group"> <label>密码:</label> <input placeholder="请输入密码" class="form-control" type="password"> </div> <div> <button class="btn btn-sm btn-primary pull-right m-t-n-xs" type="submit"><strong>登录</strong> </button> <label class=""> <div class="icheckbox_square-green" style="position: relative;"><input class="i-checks" style="position: absolute; opacity: 0;" type="checkbox"><ins class="iCheck-helper" style="position: absolute; top: 0%; left: 0%; display: block; 100%; height: 100%; margin: 0px; padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; border: 0px none; opacity: 0;"></ins></div>自动登录</label> </div> </form> </div> <div class="col-sm-6"> <h4>还不是会员?</h4> <p>您可以注册一个账户</p> <p class="text-center"> <a href="form_basic.html"><i class="fa fa-sign-in big-icon"></i></a> </p> </div> </div> </div> </div> </div> </div>
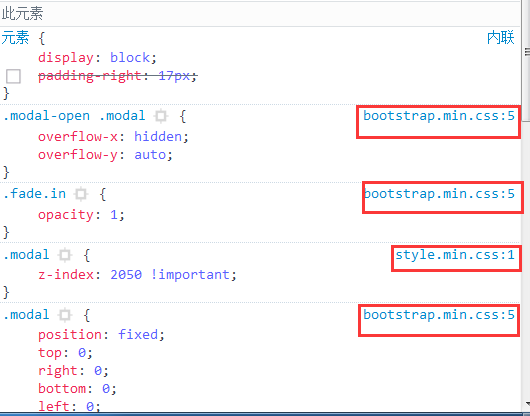
modal框css:
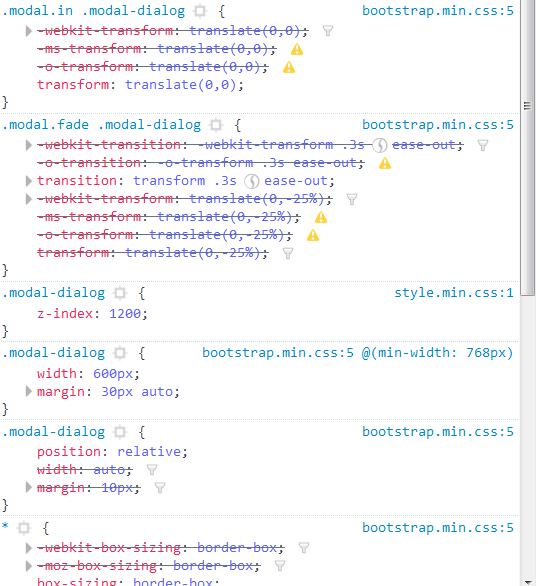
1、#modal-form 的css,可以看到,几乎都是系统自带:

2、.modal-dialog样式:可以看到,也几乎都是系统自带: