这里是我初步学习jquery后中巨做的一个关于复选框的小功能:
点击右边选项如果勾上,对应的左边三个小项全部选中,反之全不选,
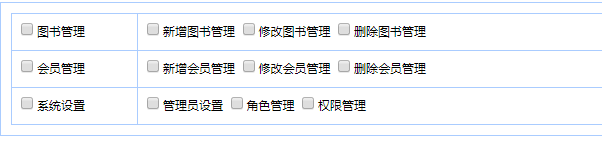
左边只要有一个没选中,右边大项就取消选中,反之左边全部选中的话,左边大项即为选中,下面是样式图。

<div class="box">
<table id="table1" class="mytable">
<tr>
<td>
<span>
<input type="checkbox" id="chkPromote" class="parentfunc" />图书管理
</span>
</td>
<td>
<span>
<input type="checkbox" id="Checkbox1" />新增图书管理
</span> <span>
<input type="checkbox" id="Checkbox2" />修改图书管理
</span> <span>
<input type="checkbox" id="Checkbox3" />删除图书管理
</span>
</td>
</tr>
<tr>
<td>
<span>
<input type="checkbox" id="Checkbox4" class="parentfunc" />会员管理
</span>
</td>
<td>
<span>
<input type="checkbox" id="Checkbox5" />新增会员管理
</span> <span>
<input type="checkbox" id="Checkbox6" />修改会员管理
</span> <span>
<input type="checkbox" id="Checkbox7" />删除会员管理
</span>
</td>
</tr>
<tr>
<td>
<span>
<input type="checkbox" id="Checkbox8" class="parentfunc" />系统设置
</span>
</td>
<td>
<span>
<input type="checkbox" id="Checkbox9" />管理员设置
</span> <span>
<input type="checkbox" id="Checkbox10" />角色管理
</span> <span>
<input type="checkbox" id="Checkbox11" />权限管理
</span>
</td>
</tr>
</table>
</div>
jQuery代码如下:
<script type="text/javascript">
//页面加载
$(function () {
//点任意大项时
$("tr td:first-child span input").click(function () {
//利用点击的的大项的位置找到它所在的同级td下的所有小项设置他们的checked(大项是选中那就全部选中,反之、、、就能简单实现全选和全部选的功能)
$(this).parents("td").siblings().find("input[type=checkbox]").prop("checked",$(this).prop("checked"));
})
//点任意小项时
$("tr td:last-child span input").click(function () {
var a = 0;
//循环点击当前小项的同级的所有小项,所有的小项的选中情况
for (var i = 0; i < $(this).parents("td").children.length + 1 ; i++) {
//判断如果哪怕找到一个小项为没有选中,那么将对应的大项设为不选中。
if ($(this).parents("td").children(":eq(" + i + ")").children().prop("checked") == false) {
//设大项为不选中
$(this).parents("td").siblings().find("input[class=parentfunc]").prop("checked", false);
//只要有一个小项为false那么就a+1
a++;
}
}
//判断这个a变量,如果等等于0就说明所有小项都选中了,那么就把对应的大项选中
if (a == 0) {
//选中大项
$(this).parents("td").siblings().find("input[class=parentfunc]").prop("checked", true);
}
})
})
</script>